Para comprender mejor qué son los breadcrumbs con jQuery, en este artículo vamos a realizar un ejercicio práctico, que te permitirá agregar un elemento atractivo dentro del desarrollo de páginas web. De este modo, podrás orientar el catálogo de productos que tenga un sitio web y la forma en la que las secciones, subsecciones y subsubsecciones se construyen dentro del mismo sitio. Ahora, sigue leyendo y anímate a aprender sobre los breadcrumbs con jQuery en este ejercicio práctico.
Breadcrumbs con jQuery
¿Sabes qué son los breadcrumbs o las migajas de pan de un sitio web? Estas migajas son los elementos de un sitio web que te permiten orientarte dentro del catálogo de productos en el que te encuentres. Los breadcrumbs son características, por ejemplo, de una página de retail, la cual tiene categorías, subcategorías y subsubcategorías, que forman una jerarquía y te permiten saber en qué punto del árbol estás. Cuando pulsas cualquiera de esos links, vas a encontrar un listado de todas las secciones.
Estos breadcrumbs lucen de la siguiente forma:

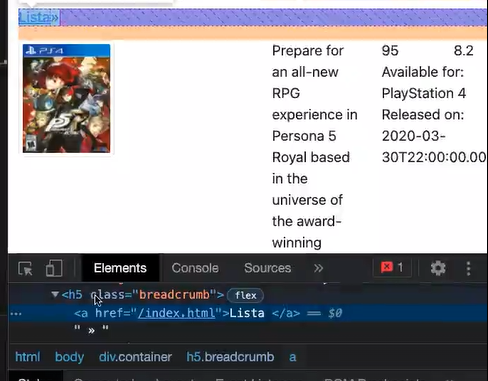
Ahora es el momento de conocer cómo construir los breadcrumbs de una serie de categorías que caracterizan un producto dentro de nuestro ejercicio práctico. En este caso, hemos desarrollado un game directory, que lista recomendaciones de videojuegos.
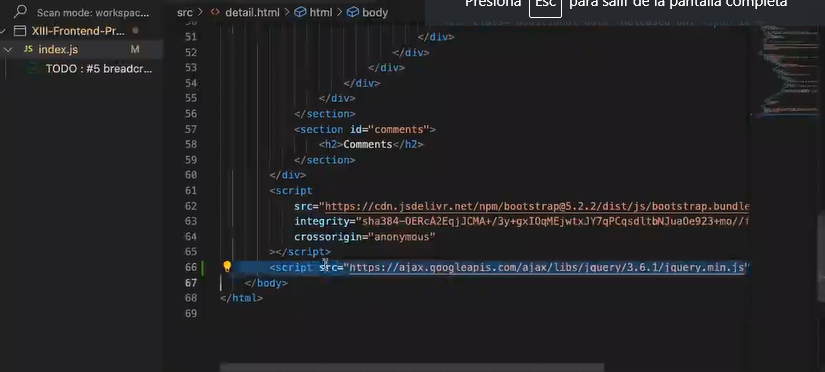
Para acceder, puedes abrir la consola de Google de la página que estamos desarrollando y seleccionar el lugar en el que deberíamos dibujar los breadcrumbs. Si sigues deslizando hacia abajo, vas a encontrar un span vacío, es decir, le hace falta el nombre del juego. Esta es la oportunidad para añadir jQuery.

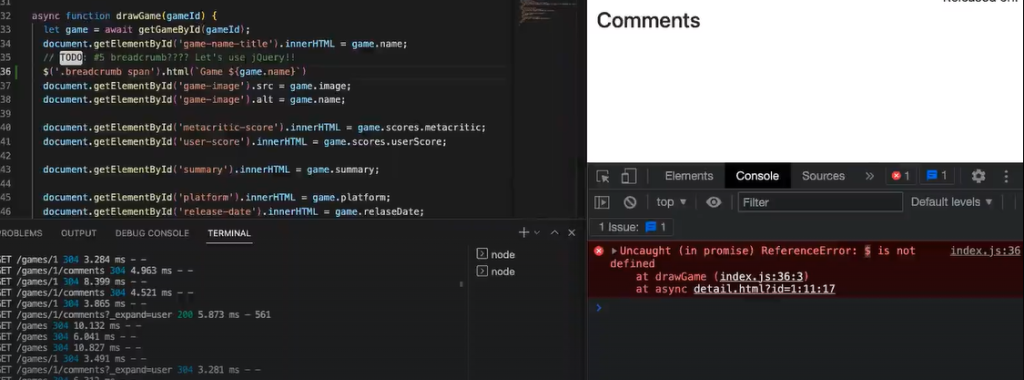
Así pues, la primera parte de este proceso es integrar el span del breadcrumb, donde tendremos que escoger el destino o el selector, así como el archivo en el que vamos a presentar el elemento; en este caso, debe ser el HTML de game.name.
$(' .breadcrumb span').html ('Game ${game.name}')No obstante, como podemos ver, es posible que te encuentres con el siguiente error de tipo ReferenceError. Este nos dice que no hemos declarado el jQuery en los demás archivos de nuestro proyecto de código.

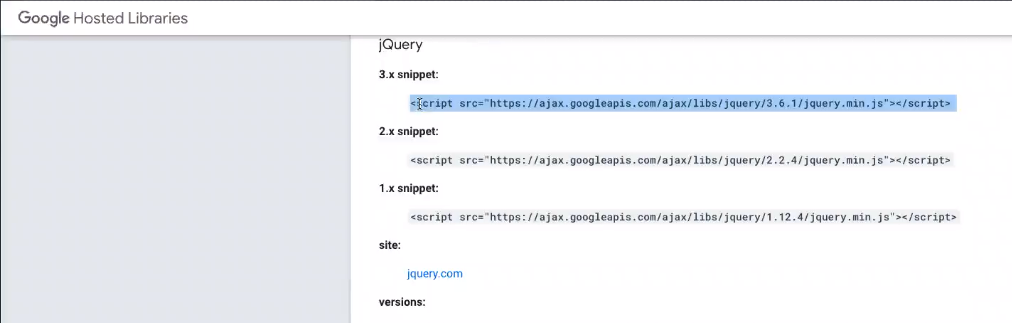
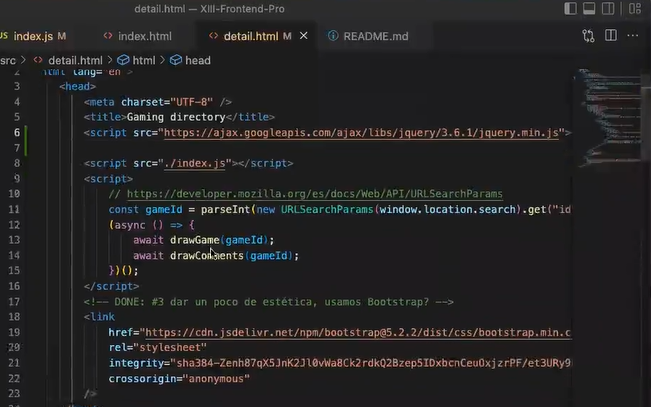
Esta dependencia de jQuery nos permite manipular el DOM, fusionar eventos y hacer peticiones con AJAX, entre otros. Debemos ejecutarla con CDN e integrarla en index.html y details.html. Para ello, vamos a buscar la forma de integrarla en el sitio de Google Hosted Libraries.

Ahora nos queda establecer los breadcrumbs con jQuery dentro de los archivos de detail.html e index.html. Tendremos que decidir en qué parte ponerlo, si antes o después de ejecutar la función que almacena el elemento de los breadcrumbs.

¿Cómo sabemos esto? Intentándolo de ambas maneras, es decir, definiendo si al final nos funciona o nos genera un error. En este caso, te darás cuenta de que si cargas jQuery antes del index.js, vamos a visualizar la ruta dentro de nuestro sitio web; mientras que si la situamos al final, va a desaparecer.

Por eso es tan importante saber cómo mantener la sincronía con JavaScript y con todas las funciones que declaramos. Es necesario saber en qué punto del código deberías poner las dependencias si incluyes varias librerías.
A continuación, puedes ver el extracto de código de la formación de este breadcrumb y los otros elementos que forman parte de la misma función:
#en el archivo index.js, realizar el breadcrumb
async function drawGame (gameId) {
let game = await getGameById (gameId);
document.getElementById ('game-name-title').innerHTML = game.name;
$(' .breadcrumb span').html ('Game ${game.name}')
#otros elementos de la función
document.getElementByID ('game-image').src = game.image;
document.getElementByID ('game-image').alt = game.name;
document.getElementByID ('metacritic-score').innerHTML = game.scores.metacritic;
document.getElementByID ('user-score').innerHTML = game.scores.userScore;
document.getElementByID ('summary').innerHTML = game.summary;
document.getElementByID ('platform').innerHTML = game.platform;
document.getElementByID ('release-data').innerHTML = game.releaseDate;
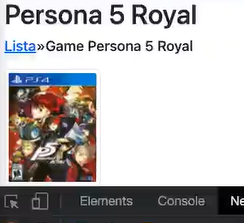
Por último, podrás visualizar los breadcumbs construidos dentro del sitio web, que van acompañados del título y de la portada del videojuego.

Como habrás podido comprobar, los ejercicios prácticos son la mejor forma de asimilar los conocimientos adquiridos antes de seguir aprendiendo nuevos conceptos dentro del desarrollo. Para profundizar en los breadcrumbs con jQuery y en muchos otros términos y herramientas de este ámbito, no te pierdas nuestro Desarrollo Web Full Stack Bootcamp. ¿Estás listo para cambiar tu vida? ¡Entra ahora y solicita más información!











