En el universo del desarrollo web, específicamente en el contexto de aplicaciones construidas con React y Redux, la función store.subscribe() desempeña un papel clave al permitir el manejo de suscripciones en un store de Redux. Si eres un apasionado del desarrollo y quieres profundizar en cómo gestionar el flujo de datos en tu aplicación, ¡has llegado al lugar adecuado!

¿Qué encontrarás en este post?
ToggleNavegar el estado de tu aplicación
Antes de sumergirnos en store.subscribe(), es esencial comprender el concepto de state tree (árbol de estado). Imagina este árbol como la representación en memoria de todos los datos en tu aplicación. Cada nodo del árbol representa un objeto de estado y sus propiedades corresponden a las diferentes partes de tu aplicación. Al utilizar Redux, este árbol de estado se vuelve la fuente única de verdad.
¿Qué es store.subscribe()?
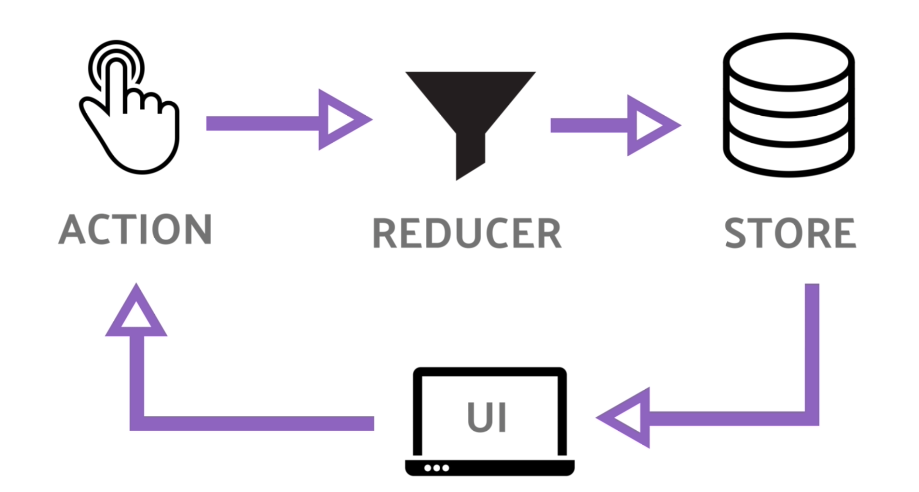
Ahora, entremos en el meollo del asunto: store.subscribe(). Esta función es una herramienta poderosa para mantener tu aplicación actualizada con los cambios que ocurren en el estado. Básicamente, permite que tu aplicación escuche los cambios en el estado actual y reaccione automáticamente cuando este cambia.

Detectando cambios con store.subscribe()
Cuando llamas a store.subscribe(), estás creando una suscripción a los cambios en el estado. Cada vez que se produce una acción que causa cambios en el estado a través de store.dispatch(), Redux notifica a todas las suscripciones registradas para que puedan actuar en consecuencia.
Manteniendo tu interfaz actualizada
Imagina que tienes una aplicación con datos en constante cambio, como un tablero de noticias en tiempo real. En este escenario, store.subscribe() es tu mejor aliado. Puedes configurar una suscripción para que, cada vez que el estado cambie, actualice automáticamente la interfaz de usuario para reflejar los cambios más recientes.
Configura una suscripción en tu aplicación
¿Listo para implementar store.subscribe() en tu aplicación? Sigue estos pasos:
- Importa Redux: asegúrate de tener Redux correctamente instalado y configurado en tu proyecto.
- Crea el store: utiliza la función
createStorepara crear tu store de Redux, el cual almacena el estado de tu aplicación. - Define la suscripción: utiliza
store.subscribe()para establecer una suscripción que esté atenta a los cambios en el estado. - Gestiona los cambios: define una función que se ejecute cada vez que se produzcan cambios en el estado. Esta función actualizará la interfaz de usuario según sea necesario.
- Desuscribirse (opcional): si ya no necesitas estar atento a los cambios en el estado, puedes utilizar la función que devuelve
store.subscribe()para cancelar la suscripción.
¡Sigue aprendiendo sobre desarrollo web y programación!
¿Estás ansioso por dominar store.subscribe() y otros conceptos esenciales del desarrollo web? Si tienes un apetito insaciable por conocimiento y deseas un cambio significativo en tu carrera, no busques más. El Desarrollo Web Full Stack Bootcamp de KeepCoding es tu puerta de entrada al mundo del desarrollo tecnológico. Este bootcamp te brindará las habilidades necesarias para destacar en la industria tecnológica y te permitirá entrar en un sector que ofrece salarios competitivos y oportunidades laborales emocionantes y variadas. ¡No esperes más y únete al bootcamp de KeepCoding para una transformación total de tu vida profesional!











