Todo proyecto de programación, ya seas un experto o un novato, puede tener errores. Normalmente, estos errores solo los vemos en consola. Sin embargo, es bueno que el usuario también sepa lo que sucede desde la interfaz. En este post, te enseñaremos cómo crear alertas de error en JavaScript para darle feedback al usuario sobre el estado de la web.
¿Por qué crear alertas de error en JavaScript?
Las alertas son un método automático en JavaScript que nos permite mandar mensajes personalizados al usuario sobre algún proceso que haya ocurrido en nuestra página web. Estas alertas se ven como un cuadro en el navegador que podemos cerrar fácilmente.
Las alertas de error son aquellas que nos comunican que un proceso ha fallado. Estas alertas son importantes para que el usuario tenga más conocimiento sobre el error. Aunque estas no deben requerir alguna respuesta por parte del usuario, sí pueden ir más allá de comunicar el error sucedido y dar detalles que pueden llevar a alguna instrucción. Un ejemplo sería una alerta que comunique un error de conexión.
alert ( )
Para crear alertas en este lenguaje de programación debemos usar el método hijo del objeto window: alert.
Este método recibe como parámetro un string con el mensaje que deseamos presentarle al usuario y lo muestra en un cuadro o diálogo de alerta. Es importante tener en cuenta que este parámetro es opcional y que este cuadro solo desaparecerá cuando el usuario lo cierre. Es decir, una alerta no permitirá que el usuario vuelva a interactuar con la página web hasta que acepte el mensaje. Por esto mismo, no es recomendable crear alertas para todas las situaciones, pues pueden volverse tediosas para la experiencia.
Al ser un método hijo del objeto window, tiene un alcance global. Es decir, podemos acceder a él directamente como .alert ( ) o con el comando window.alert ( ).
Una opción HTML que puede reemplazar a este método es el elemento dialog, en el que además se pueden insertar inputs de formulario y párrafos. Para conocer más sobre esta opción, los navegadores que la soportan, sus atributos y ejemplos, te recomendamos el artículo <dialog> de la página oficial de Mozilla Developer Network.
¿Cómo crear alertas de error en JavaScript?
Para crear alertas de error en JavaScript, primero debemos capturar el error en una situación específica. En procesos asíncronos, esto se puede hacer con el método catch de las promesas o la sentencia try catch de las funciones async. Estos métodos nos permiten pasar como parámetro el error de un proceso y reaccionar frente a este.
Para crear alertas de error en JavaScript deberemos usar el método alert del que te hemos hablado antes. Entonces, dentro del método o la sección catch, según la forma de gestionar errores que hayas elegido, insertaremos un alert. A continuación, te mostramos cómo usamos la sentencia try catch para alertar al usuario sobre un error en la visualización de datos:
try {
// código a testar, puede ser el código del controlador en el patrón Modelo Vista Controlador
} catch (error) {
alert (‘Error al obtener los datos’)
}
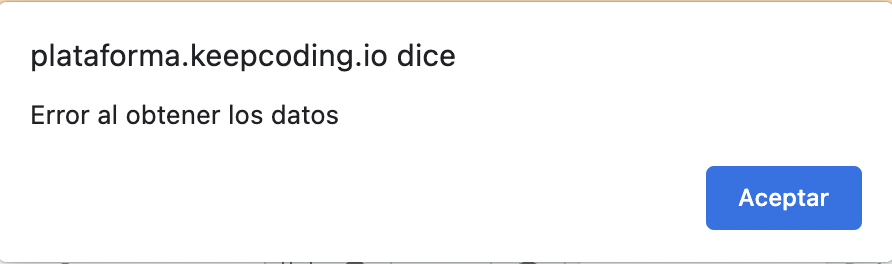
Con las líneas de código anteriores, hemos creado la siguiente alerta:

Notarás que la alerta también nos comunica la página web desde la que estamos obteniendo el usuario. Como te mencionábamos antes, este recuadro solo se cierra cuando pinchamos en el botón de aceptar.
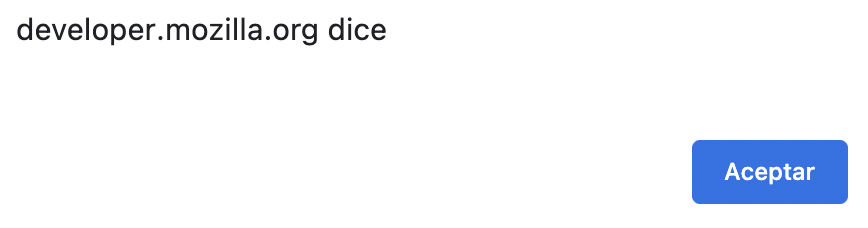
Antes te hemos dicho que el método alert tiene un parámetro message que es opcional. Esto quiere decir que podríamos insertar como parámetro un string vacío:
alert (‘ ‘)
El resultado de esta línea de código es el siguiente:

Te habrás dado cuenta de que para estos ejercicios hemos logrado crear alertas de error en JavaScript desde distintas páginas web. Para ello, hemos usado la consola del inspector web, una gran forma de testar código rápidamente. Si no conoces sobre esta herramienta, te invitamos a leer nuestro post sobre cómo funciona el inspector web.
¿Cuál es el siguiente paso?
Ahora que sabes cómo crear alertas de error en JavaScript, ¡es el momento de usar este conocimiento en tus propios proyectos! Para seguir aprendiendo sobre la creación y desarrollo de todo tipo de proyectos para la web, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva e íntegra donde aprenderás a desarrollar con lenguajes y herramientas como React, JavaScript, HTML, CSS y Axios. ¿A qué esperas para dar el siguiente paso en tu formación? ¡Inscríbete ya y triunfa en el mercado laboral IT!