En este post te hablamos acerca de cómo cargar datos desde el webservice con React Native. Es bien sabido que muchas de las aplicaciones móviles requieren implementar el proceso de cargar recursos desde una URL remota; por ello, resulta necesario conocer los diferentes pasos que se deben seguir para realizar una petición al webservice y, a su vez, obtener los datos de este.
Si quieres conocer un poco más sobre las peticiones a un webservice con esta librería, te invitamos a que vayas a echarle un vistazo a nuestro post Peticiones a un webservice con React Native, en el cual encontrarás algunos aspectos generales relacionados con este tema.
Librería Axios
Antes de entrar en materia acerca de cómo cargar datos desde el webservice con React Native, es necesario resaltar que, en este post, nos enfocaremos en la implementación de la librería Axios.
En términos generales, esta es una biblioteca de JavaScript compatible con React y React Native, lo cual es una de sus grandes ventajas. Asimismo, cabe señalar que está en constantemente actualización.
Para instalar la biblioteca Axios, simplemente hay que agregar a la terminal lo siguiente:
npm install --save axios
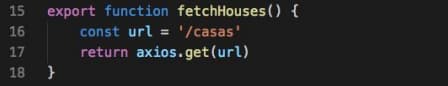
A continuación, debemos pasar los nombres de los paquetes que queremos usar. Finalmente, necesitamos crear un archivo index.js en el directorio API de nuestro proyecto, agregando así la URL de la API en el archivo config/api.js
Cargar datos desde el webservice con React Native
Ahora bien, los pasos que vamos a seguir para obtener los datos son:
- Creamos la función que llame al webservice en nuestra API.
- Inicializamos un parámetro en el estado que igualamos a un array vacío en el constructor de nuestro componente.
- Llamamos a la función que hemos creado para el componentDidMount de nuestro componente, con el propósito de traer los datos de nuestra API.
- Guardamos en la variable del estado de nuestro componente los datos obtenidos.
- Los mostramos en pantalla.

En la función en la que llamamos al webservice solo le especificamos la URL y el método que ha de usar; en este caso, un GET. Esto nos devolverá una promesa con la respuesta del web service a nuestro componente.
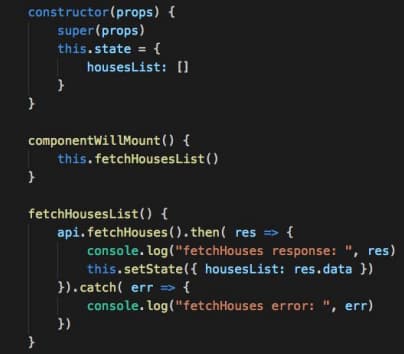
Después de realizar los pasos anteriores, lo más seguro es que este sea el aspecto que tiene nuestro componente:

🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaGracias a eso podemos usar Async/Await en lugar del método .then para resolver promesas. Lo que nos permite esto es tener un código mucho más legible y limpio.
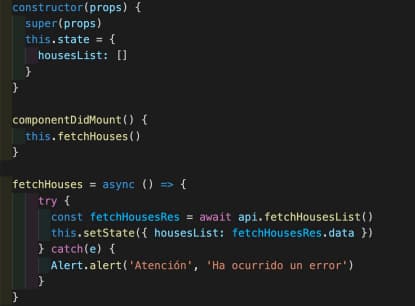
Aplicando Async/Await, la función de la imagen anterior quedaría de la siguiente forma:

Función Async/Await
Después de conocer una forma de cómo cargar datos desde el webservice con React Native, es apropiado aclarar a qué hace referencia la función Async/Await.
En pocas palabras, la función Async/Await no devuelve un objeto Promise, el cual va a representar una falla. De modo que, por un lado, en el momento en el que la función devuelve un valor, la falla se va a resolver; por otra parte, si la función genera un valor, lo que va a suceder es que el objeto Promise va a rechazarlo.
Su sintaxis no es compleja, en sí consta de la palabra clave, el nombre de la función, los parámetros y las declaraciones de esta:
async function name([param[, param[, ... param]]]) {
statements
}
Aprende más sobre desarrollo de apps móviles
En este post, te hemos contado algunos aspectos generales acerca de una forma de cómo cargar datos desde el webservice con React Native para el desarrollo de aplicaciones móviles. De modo que, si quieres seguir aprendiendo sobre este tema y mucho más, con el Desarrollo de Apps Móviles Full Stack Bootcamp que, desde KeepCoding, hemos construido, tendrás la oportunidad de convertirte en un desarrollador mobile profesional en menos de un año.
Con este bootcamp, podrás acceder a una formación de alta calidad que será perfecta para tu proceso de aprendizaje. Dentro de nuestro temario se encuentran contemplados temas como los procesos de desarrollo y diseño de apps multiplataforma, cuáles son los fundamentos iOS y Android, varias pautas de diseño de aplicaciones y muchas cosas más. ¡No esperes más para solicitar información y darle un giro a tu vida laboral!











