En el mundo del desarrollo web, uno de los retos más emocionantes y fundamentales es la creación de aplicaciones que ofrezcan una comunicación fluida y en tiempo real entre el cliente y el servidor. Aquí es donde entran en juego los WebSockets, una tecnología más avanzada que el tradicional protocolo HTTP, que permite establecer una conexión bidireccional y facilita la comunicación interactiva entre el navegador del usuario y el servidor.
Si quieres saber exactamente qué son los WebSockets, y cómo funcionan, ¡sigue leyendo!
Una forma distinta de comunicación
Los WebSockets son una herramienta poderosa que revoluciona la manera en la que las partes de una aplicación se comunican entre sí.
A diferencia del modelo cliente-servidor tradicional, donde el cliente realiza una petición y el servidor responde, los WebSockets permiten establecer una conexión permanente entre ambos extremos. Esto significa que el servidor puede comunicarse con el cliente activamente, enviando mensajes cuando lo desee, sin esperar a que el cliente haga una petición.
Imagina un servidor de juegos en línea, donde un jugador realiza un movimiento; mediante WebSockets, el servidor puede comunicar ese cambio automáticamente a todos los demás jugadores en tiempo real. De igual manera, un chat en línea puede utilizar WebSockets para enviar mensajes de un usuario a todos los demás participantes al instante.
Las principales ventajas de los WebSockets son:
- Comunicación en tiempo real.
- Reducción de latencia.
- Menor sobrecarga.
- Uso eficiente de recursos.
Estableciendo una conexión WebSocket
Más importante que conocer las características de los WebSockets, es necesario tener en cuenta aspectos como la conexión.
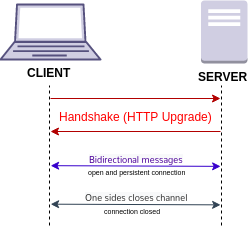
Para establecer una conexión WebSocket, el cliente y el servidor deben realizar un proceso de handshake inicial. El cliente envía una solicitud de actualización de protocolo al servidor y, si el servidor acepta el cambio, se establece la conexión WebSocket. Una vez establecida la conexión, se puede mantener abierta durante el tiempo que sea necesario, lo que reduce la sobrecarga en comparación con las solicitudes HTTP repetitivas.

¿Cómo funcionan los WebSockets?
La magia detrás de los WebSockets radica en su protocolo, que establece una conexión permanente entre el cliente y el servidor. Una vez se inicia esta conexión, ambos extremos pueden enviar y recibir mensajes a través de la misma. Esta comunicación bidireccional se logra gracias a un objeto WebSocket que se crea en el lado del cliente. Este objeto actúa como un canal de comunicación, a través del cual se envían y reciben datos entre el navegador y el servidor.
Cuando un cliente desea establecer una conexión WebSocket con el servidor, envía una solicitud de actualización de protocolo. Si el servidor admite WebSockets, acepta la solicitud y se establece la conexión. A partir de ese momento, tanto el cliente como el servidor pueden enviar mensajes a través de esta conexión abierta.
Características de los WebSockets: comunicación bidireccional y eventos
Una de las características de los WebSockets más destacadas es su capacidad de comunicación bidireccional. Esto significa que tanto el cliente como el servidor pueden enviar y recibir mensajes en cualquier momento sin esperar a que se realice una solicitud previa.
La comunicación bidireccional es una de las características de los WebSockets que permite que las aplicaciones reaccionen de manera inmediata a los eventos y actualicen los datos en tiempo real, lo que es esencial para aplicaciones como juegos en línea multijugador, chats en tiempo real y notificaciones instantáneas.
La compatibilidad de WebSockets con los navegadores
Una de las preocupaciones habituales al utilizar tecnologías avanzadas es la compatibilidad con los diferentes navegadores. Sin embargo, en el caso de los WebSockets, podemos estar tranquilos, ya que la compatibilidad es amplia y completa en los navegadores modernos.
En el pasado, puede que hubiera algunas limitaciones con ciertas versiones de navegadores, como Internet Explorer 10, pero, en la actualidad, la compatibilidad con WebSockets no debería suponer un problema con la mayoría de los navegadores actualizados.
API WebSocket
La API de WebSocket proporciona los métodos y eventos necesarios para trabajar con WebSockets en el lado del cliente. Algunas de las principales funciones que ofrece esta API incluyen:
WebSocket(): constructor que crea un nuevo objeto WebSocket y establece la conexión con el servidor.send(): método que permite enviar mensajes al servidor a través de la conexión WebSocket.onopen: evento que se activa cuando se establece con éxito la conexión WebSocket.onmessage: evento que se activa cuando se recibe un mensaje del servidor.onclose: evento que se activa cuando se cierra la conexión WebSocket.
Ventajas de utilizar WebSockets
Hay varias ventajas al utilizar esta herramienta y disfrutar de todas las características de los WebSockets en aplicaciones web:
- Eficiencia: al mantener una conexión persistente, se evita la sobrecarga de establecer y cerrar conexiones repetidamente.
- Tiempo real: la comunicación bidireccional permite una actualización instantánea de datos en tiempo real.
- Compatibilidad con puertos estándar: los WebSockets utilizan los puertos estándar HTTP (puerto 80) y HTTPS (puerto 443), lo que facilita su paso a través de firewalls y proxies sin restricciones.
- Aplicaciones versátiles: aunque inicialmente se diseñó para aplicaciones entre navegadores y servidores, los WebSockets se pueden utilizar en cualquier aplicación cliente-servidor.
Cierre de la conexión
Cuando la comunicación ya no es necesaria, se puede cerrar la conexión WebSocket utilizando el método close(). Al cerrar la conexión, tanto el cliente como el servidor liberan recursos, lo que ayuda a mantener un mejor rendimiento y escalabilidad en el servidor.
Seguridad en WebSockets
WebSockets hereda las mismas medidas de seguridad que HTTP y HTTPS. Sin embargo, es importante tener en cuenta que las conexiones WebSocket están expuestas a ciertos riesgos, como ataques de denegación de servicio (DoS) o cross-site scripting (XSS). Por lo tanto, es fundamental implementar medidas de seguridad adicionales, como la validación de datos del usuario y la autenticación adecuada.
Aplicaciones prácticas de WebSockets
WebSockets ha habilitado una gran variedad de aplicaciones prácticas que han mejorado la experiencia del usuario en internet. Algunas de estas aplicaciones son:
- Juegos en línea multijugador.
- Chats y mensajería en tiempo real.
- Información en tiempo real.
¿Te interesa implementar WebSockets y otras tecnologías web en el Desarrollo Web Full Stack Bootcamp de KeepCoding? Si te apuntas a nuestro bootcamp, obtendrás las habilidades necesarias para entrar al apasionante sector IT en poco tiempo.
¡Cambia tu vida y asegura una carrera con salarios altos y estabilidad laboral que otros sectores no ofrecen! No pierdas la oportunidad de formar parte de esta industria en constante crecimiento. ¡Únete a KeepCoding y prepárate para un futuro brillante en el mundo de la tecnología!











