En el desarrollo web es muy importante tener en cuenta los distintos escenarios del navegador. Desde pensar en las pantallas en las que se verá nuestro proyecto hasta determinar qué pasa cuando falla la conexión, todo ayuda a mejorar la experiencia del usuario. En este post, te enseñaremos cómo simular errores de conexión en el inspector web para preparar nuestros proyectos ante escenarios offline.
¿Cómo usar el inspector web?
Antes de enseñarte cómo simular errores de conexión en el inspector web, te recomendamos entender cómo funciona esta herramienta. En KeepCoding, cuando hablamos del inspector web normalmente hablamos de inspector de Google Chrome que podemos abrir al hacer clic derecho en nuestro ratón y elegir la opción inspeccionar.
A pesar de ser una herramienta nativa de muchos navegadores, el inspector web puede ser expandido o personalizado a determinadas herramientas. Este es el caso de la extensión especial para React, de la que puedes aprender en nuestro post sobre qué es React Developer Tools.
Si quieres conocer más sobre algunos detalles de esta herramienta en Chrome, te recomendamos leer nuestros artículos sobre cómo funciona el inspector web y cómo entender el DOM desde el inspector.
¿Cómo simular errores de conexión en el inspector web?
El inspector es una herramienta con varias secciones desde las que podemos analizar distintos componentes de una página web. Estas secciones se encuentran en tres divisiones horizontales:
- En la primera división horizontal tenemos elements, console, sources, network, performance, memory, application, security, lighthouse, recorder y performance insights.
- La segunda división horizontal cuenta con detalles de los elementos como styles, computed, layout, event listeners, DOM breakpoints, properties y accesibility.
- Finalmente, la tercera división horizontal cuenta con la consola.
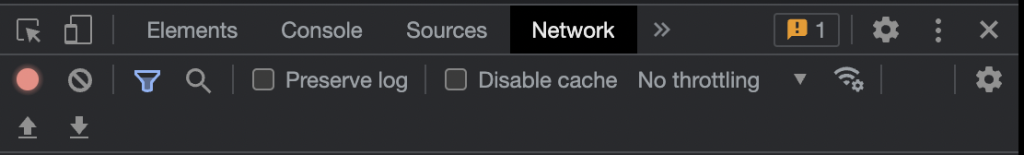
Para simular errores de conexión en el inspector web deberemos dirigirnos a la sección de network. Esta es la sección que se encarga de revisar todas las peticiones del navegador. Aquí también analizamos qué devuelve una petición HTTP con Fetch y vemos las distintas propiedades de una petición.
Entonces, para simular errores de conexión en el inspector web deberemos dirigirnos a la opción despegable que dice no throttling.

Esta opción despegable es la que nos permitirá simular distintos escenarios de conexión. Cuando está deshabilitada, veremos no throttling. Sin embargo, podemos cambiar esta opción a alguna de sus predeterminadas: fast 3G, slow 3G u offline. Ten presente que incluso el fast 3G es una opción que ya va un poco lento.
Como verás a continuación, simular errores de conexión en el inspector web puede ser útil en distintos escenarios. No obstante, desde KeepCoding te recomendamos que siempre que uses esta opción vuelvas a dejarla en no throttling en cuanto termines tu ejercicio. Podrías acabar no encontrando el error en tu código, cuando realmente es la simulación creada por esta opción.
¿Para qué sirve simular errores de conexión en el inspector web?
Simular errores de conexión en el inspector web es una estrategia muy útil para mejorar la experiencia de usuario. A continuación, te hablamos de dos escenarios en los que es una gran idea simular errores de conexión en el inspector web.
Elementos de carga
Uno de los escenarios en los que podemos usar esta opción es cuando queremos probar elementos que le dan feedback al usuario sobre una carga que requiere un tiempo. Por ejemplo, una ruleta de carga o spinner que solo existe cuando hay momentos de espera en una petición.
Comportamientos offline
La opción offline de esta herramienta no está ahí de casualidad, pues nos permite gestionar comportamientos fuera de línea de un proyecto. Un ejemplo de este tipo de comportamientos sería la opción offline de los archivos de Google Drive.
¿Quieres seguir aprendiendo?
En este post has aprendido exactamente cómo simular errores de conexión en el inspector web para asegurar que la experiencia del usuario offline sea la mejor. Sin embargo, ¡todavía queda mucho por aprender sobre el mundo del desarrollo web! Por ello, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva e íntegra donde aprenderás todo lo necesario para convertirte en un experto de este mundo en pocos meses. ¿Quieres seguir aprendiendo con nosotros para cambiar tu vida y triunfar en el sector IT? ¡Matricúlate ahora!











