En este artículo, exploraremos en detalle qué son los combineReducers y cómo pueden marcar la diferencia en la forma en la que gestionas el estado de tu aplicación. Si estás en la búsqueda de herramientas para hacer tu experiencia de desarrollo más fluida y eficiente, ¡has llegado al lugar adecuado!
Reducers y el objeto state
Para comprender qué son los combineReducers, primero es fundamental entender el papel de los reducers y el objeto state en el manejo del estado de una aplicación. Los reducers son funciones que toman dos argumentos: el estado actual y una acción que describe un cambio. Estas funciones son responsables de procesar la acción y devolver un nuevo estado. Por otro lado, el state es el lugar donde se almacena toda la información relevante de la aplicación en un momento dado.
El reducer, a menudo conocido como reducing function, es la esencia del proceso de actualización del estado. Su función es tomar el estado actual y una acción para calcular el nuevo estado resultante. Sin embargo, a medida que una aplicación crece, puede haber múltiples aspectos del estado que deben manejarse independientemente. Aquí es donde entran en juego los combineReducers.
Simplificando con combineReducers
Los combineReducers son funciones proporcionadas por librerías como Redux, que abordan el desafío de manejar múltiples reducers. Imagina que tienes un proyecto con diferentes partes que necesitan su propio reducer según su lógica y necesidades específicas. En lugar de tener un solo reducer monstruosamente grande y difícil de mantener, los combineReducers te permiten crear reducers según cada sección de la aplicación.

¿Cómo funcionan los combineReducers?
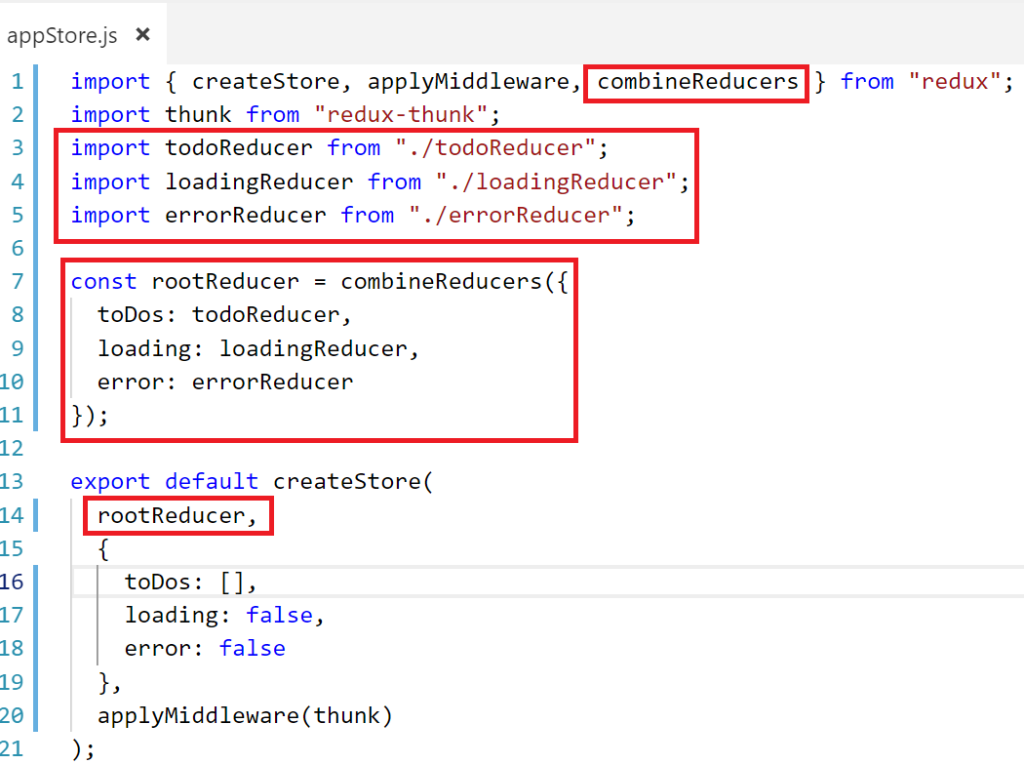
Los combineReducers reciben un objeto que contiene todos los reducers individuales. Cada clave en el objeto representa un aspecto del estado y su valor es el correspondiente reducer. Cuando se realiza una acción, cada reducer se activa para actualizar su parte del estado. Esto no solo facilita el desarrollo, sino que también mejora la legibilidad y la mantenibilidad del código.

Evitando el counter todos y reduciendo el caos
Uno de los problemas comunes que surgen al trabajar con reducers sin combinar es el llamado counter todos. Esto ocurre cuando todas las acciones activan todos los reducers, incluso aquellos que no son relevantes para la acción en cuestión. Imagina un proyecto con una estructura compleja donde cada pequeño cambio dispara una cascada de actualizaciones. Los combineReducers resuelven este problema, ya que se aseguran de que solo los reducers pertinentes responden a una acción específica.
¡Únete a KeepCoding y transforma tu vida!
Si bien las bibliotecas como Redux proporcionan combineReducers que facilitan la vida, también es importante entender cómo escribir tus propios combineReducers si el proyecto lo requiere. Puede ser una tarea desafiante, pero con el conocimiento adecuado, puedes personalizar tus propias soluciones para adaptarse a casos específicos. ¿Te gustaría aprender a hacer esto y muchísimo más?
Si estás listo para dar otro paso hacia una carrera emocionante en el mundo de la tecnología, el Desarrollo Web Full Stack Bootcamp de KeepCoding es lo que necesitas. Podrás adquirir las habilidades necesarias para ingresar al sector de TI en poco tiempo. Con un enfoque práctico y orientado a proyectos, estarás listo para enfrentar los desafíos del mundo real. ¡Inscríbete hoy mismo y prepárate para un emocionante viaje hacia el éxito!











