El proceso de cómo crear DIVs y etiquetas en D3 (Data-Driven Documents) de tipo <p> es uno de los facilitadores para el procesamiento de los datos en esta librería de diseño visual. En efecto, su implementación se produce cuando los DIVs se presentan como contenedores, papel que normalmente desarrolla el SVG (Scalable Vector Graphics).
Por lo tanto, saber cómo emplearlo es un conocimiento primordial como alternativa de desarrollo en esta librería de diseño visual. Por este motivo, en este post, te explicamos cómo crear DIVs y etiquetas en D3 (Data-Driven Documents) de tipo <p>.
¿Cómo crear DIVs y etiquetas en D3?
El proceso para crear DIVs y etiquetas en D3 (Data-Driven Documents) hace referencia a la alternativa de convertir un DIV en el contenedor de las etiquetas, de manera que los datos no se introducen en el SVG (Scalable Vector Graphics), sino en el DIV. Todo ello se realiza a través de JSON y del HTML.
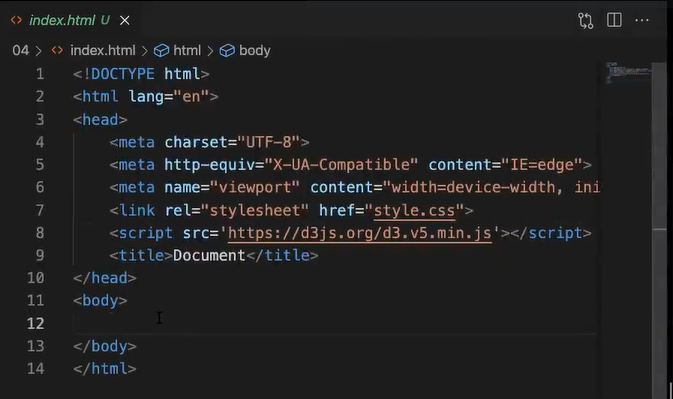
Para crear un DIV y marcar etiquetas para mostrar el contenido de datos JSON, en primer lugar, debes establecer los parámetros base como punto de partida. Para ello, hay que crear un index HTML y, en este espacio, tendrás que añadir el link CSS y el script source, como normalmente se desarrolla.

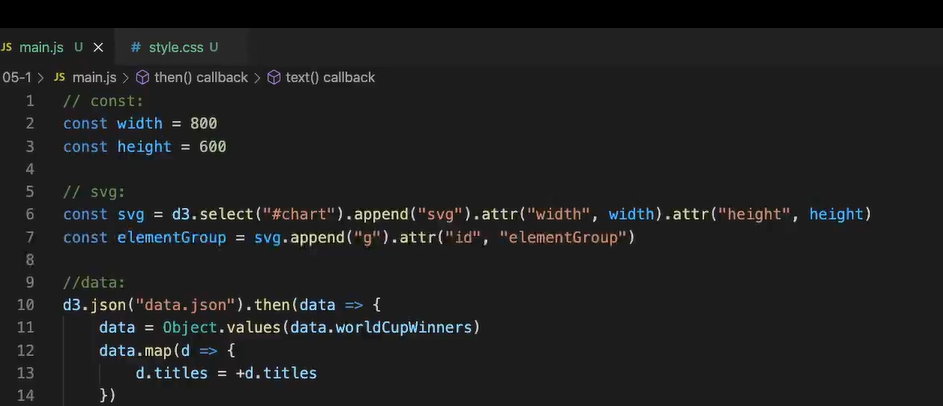
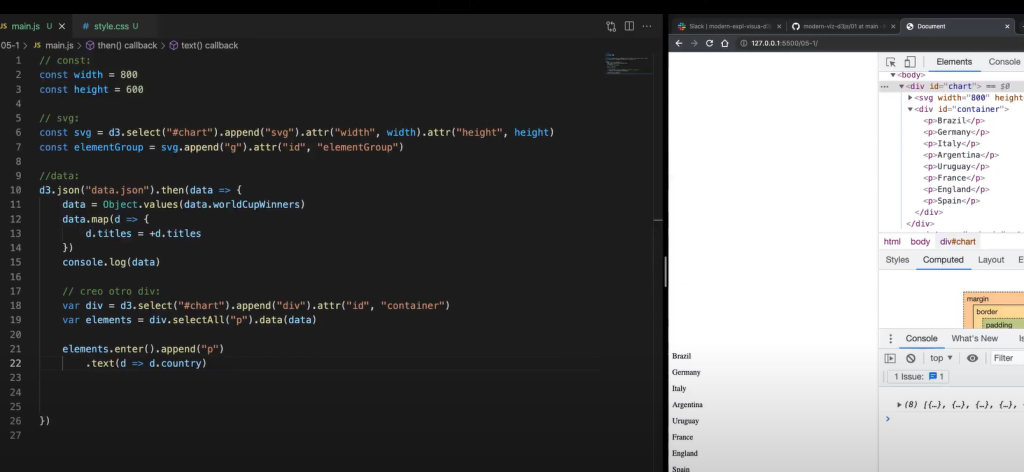
A partir de allí, tendrás que modificar el <body> con el div y script y abrir el index de main.js para agregar las constantes de margen y la etiqueta SVG (Scalable Vector Graphics).

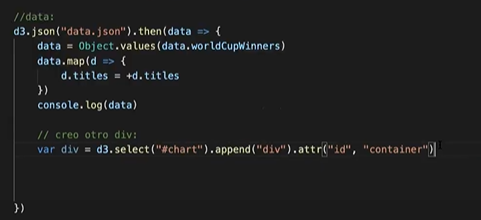
Ahora, el proceso continúa con el desarrollo D3.json con el console.log(data) de la siguiente forma:

Una vez se establecen estos fundamentos, se procede a crear DIVs y etiquetas en D3 (Data-Driven Documents) que se hallen dentro del DIV como contendor.
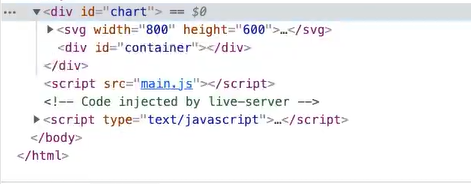
De forma que se agregan más cuestiones desde la consola de JSON por medio de la creación de otro DIV. Así, las configuraciones no se realizan desde el SVG (Scalable Vector Graphics), sino desde el DIV como un enlace de datos.

Por otra parte, dicho proceso en Data-Driven Documents (D3) se presenta así:

Una vez se establece el DIV como contenedor en D3, se procede a agregar la etiqueta dentro de este enlace de datos por medio del selectAll(). En este caso, la etiqueta que se introduce es <p> como parte del var elements.
Para ello, se utiliza enter, una operación que logra comparar los datos con la selección y mantiene solo los que no tienen elementos en el DOM (Document Object Model). Además, para crear DIVs y etiquetas en D3, esta operación te permite crear una selección “fantasma” en la que hay que hacer un append.
A partir de allí, podrás añadir atributos en la selección fantasma de SelectAll contenidos en el div. En el siguiente ejemplo, se agrega texto como atributo con datos de tipo de país (country):

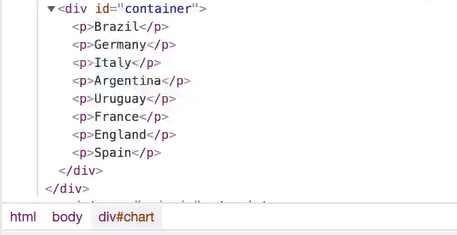
Como podrás notar, en la consola de D3 (Data-Driven Documents) se han agregado antes a los atributos de textos de países la etiqueta <p>, de forma que la función fantasma que ya se ha instaurado para seleccionar todos los datos que tengan esta etiqueta se vean reflejados en el contenedor DIV.

En el desarrollo de este post, te hemos mostrado cómo crear DIVs y etiquetas en D3 (Data-Driven Documents) de tipo <p>. Debes tener en cuenta que estos procesos funcionan como facilitadores para la instancia de visualización de datos en esta librería de diseño visual; sin embargo, podrás contar con muchos más procesos. ¡Queda mucho más por aprender!
Por esta razón, desde KeepCoding te aconsejamos echarle un vistazo al Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning si lo que deseas es continuar aprendiendo y formarte como un data scientist profesional. Por medio de 11 módulos y de la mano de grandes expertos en el mundo Big Data, podrás instruirte en los sistemas, lenguajes y programas más importantes para el manejo de los macrodatos. ¡No esperes más para inscribirte!



