No hay nada mejor para aumentar nuestra curiosidad que los trucos adicionales para los test con Jest. Estos nos permitirán agregar nuevas funcionalidades a nuestro programa y, de este modo, podremos facilitar los test que queremos realizar.
Trucos adicionales para los test unitarios
Las curiosidades que vas encontrando al aprender sobre programación son un punto clave en la curva de aprendizaje, ya que te ayudarán a potenciar las funcionalidades de un programa y a ir más allá de lo básico.
Los trucos adicionales para los test unitarios con Jest, de los que te hablamos a continuación, son bastante sencillos de ejecutar y aún más fáciles de entender. Algunos de estos son only, skip y to.do, que también se conocen como modificadores de los test.
Describe.only e it.only
En primer lugar, encontramos el modificador only, que puede acompañar a ambos métodos necesarios en los test unitarios con Jest. El modificador only se emplea cuando quieres enfocarte en los test o en las comprobaciones que ejecutan una sola funcionalidad de un programa.
Es decir, en lugar del test o comprobación de un módulo entero, vamos a centrarnos en un solo test que está fallando, que necesitas volver a revisar o que necesitas cambiar.
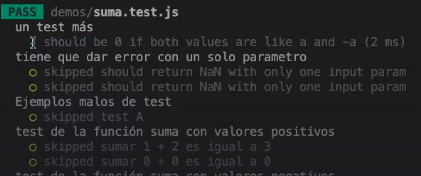
Para que entiendas cómo funciona este modificador y el poder que traen consigo estos trucos adicionales para los test con Jest, puedes revisar el siguiente ejemplo y su resultado:
describe.only ('un test más', () => {
it ('should be 0 if both values are like a and -a, () => {
expect (suma (3, -3)).toBe (0);
expect (suma (4, -4)).toBe (0);
expect (suma (5, -4)).toBe (1);
}}Imagina que este único post está integrado en un módulo mucho más amplio, donde hay más de un post en un mismo lugar. El modificador only, en este caso, solo va a ejecutar este test dentro del módulo.

Describe.only no es el único modificador que puedes declarar dentro de tus posts. También podemos encontrarnos con el método it, el cual se utiliza para realizar la condición o hipótesis de nuestro test.
Por tanto, puede ejecutar tu test, en un grupo más grande de módulos, con it.only.
Si lo hacemos en el mismo test que modificamos hace un momento, obtendríamos el siguiente par de instrucciones:
describe.only ('un test más', () => {
it ('should be 0 if both values are like a and -a, () => {
expect (suma (3, -3)).toBe (0);
expect (suma (4, -4)).toBe (0);
expect (suma (5, -4)).toBe (1);
}}Una vez ejecutemos el test, tendremos el mismo resultado en la terminal.
Describe.skip
También podemos encontrar el modificador de describe skip, que, en vez de ejecutar solo el test que lo contiene, como hace only, va a saltarlo. Es decir, con describe.skip va a ejecutar todos los otros test, evitando el que almacena el skip.
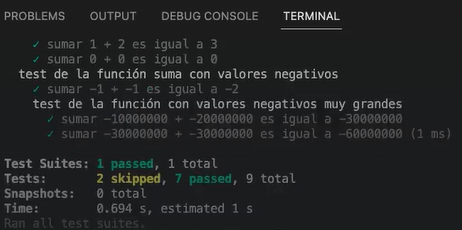
Por tanto, cuando agregamos el elemento de skip en los test del módulo que necesitamos, podremos ver el reflejo del resultado en la terminal de nuestro IDE.

Test.todo
Por último, encontramos uno de los métodos más interesantes que podemos agregar en nuestros test: test.todo. Esta herramienta nos ayuda a definir qué deberes tenemos pendientes y cuáles debemos ejecutar. El método del to-do acepta una función de un solo parámetro y podemos obtener las siguientes instrucciones pintadas en el terminal.
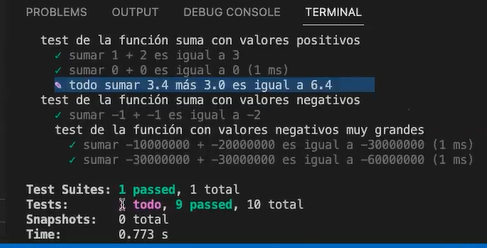
Para ejecutarlo, solo debemos posicionar el test.todo de la siguiente forma:
test.todo ('sumar 3.4 más 3.0 es igual a 6.4´)Tras correr todo el módulo de test, vas a encontrar el icono de un lápiz, que acompaña al resultado de todos los test que hemos descrito. Este quiere decir que es una tarea que debemos finalizar cuanto antes, para poder llevar a cabo el test correspondiente.

Estos trucos adicionales para los test con Jest nos permiten agregar funcionalidades específicas a los test que desarrollamos en un programa de código. No obstante, esto no es lo único que se puede aprender sobre Jest.
Si quieres seguir formándote para convertirte en todo un profesional, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, la formación intensiva e íntegra en la que aprenderás a nivel teórico y práctico para, en pocos meses, destacar en el mercado laboral del gran y demandado sector IT. ¡No te pierdas esta oportunidad y entra ya para solicitar información y transformar tu futuro!











