Si tu intención es crear páginas web en HTML o a través de un CMS, lo primero que debes saber es qué es HTML y cuáles son las secciones de una página web en HTML. Una vez comprendas la estructura de la mayoría de páginas web y puedas nombrar las partes del documento HTML, podrás crearlas de una forma rápida y eficiente.
Secciones de una página web en HTML
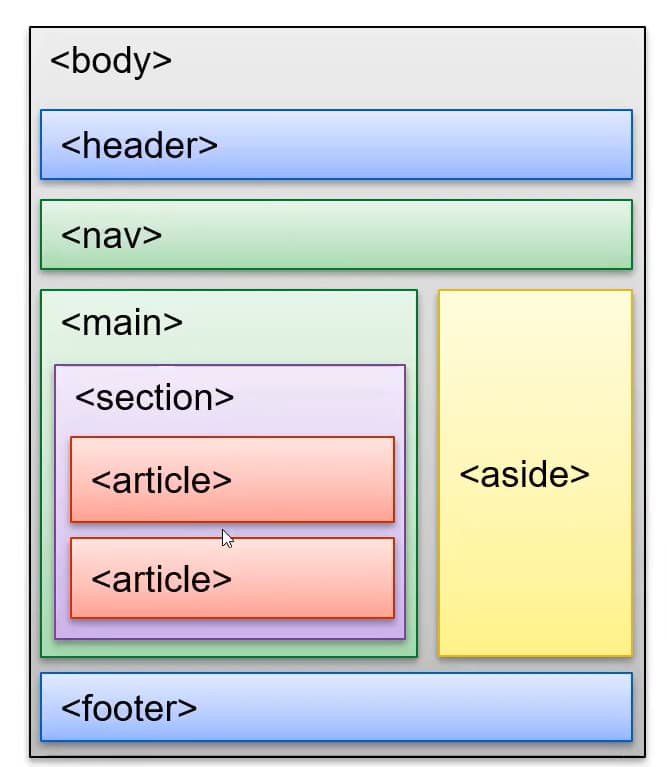
Generalmente, las páginas web se estructuran de la siguiente forma:
- Encabezado, el comienzo del sitio web.
- Menú de navegación.
- Contenido de la página.
- Barra lateral.
- Pie de página, la última parte del sitio web.

La anterior imagen nos muestra cuales son las etiquetas usadas en cada una de las secciones de una página web en HTML. Veamos qué elementos insertar en estas áreas y su función.
Header o encabezado
Al entrar en una página web, la primera sección que vemos es el encabezado o <header>, que se encuentra en la parte superior.
En esta área es común ver imágenes o texto que identifique y caracterice el sitio web. Se suele insertar el logotipo y/o el eslogan.
A veces, la cabecera incluye un menú de navegación, las redes sociales y un banner para que los usuarios inicien una interacción.
El siguiente código es el más sencillo para el encabezado:
<!-- Secciones de una página web en HTML -->
<!-- Definición de head -->
<header>
<h1>Bienvenidos a KeepCoding.io</h1>
</header>El encabezado no tiene que encontrarse siempre en la parte superior de la página. La etiqueta <header> también se usa en los artículos, como en el siguiente ejemplo:
<!-- Secciones de una página web en HTML -->
<article>
<header>
<h1>Título del artículo.</h1>
</header>
.
.
.
</article>Nav
Después del encabezado, es necesario insertar un menú de navegación (en algunos casos es posible insertarlo antes del <header>).
Esta barra de navegación o menú puede ser estático, dinámico, horizontal, vertical, con menú desplegable…
El siguiente ejemplo es un menú de navegación organizado con la etiqueta <ul> de lista no ordenada:
<!-- Secciones de una página web en HTML -->
<nav class="menu">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Sobre nosotros</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>Main
Generalmente se inserta en el lado izquierdo de un sitio web y representa todo el contenido que ofrece la página. Con esta organización, la barra lateral está en la derecha. Contiene las secciones independientes que, a su vez, contienen los artículos <article>.
Algunos campos que se pueden insertar directamente debajo del contenido son:
- Botones para compartir contenido en las redes sociales.
- Una casilla de identificación del autor del contenido.
- Un área para comentarios y la consiguiente interacción con los usuarios.
- Etiquetas asociadas al artículo.
Article
La etiqueta <article> es una de las secciones de una página web en HTML que más se utilizan. Contiene las artículos, temas y entradas de blog, entre otros.
<!-- Secciones de una página web en HTML -->
<article>
<h2>Qué es HTTP y HTTPS</h2>
<p>¿Sabes qué es HTTP y HTTPS?</p>
</article>
<article>
<h2>Cómo insertar vídeos con HTML en una página web</h2>
<p>Aprende a insertar vídeos con HTML y crea páginas web más atractivas</p>
</article>
<article>
<h2>Secciones de una página web en HTML</h2>
<p>Los dos elementos más importantes de una página web son el head (cabecera) y el body (cuerpo de la página).</p>
</article>Aside
La barra lateral es otra área importante de un sitio web, porque le brinda a los usuarios la capacidad de ver contenido en primer plano, mejora la usabilidad de la página y le permite al administrador insertar contenido patrocinado y banners para publicidad.
En una landing page y es opcional. De hecho, es mejor no insertarla para no distraer al usuario de la acción para la que nació la página.
Los elementos que podemos colocar aquí son:
- Un submenú relacionado con la categoría.
- Las redes sociales conectadas al sitio web.
- Contenido destacado.
- Banner publicitario.
- Formulario de contacto, interacción o registro para los servicios de la web.
Podríamos insertarlo en la barra lateral así:
<!-- Secciones de una página web en HTML -->
<aside>
<h3>Anuncio patrocinado</h3>
<p>Bootcamp de Desarrollo Web Full Stack. ¡Inscríbete ahora!</p>
</aside>Footer
En la parte inferior de nuestra página es necesario insertar un área como el encabezado y el menú, que se mostrarán de manera idéntica en todas las páginas para dar continuidad al diseño.
En esta sección podemos poner el nombre de la página, el creador, los enlaces de interés, los datos de contacto, un enlace a una página sobre la política de privacidad, un enlace con información sobre las cookies…
En el pie de página también podemos insertar las redes sociales conectadas a nuestro sitio web, la nube de etiquetas, un resumen de la misión del sitio web y los últimos comentarios sobre nuestros artículos.
<!-- Secciones de una página web en HTML -->
<footer>
<p>Información de pie de página: Derechos de autor, país, enlaces de interés...</p>
</footer>Ahora que ya conoces las secciones de una página web en HTML, da el siguiente paso y aprende a crear tus propias páginas web gracias al curso Fundamentos de HTML y CSS de KeepCoding. ¡Apúntate y aprende con nosotros!



