¿Sabes para qué sirve el store.getState() en Redux? Dentro del desarrollo web, específicamente en la construcción de aplicaciones JavaScript, uno de los aspectos clave es la gestión del estado de la aplicación. En este artículo, exploraremos cómo acceder al estado de un store en Redux, una biblioteca de administración de estado muy utilizada. Si estás construyendo aplicaciones web y deseas descubrir cómo obtener el estado actual de tu aplicación, ¡sigue leyendo!

El papel del estado en tu aplicación
Antes de sumergirnos en el funcionamiento de store.getState() en Redux, es fundamental entender la importancia del estado en tu aplicación. El estado representa la información relevante que tu aplicación necesita para funcionar correctamente. Puede incluir datos como información del usuario, configuraciones, preferencias y cualquier otro dato que pueda cambiar a lo largo del tiempo.
Introducción a Redux
Redux es una biblioteca que proporciona un patrón de administración de estado predecible para aplicaciones JavaScript. En el corazón de Redux se encuentra el concepto de store, que es esencialmente un objeto que contiene el estado de tu aplicación. Para acceder a este estado, Redux ofrece una función llamada store.getState().
Conociendo store.getState()
store.getState() es una función que devuelve el estado actual almacenado en el store de Redux. Es importante entender que el estado en Redux es inmutable, lo que significa que cada vez que accedemos al estado obtenemos una instantánea del estado en ese momento en el tiempo.
Para utilizar store.getState(), primero debes tener un store configurado en tu aplicación. Esto generalmente se logra mediante la combinación de reducers, utilizando combineReducers(), y la creación del store, utilizando createStore().
//store.getState() para acceder al estado de un Store en Redux
import { createStore, combineReducers } from 'redux';
import rootReducer from './reducers';
const store = createStore(rootReducer);Una vez tengas tu store configurado, acceder al estado será tan sencillo como llamar a store.getState().
//store.getState() para acceder al estado de un Store en Redux
const currentState = store.getState();Escuchando cambios en el estado con suscriptores
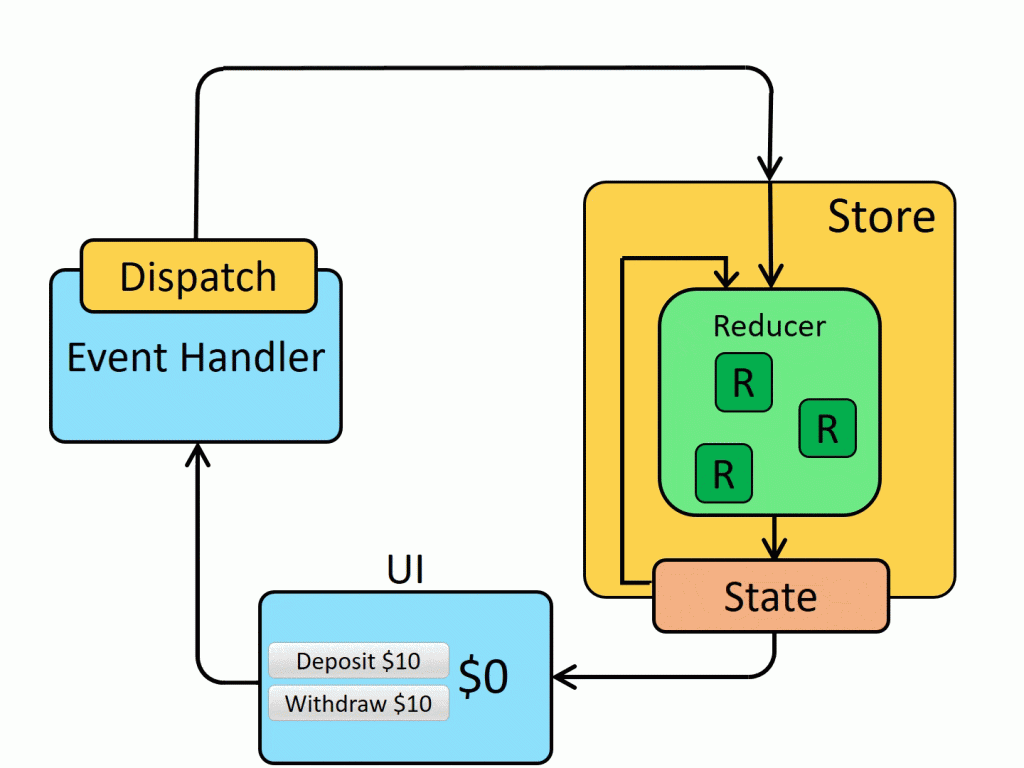
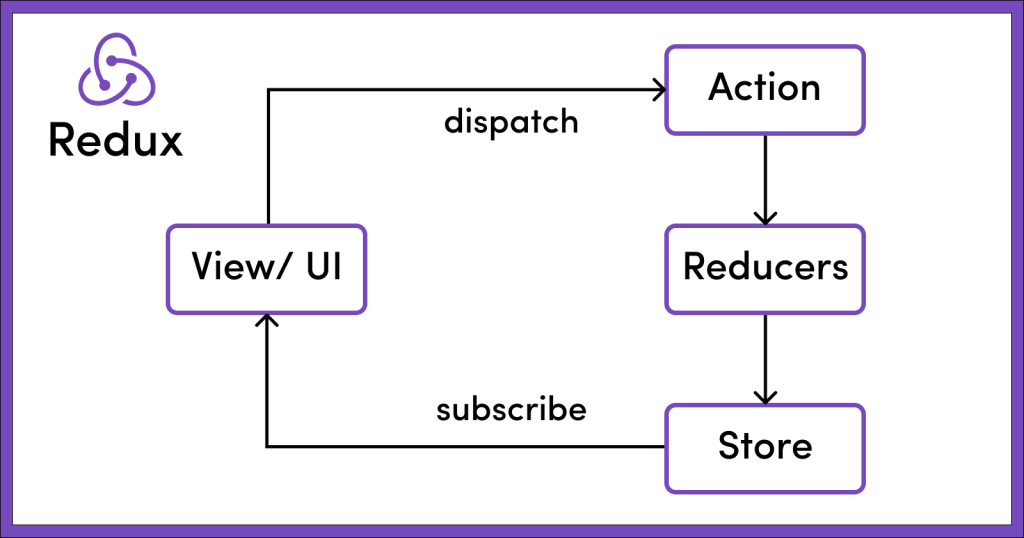
Uno de los aspectos poderosos de Redux es su capacidad para notificar a los componentes cuando cambia el estado. Esto se logra mediante suscriptores que se registran en el store. Cada vez que se realiza una acción que modifica el estado, los suscriptores se activan y pueden realizar actualizaciones en la interfaz de usuario o ejecutar lógica adicional.

Cambiando el estado: dispatch y acciones
Hemos aprendido a acceder al estado actual utilizando store.getState(), pero ¿cómo modificamos ese estado? Aquí es donde entran en juego las acciones y el método dispatch.
Las acciones son objetos que describen qué tipo de cambio deseamos realizar en el estado. Los action creators son funciones que generan estas acciones. Luego, utilizamos dispatch para enviar estas acciones al store, lo que a su vez activa los reducers correspondientes y actualiza el estado de acuerdo con la acción.
Reducers, la esencia de la modificación de estado
Para que el proceso de modificación de estado sea efectivo, se requieren reducers. Un reducer es una función pura que toma el estado actual y una acción y devuelve un nuevo estado, que refleja el cambio causado por la acción.
Los reducers son la clave para comprender cómo store.getState() funciona en conjunto con dispatch() y los action creators. Al enviar una acción mediante dispatch(), los reducers evalúan qué acción se realizó y aplican las modificaciones correspondientes al estado.
¡Sigue formándote con KeepCoding!
En conclusión, acceder al estado de un store en Redux utilizando store.getState() es esencial para comprender y gestionar el estado en tu aplicación. La combinación de reducers, action creators y la función dispatch() crea un flujo de trabajo claro y predecible para administrar el estado de manera efectiva.
Si estás emocionado por ampliar tus habilidades en el desarrollo web y deseas un cambio de vida que solo el sector tecnológico te puede ofrecer, no busques más. El Desarrollo Web Full Stack Bootcamp de KeepCoding está diseñado para llevarte desde los conceptos fundamentales hasta la creación de aplicaciones web completas. Con el auge de la industria tecnológica y su creciente demanda de profesionales altamente capacitados, este bootcamp es tu pasaporte hacia una carrera gratificante y llena de posibilidades. ¡Pide más información e inicia tu viaje hoy mismo!











