En el emocionante mundo del desarrollo web, la calidad y la estabilidad del código son fundamentales. En este contexto, las pruebas juegan un papel crucial. Aquí es donde entra en juego la biblioteca de pruebas React Testing Library. Si estás dando tus primeros pasos en la prueba de aplicaciones React o si ya eres un profesional experimentado, aprender a utilizar el comando ByTestId en React puede marcar la diferencia en tus esfuerzos de prueba.

¿Qué es ByTestId en React y por qué es importante?
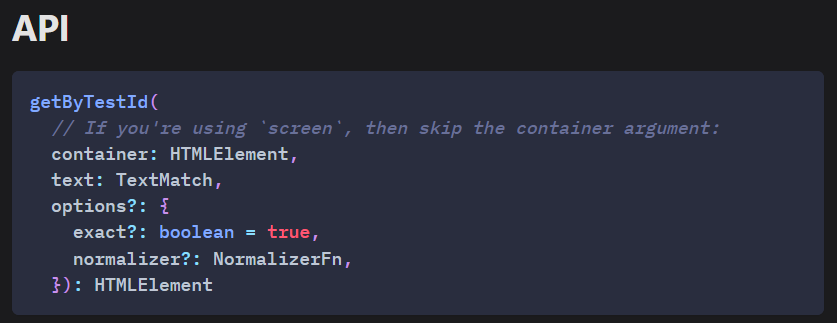
ByTestId en React es un selector en React Testing Library que te permite buscar elementos en el DOM de tu aplicación utilizando atributos personalizados llamados data-testid. Estos atributos se agregan a tus elementos HTML con el único propósito de identificarlos en las pruebas, lo que ayuda a aislar los elementos específicos que deseas probar sin depender de su estructura interna o de sus clases y estilos.
Este enfoque de selección de elementos fomenta las pruebas basadas en el comportamiento del usuario en lugar de depender de la estructura interna de los componentes, lo que lleva a pruebas más robustas y mantenibles.
¿Qué son los selectores en React Testing library?
Antes de seguir con el ByTestId en React, veamos en qué consiste el concepto de selectores.
En React Testing Library, los selectores son funciones que se utilizan para buscar elementos en los componentes de React durante las pruebas. React Testing Library se basa en la idea de que las pruebas deben simular la forma en la que los usuarios interactúan con una aplicación, por lo que los selectores se diseñan para seleccionar elementos de la manera en la que los usuarios lo harían en realidad. Esto ayuda a crear pruebas más realistas y robustas.
Getting Started: utilizar ByTestId en React
Si estás ansioso por comenzar a aprovechar ByTestId en React, estás en el lugar correcto. Aquí hay un ejemplo simple para que puedas visualizarlo mejor:
//ByTestId en React
import { render, screen } from '@testing-library/react';
import MyComponent from './MyComponent';
test('Prueba utilizando ByTestId', () => {
render(<MyComponent />);
const element = screen.getByTestId('my-element');
expect(element).toBeInTheDocument();
});En este ejemplo, probamos el componente MyComponent y utilizamos screen.getByTestId para seleccionar un elemento con el atributo data-testid="my-element". Esto significa que no importa cómo esté estructurado internamente MyComponent; siempre que contenga un elemento con ese atributo, nuestra prueba pasará.
Fake timers y pruebas DOM
Las pruebas en el mundo del desarrollo web pueden volverse complicadas cuando interactúas con ciertas funcionalidades que dependen del tiempo, como las animaciones. Aquí es donde los fake timers (temporizadores falsos) entran en juego. React Testing Library permite controlar el tiempo en tus pruebas, lo que te permite simular el paso del tiempo de manera controlada para probar estas características.
Además, la capacidad de realizar pruebas en el DOM es una característica destacada de React Testing Library. En lugar de enfocarse en las interacciones internas del componente, esta biblioteca se centra en cómo los usuarios interactúan con la interfaz. Esto hace que las pruebas sean más realistas y útiles en términos de experiencia de usuario.
Compatibilidad con React Native
¿Y si estás desarrollando una aplicación móvil utilizando React Native? ¡No te preocupes! React Testing Library también es compatible con React Native, lo que significa que puedes aplicar las mismas mejores prácticas de pruebas en tus proyectos móviles.
Puedes aprender más
Si estás entusiasmado por aprender más sobre cómo optimizar tus pruebas utilizando comandos como ByTestId en React, estás en el camino correcto. Las pruebas sólidas son una habilidad esencial en el desarrollo web full stack y pueden marcar una gran diferencia en la calidad y estabilidad de tus aplicaciones.
Si deseas profundizar en tus conocimientos y obtener una comprensión más completa de las pruebas en React, no dudes en explorar el Desarrollo Web Full Stack Bootcamp de KeepCoding. En este programa intensivo y enfocado en tu empleabilidad, no solo aprenderás sobre pruebas en React, sino que también adquirirás habilidades para convertirte en un desarrollador web altamente competente.
La industria tecnológica tiene una demanda constante de profesionales capacitados, lo que significa que tus habilidades serán altamente valoradas en el mercado laboral. Al completar este bootcamp, te posicionarás para aprovechar una amplia gama de oportunidades en el sector IT. No te pierdas la oportunidad de cambiar tu vida y unirte a la revolución tecnológica. ¡Inscríbete hoy mismo!











