En la actualidad, existen diversas plataformas que están destinadas al desarrollo, diseño y compilación de aplicaciones, tanto para dispositivos móviles como de escritorio; una de estas es Xcode, un servicio de integración continua que fue diseñado por Apple.
Xcode ofrece varias posibilidades a los desarrolladores de Apple, con el fin de que estos puedan programar grandes aplicaciones con las mejores herramientas. Por ello, en este post, te hablamos acerca de cómo crear un IBOutlet en Xcode.
Si te interesa aprender más sobre las posibilidades que ofrece Xcode que, de hecho, trabaja en conjunto con la App Store Connect, te recomendamos que te animes a leer a nuestro post Qué es Xcode Cloud y para qué sirve, en el que te explicamos cuáles son algunos de los aspectos generales de este servicio de integración continua.
¿Qué es un IBOutlet en Xcode?
Antes de entrar en materia acerca de cómo crear un IBOutlet en Xcode, resulta necesario hablar un poco sobre qué es.
A grandes rasgos, lo que conocemos como IBOutlet hace referencia a un enlace con una vista de un elemento que se incluye en la interfaz de usuario de la app que se está desarrollando.
De manera que permite crear un enlace entre un view controller y un elemento, con el propósito de que este sepa cuál es su contenido, por ejemplo, su color de fondo, tamaño, título y mucho más.
¿Cómo crear un IBOutlet en Xcode?
Después de conocer un poco sobre el significado de esta posibilidad, podemos hablar acerca de cómo crear un IBOutlet en Xcode. En primer lugar, debes saber que existen dos formas de crear un IBOutlet en Xcode.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaLa primera forma se puede considerar la más automática y consiste en dividir la pantalla de Xcode en dos, para tener, en un lado, las vistas y, en el otro, el código del view controller. De manera que seleccionamos la vista o elemento que deseas enlazar con el view controller mientras presionamos la tecla ctrl y, al mismo tiempo, con el ratón llevamos la línea azul que nos aparecerá hasta el código.
De esta forma, nos aparecerá la opción de crear un IBOutlet o un Outlet Collection. Por ello, cuando dejamos de hacer clic con el ratón, nos mostrará una ventana, en la que tendremos que especificar lo que queremos realizar, como el nombre del IBOutlet, el tipo y el storage (preferiblemente weak, porque facilita la gestión de memoria del view controller, para que al eliminarlo no se tenga que borrar la vista y viceversa).
Lo último es darle a comenzar y, en el código del view controller, nos aparecerá el IBOutlet. Puedes ver un ejemplo de cómo crear un IBOutlet en Xcode en la siguiente imagen:

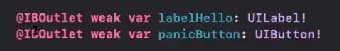
La segunda forma que vamos a explicarte para responder a la duda de cómo crear un IBOutlet en Xcode es un poco más manual. Cosiste en dirigirnos al código del view controller para crear las variables de tipo IBOulet y, después, podemos enlazarlas con el view controller. Por tanto, para crearlo solo debemos escribir la palabra clave “@IBOutlet”, seguido de la palabra “weak” y “var”; después, debemos especificar el nombre de la variable, el signo (:) y el tipo de elemento al que estará conectado.
No puedes olvidar que, al final de la variable, debe ir el signo (!), queindica que se está inicializando esa variable. Si no se agrega este signo, la clase se queja y nos dirá que estamos declarando una variable a la que no le estamos dando un valor opcional. No obstante, podemos cambiar ese signo (!) e indicarle que la variable es opcional (?), aunque esto solo se puede hacer si el tipo de elemento al que estará conectado el view controller no va a ser obligatorio siempre en esa vista.
Ahora que sabes los pasos generales sobre cómo crear un IBOutlet en Xcode, probablemente te interese aprender mucho más acerca de los conceptos relacionados con el desarrollo y diseño de apps, así como muchos otros aspectos del funcionamiento de esta plataforma. Por ello, debes saber que en KeepCoding queremos facilitarte el proceso de aprendizaje respecto a todo lo relacionado con el desarrollo de aplicaciones, ya que sabemos que, sin la guía adecuada, pueden resultar complicados de entender. De esta forma, para ayudarte en tu formación en desarrollo Mobile, te ofrecemos nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este bootcamp tendrás la oportunidad de conocer información fundamental acerca de cómo son los procesos de desarrollo y diseños de apps multiplataforma, así como cuáles son los fundamentos iOS y Android, entre muchas herramientas y habilidades más que te permitirán convertirte en todo un experto en este ámbito del sector IT. Todo ello con una metodología que combina la teoría y la práctica para que profundices y afiances los conocimientos que nuestros profesores experimentados te brindarán en cada módulo. ¡No te lo pienses más y matricúlate para empezar a cumplir tus metas!











