Las librerías siempre nos han ayudado a desarrollar programas de código cuyo objetivo sea conformar una aplicación o página. Por eso, el ejemplo práctico de agregar una librería de CSS a tu proyecto es muy importante por si, después, quieres incluir otro tipo de librerías en proyectos de código.
Librerías como la de Flax Remix CSS, por ejemplo, te permitirá configurar un estilo determinado sobre una aplicación o página web. Por lo tanto, a continuación, te explicaremos cómo agregar una librería de CSS a tu proyecto.
Librerías CSS: Flax Remix CSS Library
Alrededor de internet hay muchas librerías css que presentan herramientas y elementos que te ayudarán en el desarrollo de un programa de código a partir de cualquier lenguaje de programación o de cualquier otro lenguaje. Este es el caso de las librerías que se han creado alrededor de CSS (Cascading Style Sheets), pues han ayudado a implementar estilos determinados según sea la necesidad del desarrollo de apps web.
Un ejemplo de este tipo de librerías es la Flax Remix CSS Library, producida por Daniel Ruiz de Alegria de Drasite.com. Esta libreria de css se encarga de presentar elementos prestablecidos que son un diseño, con una paleta de colores, sombras y reflejos sobre el texto.
A su vez, cuenta con un demo en donde puedes representar una ejemplificación de cómo quieres que esta libreria css actúe sobre el fichero de estilos de tu programa de código. Aquí encontrarás la paleta, los niveles de texto (títulos, subtítulos y cuerpo), entre otros elementos característicos de un texto en HTML.
Así pues, si quieres seguir aprendiendo acerca de cómo puedes emplear esta librería en tus programas de código, es necesario que leas el siguiente apartado sobre cómo agregar una librería de CSS a tu proyecto.
¿Cómo agregar una librería de CSS a tu proyecto?
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaPara conocer el proceso para agregar una librería de CSS a tu proyecto de código, vamos a establecer el ejemplo acerca de la Flax Remix CSS Library, desde la página donde reposa esta librería.
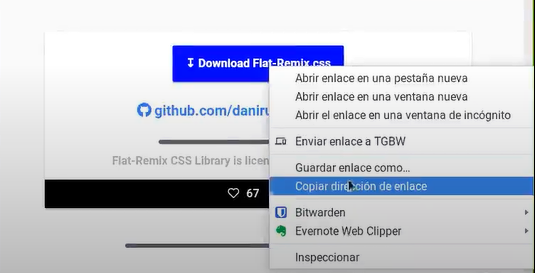
En primer lugar, deberás dirigirte a la página y buscar si hay algún link de descarga de la librería. En este caso, sí lo hay y está establecido en el repositorio remoto de Github. Una vez localizado, tendrás que hacer clic derecho y pulsar la opción de copiar dirección de enlace o guardar enlace como…

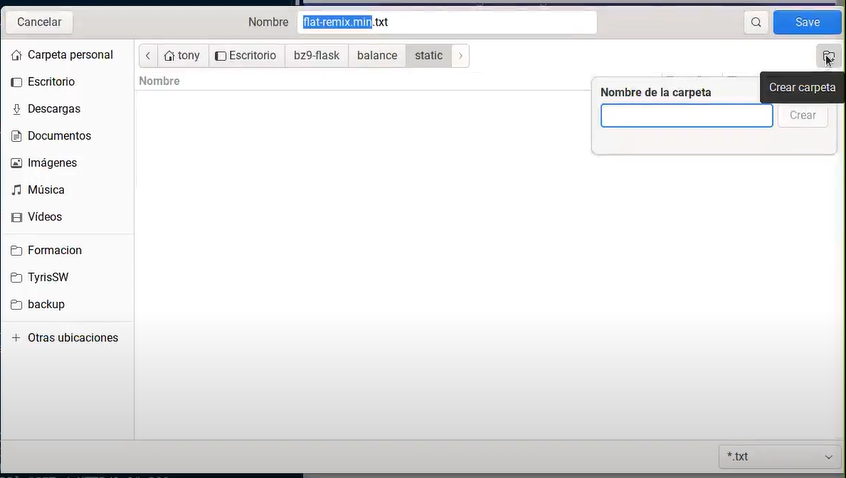
El enlace lo deberás guardar en una carpeta nueva, donde se localicen los demás documentos o elementos necesarios para el desarrollo de tu programa de código. Este enlace lo deberás guardar en una carpeta llamada static, que almacenará todos los archivos a los que queramos acceder fácilmente.

Una vez guardes el archivo en tu carpeta, verás cómo aparece en el IDE que estás utilizando dentro del proyecto de código que estás realizando. No obstante, no verás ningún cambio sobre el proyecto ni la aplicación que se está realizando, pues aún no la has enlazado en tu script de HTML ni CSS.
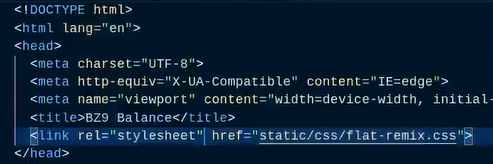
Entonces, para cumplir con este proceso, tendrás que utilizar una de las etiquetas que corresponden al grupo de metadatos y añadir el link de la librería allí, la cual, en este momento, estará funcionando como un asset. La etiqueta que utilizarás será <link> </link>. Esta etiqueta deberá instanciarse en la cabecera del script de la página de HTML.

Este deberá instanciarse como <link rel = «stylesheet» href = «static / css / flat – remix.css»>. Ahora, verás que el estilo de tu producto final empezará cambiar según sea la librería que has utilizado.
¿Quieres saber más?
Tras leer este artículo, ya sabes cómo agregar una librería de CSS a tu proyecto de código, cuyo objetivo es desarrollar una aplicación o página web. Ahora, puedes empezar a jugar con estas librerías y, de esta manera, reproducir la interfaz gráfica y la hoja de estilos de este tipo de programas.
No obstante, el mundo de la programación es mucho más amplio y queda mucho por aprender si tu objetivo es convertirte en un profesional del código. Para continuar con tu proceso de formación, no dudes en dar un paso más y matricúlate en nuestro Aprende a Programar desde Cero Full Stack Jr. Bootcamp. Gracias a esta formación intensiva e íntegra, en muy pocos meses podrás formarte desde cero como programador con la ayuda de profesores expertos en el sector IT y de manera tanto teórica como práctica. ¡Esta es la mejor forma para empezar tu camino en este mundillo y, así, convertirte en programador en un futuro cercano! ¡Apúntate ya!











