El Document Object Model, también conocido como DOM por sus siglas, nos permite acceder al árbol de etiquetas HTML de un proyecto desde nuestro código JavaScript. En este post, te enseñaremos cómo asegurar que un elemento esté en el DOM para evitar errores en tus proyectos web.
¿Por qué asegurar que un elemento esté en el DOM?
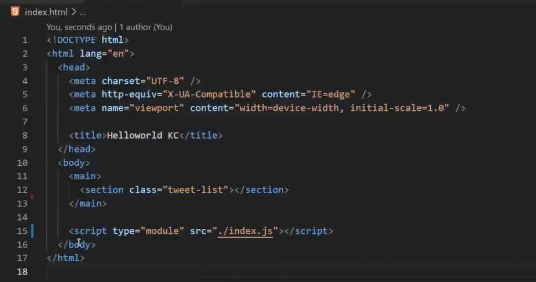
Asegurar que un elemento esté en el DOM es una técnica usada para evitar errores sustanciales en nuestros proyectos. Te ponemos un ejemplo; supongamos que hemos usado el patrón MVC para segmentar las áreas de nuestro código. Por ello, en nuestro index.html tenemos un header con distintas metas y un body con una simple estructura main – section. Esta section tiene un nombre de clase «tweet-list». Luego, solamente tenemos un enlace a nuestro index.js por medio de una etiqueta script. A continuación, puedes ver este código:

Ahora, dentro de nuestro index.js solamente tenemos tres líneas de código, con las que llamamos al controlador y lo vinculamos a nuestro elemento HTML section con el nombre de clase «tweet-list»:
import { tweetController } from «./TweetListController.js»;
const tweetListElement = document.querySelector («.tweet-list»);
tweetListController (tweetListElement);
Como puedes ver, toda la lógica JavaScript que se encuentra en este index.js depende del elemento HTML «tweet-list», que se encuentra en el DOM. Esto implica que si el navegador, sea por la razón que sea, no encuentra el elemento HTML «tweet-list», todo nuestro controlador se volverá loco. Por ende, nuestro index.js no funcionaría y no se lograría ejecutar las acciones de lógica del proyecto. Esto casi siempre implica una pantalla en blanco.
Una de las razones por las que esta búsqueda puede dar error es por los tiempos de carga de un navegador o servicio particular. Es decir, en alguno de los procesos entre la petición al servidor y la interpretación de la respuesta por el navegador pueden existir retrasos que hagan que los elementos HTML no estén disponibles cuando el interpretador JavaScript los vaya a buscar. Esto es lo que aprenderemos a solucionar.
Por esto, es importante asegurar que un elemento esté en el DOM. Es decir, garantizar que cuando usemos alguno de nuestros métodos para seleccionar nodos en el DOM, el elemento esté definitivamente ahí. A continuación, te enseñaremos exactamente cómo hacer esto.
¿Cómo asegurar que un elemento esté en el DOM?
Para asegurar que un elemento esté en el DOM, es fundamental revisar primero que este elemento exista en nuestro código HTML. Nosotros ya hemos comprobado que el elemento HTML section «tweet-list» está escrito.
Ahora, el siguiente paso será gestionar que nuestro código espere a la interpretación HTML antes de empezar a ejecutar la búsqueda por el DOM. Es decir, debemos crear una función que nos ayude a hacer algo como lo siguiente:
// cuando el DOM esté listo.
// entonces ejecuto el controlador.
Como puedes haber leído en nuestro post sobre eventos en frontend JavaScript, este tipo de escritura de funciones cuando … entonces se manejan con eventos. Entonces, al igual que tenemos el evento click para definir si el usuario ha clicado en un botón, el evento DOMContentLoaded nos permite conocer si nuestro DOM se ha cargado o no.
A continuación, te mostramos las líneas de código que nos ayudan a determinar el primer paso para asegurar que un elemento esté en el DOM cuando lo buscamos:
document.addEventListener («DOMContentLoaded», ( ) => {
console.log («DOM listo»);
});
En las líneas de código anteriores, hemos usado como función manejadora un simple console.log que nos dice que el DOM está listo. Sin embargo, lo que realmente queremos es que, cuando obtengamos el evento DOMContentLoaded, se ejecute el controlador. Para ello, basta con mover las líneas de código que teníamos en index.js y que importaban nuestro controlador. ¿Y a dónde las movemos? Pues a que sean la función manejadora de nuestro evento.
A continuación, te mostramos cómo quedan las líneas de código finales que nos permiten asegurar que un elemento esté en el DOM:
document.addEventListener («DOMContentLoaded», ( ) => {
const tweetListElement = document.querySelector («.tweet-list»);
tweetListController (tweetListElement);
});
De este modo, hemos logrado hacer que la búsqueda de nuestro elemento HTML principal solo se ejecute cuando el DOM esté listo.
¿Quieres seguir aprendiendo?
Ahora que sabes cómo asegurar que un elemento esté en el DOM, seguro que quieres seguir aprendiendo sobre el mundo del desarrollo web, sus posibilidades y trucos. Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás todo lo necesario para convertirte en un experto de este mundo en pocos meses. ¡Anímate a seguir aprendiendo con nosotros e inscríbete!











