Este ejercicio práctico de suma.test.js con valores negativos es una aproximación diferente a lo que nos ofrece el desarrollo de test para nuestros programas de desarrollo web. Aunque ya hemos hablado en otro artículo sobre el test suma.test.js, en esta ocasión veremos cómo funciona con otro tipo de valores, con la misma función y la herramienta Jest como base.
Sigue leyendo y aprende a realizar este ejercicio de suma.test.js con valores negativos.
Suma.test.js con valores negativos
El suma.test.js con valores negativos es una reestructuración del suma.test.js original. Vamos a agregar el elemento describe a nuestra estructura y, además, pasaremos valores negativos. Para ello, primero vamos a recordar cómo se formó la función y el test inicial; de este modo, entenderás mejor los test con valores negativos.
Función y test inicial
En primer lugar, recordemos que la función suma.js, que está escrita dentro del archivo de desarrollo del programa, es una función que busca sumar dos variables y devolver la respuesta correcta a esta operación. Así luce la función de suma:
function sum (a, b) {
return a + b;
}
module.exports = sum;Ahora bien, cuando ya tengas la función dentro de tu programa de código, podrás referenciarla en el test y, después, realizar la expectativa y promesa que se espera al ejecutar el test. Esto lo puedes ver a continuación:
const sum = require('./sum');
test ('sumar 1 + 2 es igual a 3', () => {
expect (sum(1, 2)).toBe(3);
});Test con valores negativos
En el ejercicio anterior podemos ver cómo se realiza el test con valores positivos. Sin embargo, ¿qué pasaría si empezáramos a modificar la estructura para presentar los test y cambiáramos los valores que pasamos como parámetros? Con esto nos referimos, por supuesto, a pasar de un número positivo a negativo.
Para cambiar la estructura, vamos a utilizar la función describre y vamos a pasarle la cadena que explicará el test que vamos a realizar. Como segundo parámetro, vamos a pasar el callback, donde instanciaremos el test. Empezaremos con valores unitarios, es decir, de solo un dígito, y ambos serán negativos. Tendremos que emplear los mismos métodos, como en cualquier otro test con la herramienta de Jest.
Después, vamos a realizar otro test con la estructura describe y vamos a pasar dos procesos. En este caso, pasaremos valores negativos muy grandes, por ejemplo, de 7 dígitos. De este modo, en el siguiente extracto de código veremos números como 10000000, 20000000 y 30000000.
describe ('test de la función suma con valores negativos', () => {
test {'sumar -1 + -1 es igual a -2', () => {
expect (suma (-1, 1)), toBe (-2);
})
describe ('test de la función con valores negativos muy grandes', () => {
test ('sumar -10000000 + -20000000 es igual a -30000000', () => {
expect (suma ( -10000000, -20000000)).toBe (-30000000);
})
test ('sumar -30000000 + -30000000 es igual a -60000000', () => {
expect (suma ( -30000000, -30000000)).toBe (-60000000);
})
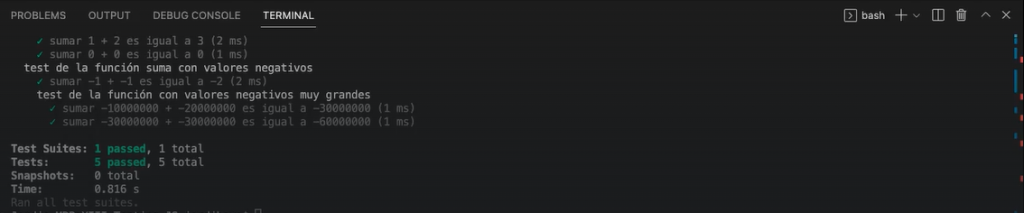
})Cuando ejecutemos el test en nuestra consola de programación o terminal, veremos si hemos planteado nuestro test de la forma correcta y si nuestra hipótesis coincide con el resultado de las comprobaciones. Tendremos un resultado en la terminal de nuestro IDE, como puedes ver a continuación:

¡Listo! Ya has realizado el test suma.test.js con valores negativos.
Conviértete en un desarrollador web
¡Ha llegado el momento de cumplir tu sueño y convertirte en un desarrollador web profesional! ¿Cómo lo puedes lograr? Con nuestra formación intensiva en Desarrollo Web Full Stack Bootcamp, en la que accederás a los mejores módulos y herramientas para, con la guía constante de grandes profesionales en el sector, puedas formarte a nivel teórico y práctico. En cuestión de meses, estarás preparado para triunfar en el mercado laboral del sector tecnológico. ¡Anímate a cambiar tu futuro y entra ya mismo para solicitar más información!











