¿Sabes qué es webpack.js y qué herramientas de este toolkit te pueden servir? En este artículo, encontrarás la respuesta a esta pregunta. Cuantas más herramientas de desarrollo web conozcas, mejor será tu experiencia de trabajo y mejor quedará el producto final de tu escritura. Así que si quieres descubrir sus conceptos, loaders, plugins, modes y browsers, entre otros, sigue leyendo este post acerca de qué es webpack.js.
¿Qué es webpack.js?
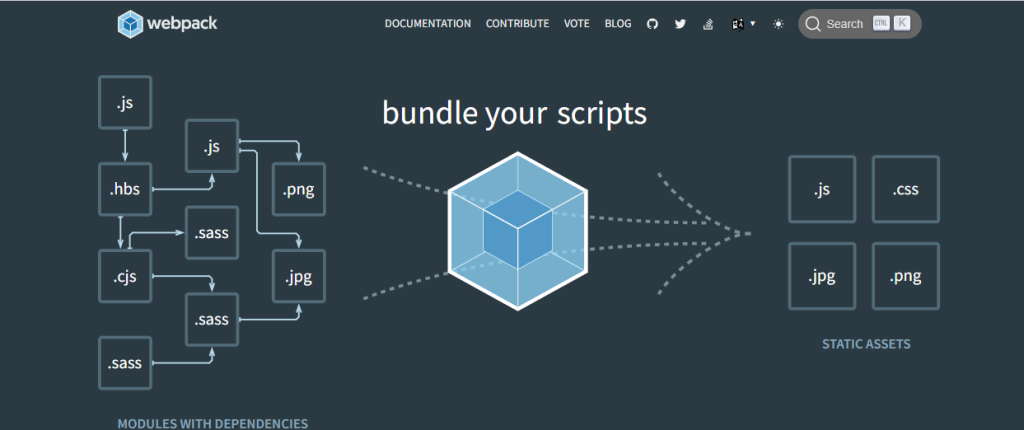
Webpack.js es un módulo estático que se utiliza para ayudar a aplicaciones generadas con JavaScript. El procesamiento de webpack.js con los programas que escribas puede definirse de la siguiente forma: se crea un gráfico interno de dependencia a partir de uno o más puntos de entrada y luego van a combinar todos los módulos que un proyecto necesita, así como los paquetes requeridos, para evidenciar el contenido.
Esta una herramienta tiene el objetivo principal de optimizar todos los procesos, por lo que es necesario, por ejemplo, empezar invocando las funciones para que no te las vuelva a mostrar.
Otro aspecto importante es que esta herramienta cada vez se utiliza menos, ya que los scripts que se escriben actualmente están mucho más pensados que los anteriores.

Conceptos básicos
Algunos de los conceptos básicos que construyen el core y determinan las características principales de webpack.js son:
- Entrypoint: son los elementos dentro de webpack.js que ayudan a construir el gráfico de la dependencia en el interior de un programa. Con el conocimiento de uno o varios endpoints, podrás descubrir qué otros módulos y bibliotecas dependen de ese punto de entrada. El entrypoint general se define de la siguiente manera: ./src/index.js.
- Output: es otro de los elementos básicos de webpack.js, ya que le dice al paquete web del sitio dónde emitir los paquetes que se crean, así como la forma en la que se debería nombrar. El comando inicial del output es ./dist/main.js para el archivo de salida y ./dist para otros que se puedan agregar.
- Loaders: es un tipo de elemento muy útil, ya que la herramienta de webpack.js solo entiende y puede gestionar los lenguajes de JavaScript y JSON. Los loaders del webpack te permiten procesar otro tipo de documentos y convertirlos en módulos que sean validos para el programa, los cuales puedes determinar a partir de las aplicaciones que construyas.
- Plugins: los plugins van más allá que los loaders, ya que los segundos solo transforman ciertos tipos de módulos, mientras que los primeros desempeñan tareas mucho más extensas e importantes, como realizar la optimización de tareas, la gestión de activos y la integración de variables de entorno.
- Mode: además de ser un concepto básico, mode se considera un parámetro de webpack.js, que te permite utilizar las funciones de desarrollar y producir. Así, puedes habilitar las funcionalidades built-in del webpack.js, que son características de cada uno de los entornos. El valor por defecto de este mode es production.
- Browser compatibility: es otro de los conceptos básicos que deberías conocer sobre webpack.js, ya que hace referencia a su compatibilidad con varios sitios web. Es decir, todos los navegadores que tienen compatibilidad con webpack.js son ES5-compliant.
¿Cómo seguir especializándote?
Gracias a este artículo has aprendido qué es webpack.js y cómo los módulos que contiene pueden ayudarte a desarrollar programas de desarrollo web con JavaScript. Como aún queda mucho más por aprender para convertirte en un verdadero profesional IT, no puedes perderte nuestro Desarrollo Web Full Stack Bootcamp. Esta formación intensiva e íntegra es perfecta para seguir explorando todos los conceptos relacionados con el desarrollo web y los toolkits que puedes incluir en tu día a día como desarrollador. ¡Anímate a seguir aprendiendo con KeepCoding y entra ya para pedir más información!











