Aprender a definir y a testar la función stdDev es un punto de partida muy importante si quieres potenciar tus conocimientos y habilidades en el ámbito del testing de extractos de código. Se trata de un punto imprescindible dentro de la metodología y el desarrollo de proyectos de código para la creación de páginas web.
¿Qué encontrarás en este post?
Toggle¿Cómo testar la función stdDev?
La mejor forma para ejercitar tus habilidades y obtener mucho más conocimiento es a partir de los ejercicios prácticos, los cuales deben ir exigiéndote cada vez más. Es por eso que, en esta ocasión, te traemos un ejercicio con el que podrás aprender a crear y a testar la función stdDev. De esta manera, lograrás reproducir el mismo proceso en otras funciones.
Así pues, a continuación te contaremos cómo plantear y testar la función stdDev.
Plantear la función
En primer lugar, antes de pasar a testar la función stdDev, vamos a ver cuáles son sus componentes principales y cómo se integran para desarrollar la función que necesitamos. Esta función es la desviación de estándar en código.
En ella debemos calcular la media. Después, tendremos que calcular la desviación estándar con los métodos que presentamos en la tercera línea del extracto de código que verás un poco más abajo. A cada elemento debemos restarle la media y eso se debe multiplicar otra vez por el resultado al restarle el elemento a la media. Por último, vamos a utilizar una función matemática para obtener la raíz cuadrada de la operación.
A continuación, puedes visualizar el extracto de código en funcionamiento, con todos los métodos que sirven para realizar los cálculos:
export const stdDev = function (array) {
const mean = avg (array)
const diffArr - array.map => (el - mean) * (el - mean)}
return Math.sqrt (avg (diffArr);Realizar el test a la función
Ahora es momento de realizar el test a la función. Recuerda que una de las necesidades más importantes para que un test sea útil es que debe ser muy descriptivo, para que sepamos qué estamos comprobando.
Así pues, en el primer test vamos a comprobar que la función devuelva cero, una vez se pase un array constante, es decir, un array en donde todos los valores son números naturales y son el mismo número. Entonces, estaremos esperando el resultado 0.
Otra de las comprobaciones que podemos hacer es que el resultado dé positivo. Para ello, podremos utilizar un expect que pase un array y que dé un resultado cercano a 0.81649, que es el resultado que da en estadística. Para ello, podemos utilizar el método de toBeCloseTo.
Por último, podremos plantear un test que hagamos en el futuro. Para ello, tendremos que utilizar el modificador de estas funciones para la realización de tareas, que es el modificador to do.
describe ('Testing the stdDev function', () => {
it ('Should return 0 for a constant array', () => {
expect (stdDev ({3, 3, 3, 3])).toEqual (0);
})
it ('Should return something like 0.81649 for [1, 2, 3]?, () => {
expect (stdDev ([1, 2, 3])).toBeCloseTo (0.81649, 4)
})
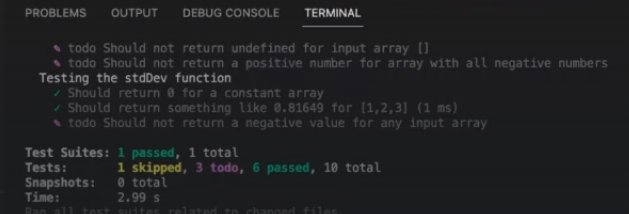
it.todo ('Should not return a negative value for any input array')A continuación, verás los resultados de los test en la terminal o la línea de comandos:

Como puedes apreciar, encontrarás cómo pasan los dos primeros test y cómo se deja como to-do el segundo.
Ahora que has aprendido cómo testar la función stdDev, es normal que estés listo y con muchas ganas de seguir explorando los conceptos y las herramientas para la creación de test y de programas en el desarrollo web. Por eso, te animamos a revisar el temario que ofrece el programa de Desarrollo Web Full Stack Bootcamp, pues vas a encontrar un montón de módulos que captarán tu atención. ¿Quieres convertirte en todo un profesional en cuestión de meses e impulsar tu carrera? ¡Anímate a pedir más información y empieza a pisar fuerte en el sector IT!











