Cuando se trata de diseñar una aplicación o plataforma web, los colores no solo sirven para embellecer, sino que también influyen en la experiencia del usuario y en cómo percibe el producto. Por eso, resulta de vital importancia conocer los modos de color más usados y elegir el adecuado según tu proyecto. En este artículo, te explicaremos qué son los modos de color, cuáles son los tipos más usados y cómo aplicarlos en el diseño de interfaces y proyectos visuales.

¿Qué son los modos de color?
Los modos de color son sistemas que definen la forma en que se representan los colores en un medio específico, por ejemplo, en una pantalla o una impresión. De esta manera, cada modo de color tiene una paleta primaria específica a partir de la cual se crea una amplia gama de tonos dependiendo del contexto en el que se usará el diseño.
Por ejemplo, ¿te ha pasado que imprimes una imagen y los colores no se ven igual que en tu pantalla? Esto ocurre porque las pantallas usan un sistema diferente al de las impresoras y es ahí donde entran en juego los modos de color.
Concretamente, existen dos categorías principales de los modos de color. La primera es la de los colores aditivos, que son aquellos que utilizan luz para mezclar los tonos, por ejemplo, en las pantallas. Por otra parte, tenemos los colores sustractivos, que son los que mezclan pigmentos para reflejar la luz, como la tinta en las impresoras o las pinturas al óleo.
Los modos de color más usados
Ahora, te mostraremos cuáles son los modos de color más usados en diseño y cómo puedes aprovecharlos en tus proyectos:
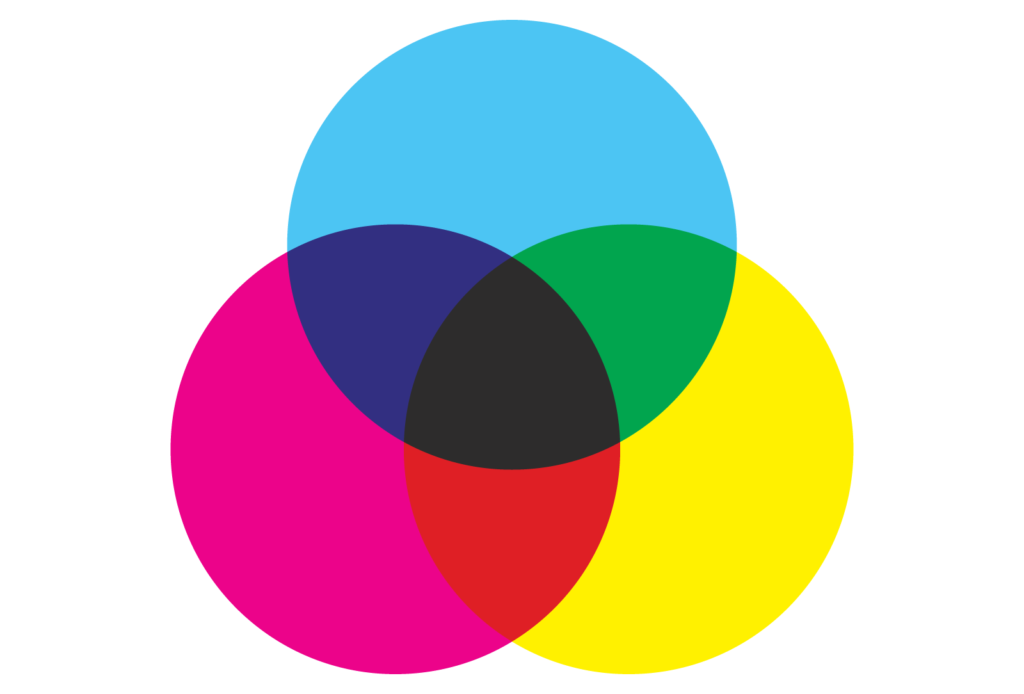
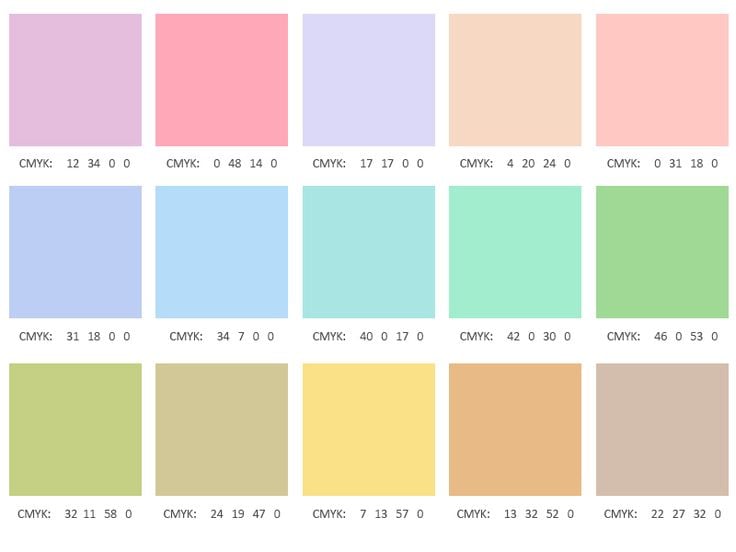
Modo de color CMYK

El modo CMYK hace referencia a las siglas de los colores Cian, Magenta, Amarillo y Negro. Se trata de un modo de color sustractivo que ha sido diseñado específicamente para las impresiones, ya que funciona restando luz a medida que se mezclan los colores primarios para crear diferentes tonalidades. En otras palabras, al mezclar tintas de diferentes colores, la luz que se refleja en el papel cambia, lo que genera nuevos tonos.
Este modo es ideal para imprimir revistas, carteles, folletos o cualquier material físico. De esta manera, si trabajas en diseño gráfico, es importante que configures tu proyecto en CMYK desde el inicio para evitar cambios de color inesperados al momento de imprimir.
La principal ventaja de este modo es la precisión en la impresión, ya que garantiza que los colores que ves en pantalla se asemejen mucho a los resultados finales impresos.
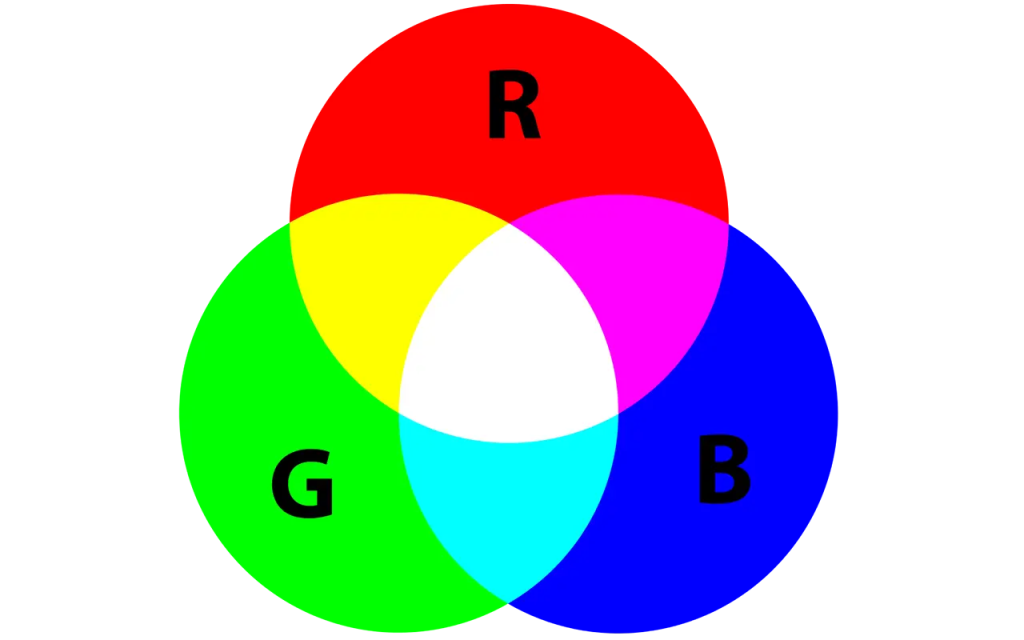
Modo de color RGB

El RGB es un modo aditivo que se utiliza en pantallas, partiendo de la paleta primaria rojo, verde y azul. Este modo mezcla los diferentes tonos de luz para producir colores vibrantes, por lo que se adapta perfectamente a dispositivos como ordenadores, televisores y smartphones.
De esta manera, si trabajas en diseño web, interfaces de usuario o contenido digital como redes sociales, el RGB puede ser la opción más indicada para ti, ya que te permitirá jugar con colores brillantes y saturados que capten la atención de los usuarios.
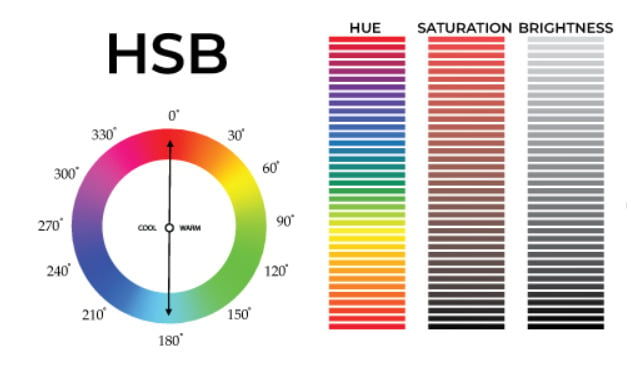
Modo de color HSB

El sistema HSB es especialmente intuitivo y uno de los modos de color más usados por los diseñadores, ya que permite personalizar cada aspecto del color. Pero ¿qué significan estas siglas?
En primer lugar, Hue se refiere al tono o la base del color, como rojo, azul, verde, etc. Este aspecto se mide en grados en un círculo de colores, de 0° a 360°. La segunda sigla corresponde a la saturación, la cual indica la intensidad o pureza del color. Por ejemplo, una saturación del 100% significa un color puro, sin mezcla de blanco o negro, mientras que una saturación del 0% indica un color gris sin ninguna intensidad de color.
Finalmente, el brillo se refiere a la luminosidad del color, o sea, qué tan claro u oscuro es el color. En este caso, un valor del 100% significa que el color es lo más brillante posible, mientras que un valor del 0% indica que es completamente negro.
Si trabajas con herramientas de diseño como Adobe Photoshop o Illustrator, el modo de color HSB te permitirá ajustar colores de forma más precisa y conseguir mejores resultados.
Sistema hexadecimal

🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaPor último, el sistema hexadecimal es utilizado principalmente para el diseño web y desarrollo. Una de sus principales características es que usa códigos alfanuméricos para representar colores, por ejemplo #FF5733. Esto quiere decir que cada código representa una combinación de los valores de RGB, donde los números y letras indican la intensidad de cada color primario.
Por esto, el sistema hexadecimal es perfecto para diseñar proyectos digitales como sitios web y aplicaciones, donde necesitas mantener la consistencia en los colores y facilidad para implementarlos en código.
Dominar los modos de color más usados es esencial para cualquier diseñador, ya que afectan directamente cómo las personas perciben tu trabajo. Ya sea que estés creando una interfaz atractiva o imprimiendo material físico, elegir el modo adecuado hará la diferencia entre un diseño bueno y uno espectacular.
¿Quieres conocer más acerca de los modos de color más usados en diseño y todo lo que implica el desarrollo de aplicaciones? Entonces te invitamos a explorar nuestro Bootcamp de Desarrollo de Apps Móviles, donde aprenderás de grandes expertos las estrategias de diseño más efectivas y a dominar las herramientas digitales más importantes para crear tus propias aplicaciones.
¡Empieza ahora una nueva carrera en el sector IT!











