En el emocionante mundo del desarrollo web, las herramientas y tecnologías están en constante evolución. Uno de los pilares fundamentales de la construcción de aplicaciones modernas es Redux, una biblioteca que gestiona el estado de una manera predecible y eficiente. En este artículo, exploraremos uno de los componentes clave: los reducers en Redux. ¿Qué son, cómo funcionan y por qué son esenciales en la arquitectura de Redux? ¡Sigue leyendo para descubrirlo!

Reducers en Redux
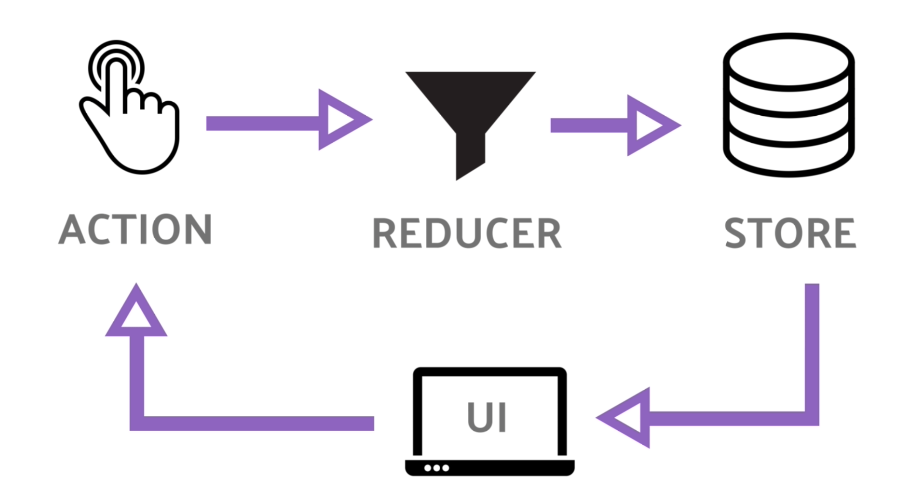
Los reducers en Redux son una función pura que toma el estado actual y una acción como argumentos y devuelve un nuevo estado. Una función pura es aquella que produce el mismo resultado cuando se llama con los mismos argumentos, sin causar efectos secundarios en el entorno. En otras palabras, los reducers en Redux se encargan exclusivamente de transformar los datos sin modificarlos directamente ni causar cambios impredecibles.
Los reducers en Redux son como los artesanos del estado en Redux. Tienen una tarea específica: tomar una acción y un estado y crear un nuevo estado en función de esa acción. Aquí es donde entran en juego los conceptos básicos de Redux:
- Acciones asíncronas: nuestros reducers en Redux no deben estar involucrados en acciones asincrónicas, como llamar a una API o realizar mutaciones en el DOM. Esto garantiza que la función reducer siga siendo pura y predecible. Si necesitas realizar operaciones asíncronas, es recomendable manejarlas en los action creators.
- Evitar efectos secundarios: los efectos secundarios, como las llamadas a la API o las mutaciones del DOM, pueden llevar a comportamientos inesperados y dificultar la depuración. Mantén los efectos secundarios fuera de tus reducers en Redux para mantenerlos puros.
Usa combineReducers para una organización efectiva
En aplicaciones más grandes, es común tener varios reducers en Redux para manejar diferentes partes del estado. Para mantener la organización y la claridad, Redux proporciona la función combineReducers. Esta función combina múltiples reducers en Redux en uno solo, permitiéndote dividir el estado y las acciones en secciones manejables.
Pasos para migrar a Redux
Si estás acostumbrado a trabajar con React y te estás aventurando en el mundo de Redux, el proceso puede parecer desafiante al principio. Aquí hay algunos pasos fundamentales para migrar tu aplicación a Redux:
- Crear el store de Redux. El store es donde se almacena el estado de tu aplicación. Utiliza la función
createStorepara crear un store y pasarle tu reducer principal. - Conectar componentes con React Redux. Para acceder al estado y enviar acciones desde tus componentes, necesitas conectar tus componentes con React Redux. Usa el componente
connectpara lograr esta conexión sin problemas. - Definir acciones y reducers en Redux. Define las acciones que pueden desencadenar cambios en el estado y crea reducers en Redux para manejar estas acciones. Recuerda mantener tus reducers puros y centrados en la lógica de estado.
Es hora de cambiar tu vida
Podemos decir que los reducers en Redux son piezas fundamentales en la gestión del estado de tus aplicaciones. Al mantenerlos puros y libres de efectos secundarios, garantizas la previsibilidad y la eficiencia en tu flujo de datos.
Si has llegado hasta aquí, estás en el camino correcto para dominar los conceptos de Redux y mejorar tus habilidades en el desarrollo web. En KeepCoding, entendemos el poder transformador de la educación tecnológica. Nuestro Desarrollo Web Full Stack Bootcamp es el trampolín perfecto para tu carrera en el sector de TI. A través de un enfoque práctico y mentoría de expertos, te sumergirás en el mundo del desarrollo web y aprenderás a construir aplicaciones que marcarán la diferencia.
Si estás listo para un cambio de vida emocionante y desafiante, ¡no esperes más para comenzar tu viaje hacia un futuro brillante y pide información ya mismo!











