¿Sabes qué es una función asíncrona y cómo usarla? En el mundo de la programación, existen operaciones que requieren tiempo para completarse, como consultar una base de datos, hacer una petición a un servidor remoto o leer un archivo grande. Estas operaciones pueden ralentizar nuestra aplicación si se ejecutan de manera sincrónica, dado que bloquean el hilo principal y hacen que la interfaz de usuario no responda. Aquí es donde entran en juego las funciones asíncronas.

Función asíncrona: la clave para el control de la entrada y salida
Una función asíncrona es aquella que se define con la palabra clave async y permite realizar operaciones asíncronas dentro de ella con await. Esta combinación permite que nuestro código se ejecute de manera no bloqueadora, lo que significa que la ejecución puede continuar mientras se realizan operaciones que llevan tiempo en segundo plano. Al usar funciones asíncronas, podemos mantener la capacidad de respuesta de nuestra aplicación y proporcionar una experiencia de usuario más fluida.
El objeto que representa el resultado
Cuando una función se declara como async, automáticamente devuelve una promesa. Una promesa es un objeto que representa el resultado eventual de una operación asíncrona y puede ser de dos tipos: resuelta (cuando la operación se completa con éxito) o rechazada (cuando ocurre un error durante la operación).
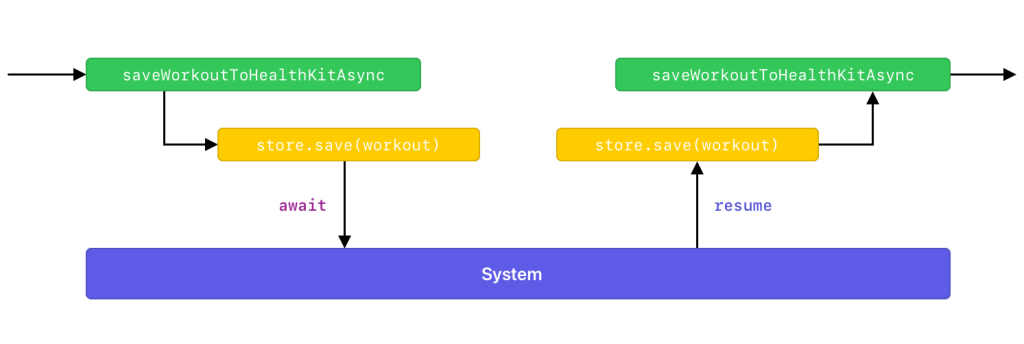
Para obtener el resultado de una función asíncrona, utilizamos la palabra clave await dentro de otra función asíncrona. Cuando se encuentra el await, la ejecución de la función se detiene hasta que la promesa se resuelva y luego se devuelve el resultado. Esto permite que nuestro código espere pacientemente el resultado de una operación asíncrona antes de continuar con las siguientes líneas de código.
Beneficios de implementar una función asíncrona
Las funciones asíncronas son una herramienta poderosa en el desarrollo web, ya que ofrecen varios beneficios significativos:
- Mejora la capacidad de respuesta: al evitar bloquear el hilo principal, nuestra aplicación puede seguir siendo receptiva y proporcionar una experiencia de usuario más fluida.
- Eficiencia en el uso del tiempo: mientras se espera el resultado de una operación asíncrona, el hilo principal puede ocuparse de otras tareas, lo que optimiza el uso del tiempo de ejecución.
- Manejo de errores simplificado: al utilizar promesas con
async/await, podemos manejar fácilmente los errores que puedan ocurrir durante las operaciones asíncronas, lo que facilita la detección y el tratamiento de problemas. - Facilita el flujo de control: con
async/await, el código se lee de manera más secuencial y lógica, lo que hace que sea más sencillo de entender y mantener. - Mayor rendimiento: al permitir que varias operaciones se ejecuten simultáneamente en segundo plano, podemos lograr un mejor rendimiento general de nuestra aplicación.
Implementación de una función asíncrona
La sintaxis para crear una función asíncrona es bastante simple. Solo tenemos que agregar la palabra clave async antes de la declaración de la función. Veamos un ejemplo de una función asíncrona que realiza una petición HTTP utilizando fetch:
//Función asíncrona
async function obtenerDatos(url) {
try {
const respuesta = await fetch(url);
const datos = await respuesta.json();
return datos;
} catch (error) {
console.error('Error al obtener los datos:', error);
throw error;
}
}
En este ejemplo, obtenerDatos es una función asíncrona que toma una URL como parámetro y devuelve los datos obtenidos de la respuesta de la petición. Usando await, esperamos a que la petición se resuelva y luego convertimos la respuesta en formato JSON.
¿Cuándo utilizar una función asíncrona?
Las funciones asíncronas son especialmente útiles cuando trabajamos con operaciones que pueden tardar mucho tiempo en completarse, como acceso a bases de datos, llamadas a API externas o cargas de archivos. Además, son fundamentales cuando se trata de mantener la fluidez en aplicaciones interactivas y receptivas.
Sin embargo, no siempre es necesario utilizar funciones asíncronas. En operaciones que son rápidas y no bloquean el hilo principal, podemos optar por operaciones sincrónicas para simplificar el código.
¿Quieres seguir aprendiendo sobre programación?
Si deseas aprender más sobre funciones asíncronas y cómo aplicarlas en tus proyectos de desarrollo web, te invitamos a unirte al Desarrollo Web Full Stack Bootcamp de KeepCoding. En este bootcamp, no solo adquirirás conocimientos sólidos sobre programación y tecnología, sino que también tendrás la oportunidad de cambiar tu vida al ingresar al sector IT en poco tiempo. La industria tecnológica ofrece altos salarios y una estabilidad laboral que pocos otros sectores pueden igualar. ¡No pierdas esta oportunidad única para alcanzar tus metas profesionales y pide información para transformar tu futuro!











