En el amplio mundo del desarrollo web, los eventos en los web components juegan un papel fundamental. Estos eventos permiten la interacción y la respuesta dinámica entre los elementos del sitio web y el usuario. Si estás interesado en adentrarte en el mundo de los web components, es fundamental comprender cómo funcionan los eventos y cómo pueden utilizarse para crear experiencias interactivas y atractivas.

Eventos en los web components
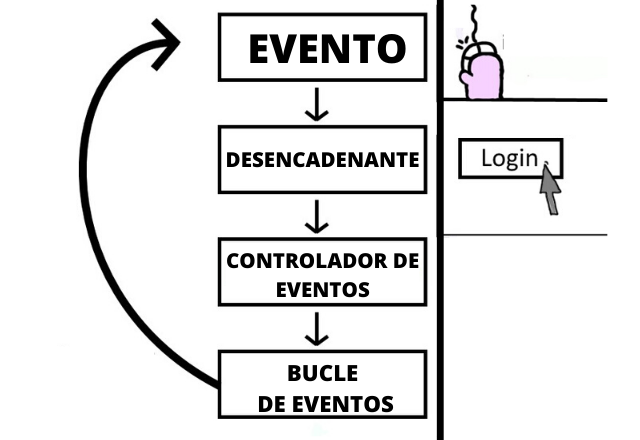
Un evento en programación es una acción o suceso que ocurre durante la ejecución de un programa y que puede desencadenar una respuesta o ejecución de código específica. Los eventos se utilizan para capturar la interacción del usuario con una aplicación o para detectar cambios en el entorno o estado del sistema.
En términos más técnicos, un evento es una notificación asincrónica que indica que algo ha sucedido.
Los web components son una tecnología revolucionaria que permite crear elementos personalizados reutilizables en el desarrollo web. Estos componentes encapsulan la funcionalidad y el estilo, lo que facilita su uso y mantenimiento en diferentes proyectos.
Uno de los aspectos más emocionantes de los web components es su capacidad para emitir y capturar eventos. Un evento es una señal generada por una acción o estado particular que ocurre dentro de un componente. Por ejemplo, un botón podría generar un evento cuando es presionado o un campo de entrada podría emitir un evento cuando su valor cambia.
Métodos para trabajar con eventos en los web components
Para manejar los eventos en los web components, hay diferentes enfoques que se pueden utilizar. Uno de los métodos más comunes es el uso del método addEventListener. Este método permite registrar un evento específico y proporcionar una función que se ejecutará cuando ocurra ese evento.
Supongamos que tenemos un componente de botón personalizado y queremos realizar alguna acción cuando el usuario haga clic en él. Podemos usar el método addEventListener para lograrlo:
//eventos en los web components
const button = document.querySelector('#mi-boton');
button.addEventListener('click', () => {
// Realizar alguna acción al hacer clic en el botón
});
Otra opción es utilizar el método handleEvent combinado con una propiedad de clase que represente al evento. Este método mágico, handleEvent, es una parte del DOM que permite manejar eventos en objetos. Veamos un ejemplo:
//eventos en los web components
class MiComponente extends HTMLElement {
constructor() {
super();
this.addEventListener('click', this);
}
handleEvent(event) {
if (event.type === 'click') {
// Realizar alguna acción al hacer clic en el componente
}
}
}
customElements.define('mi-componente', MiComponente);
Estos son solo dos ejemplos básicos de cómo trabajar con eventos en los web components. Sin embargo, hay muchas otras formas y técnicas avanzadas para manejar eventos y crear experiencias interactivas más complejas.
El Shadow DOM y los eventos
Uno de los conceptos clave en los web components es el Shadow DOM. El Shadow DOM permite encapsular el estilo y la estructura de un componente, evitando que los estilos o scripts externos afecten a los componentes internos.
Cuando se trata de eventos, el Shadow DOM juega un papel importante. Los eventos emitidos por elementos dentro del Shadow DOM no se propagan fuera de él por defecto. Esto significa que los eventos generados por un componente personalizado no se filtrarán y afectarán a otros elementos fuera de ese componente.
Esta encapsulación de eventos es beneficiosa, ya que permite una mayor modularidad y previene posibles conflictos de eventos en el desarrollo web.
Aprende más sobre desarrollo web
Los eventos en los web components son esenciales para crear interacciones dinámicas y atractivas en el desarrollo web. A través de métodos como addEventListener y handleEvent, es posible capturar y manejar eventos en los componentes personalizados.
Además, el Shadow DOM proporciona un entorno aislado para los eventos, lo que evita que se propaguen más allá del componente y garantiza la encapsulación y modularidad.
Si estás interesado en aprender más sobre los eventos en los web components y dominar las habilidades necesarias para convertirte en un desarrollador web exitoso, el Desarrollo Web Full Stack Bootcamp de KeepCoding es perfecto para ti. En este bootcamp, no solo aprenderás sobre los eventos en los web components, sino que también obtendrás conocimientos profundos sobre otras tecnologías y herramientas relevantes en el sector IT. ¡Apúntate ahora al bootcamp de KeepCoding y cambia tu vida en poco tiempo!











