¿Sabes qué es Postman y por qué es tan útil para las APIs? Cuantas más herramientas para programar encontremos, mejor nos va a ir programando. Por eso, te recomendamos conocer qué es Postman y para qué sirve, información que te ofrecemos en este artículo. Sigue leyendo si quieres saber las funcionalidades para la conexión entre programas de código y APIs.
¿Qué es Postman?
Postman es una plataforma gratuita si trabajas solo o de pago si quieres trabajar de manera colaborativa con tu equipo. Esta plataforma posibilita y facilita la creación y el uso de APIs. Se puede usar, por ejemplo, para obtener información sobre las respuestas HTTP, en diferentes métodos, que realicemos a APIs de diferentes temáticas.
A su vez, postsman posee un repositorio colaborativo donde podrás integrar todos los artefactos, herramientas y programas para el uso de las APIs o las llamadas hacia las API’s.
Por otro lado, esta plataforma tiene una serie de herramientas que te ayudan a acelerar el círculo de vida de cualquier API desde cualquiera de sus funcionalidades o componentes.

Por último, la plataforma también te brinda una serie de observaciones de avanzada inteligencia que te generarán alertas, elementos o búsqueda, entre otros elementos que te ayudarán a desarrollar o conectar con una API.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
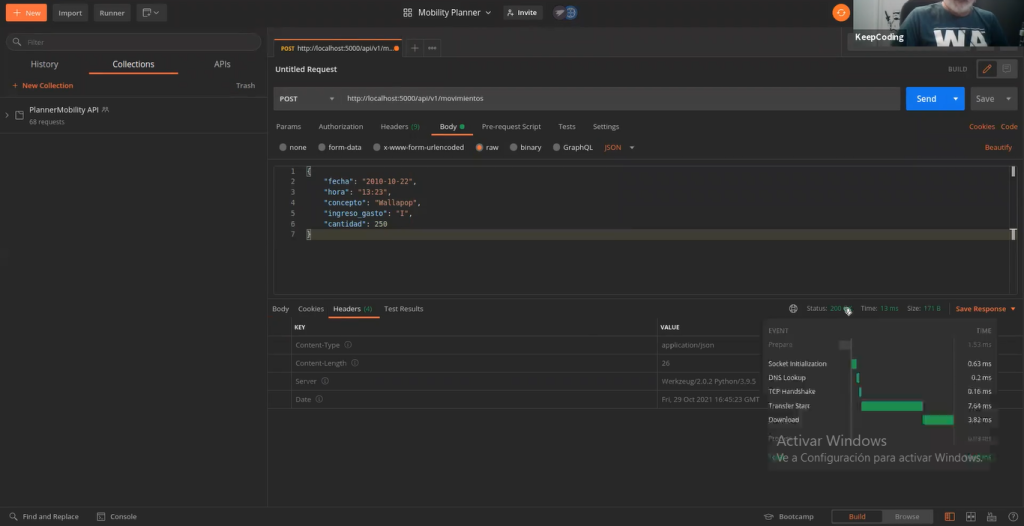
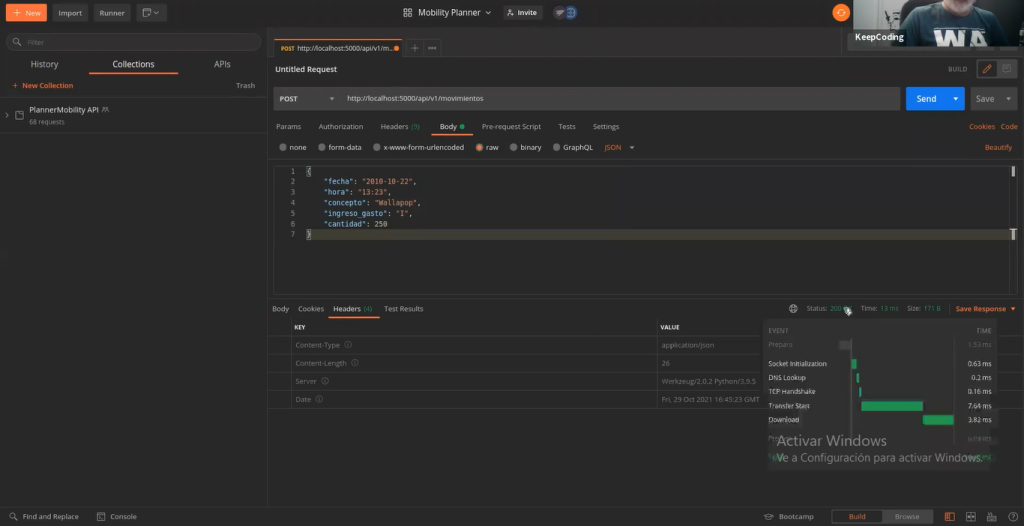
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaLa interfaz de usuario de poastman se ve de la siguiente manera:

Cómo utilizar Postman
En primer lugar, para utilizar la versión gratuita de Postman, tendrás que crear una cuenta dentro de la plataforma. Puedes crearla desde tu Gmail, SSO o el email que desees. La cuenta gratuita te permite invitar a máximo dos personas para que puedan trabajar en el mismo programa.
Aunque es posible trabajar con postment desde el navegador, te recomendamos descargarla en tu ordenador. Puedes instalarlo de manera muy sencilla desde su página oficial; brinda los permisos según tu sistema operativo y disfruta de la aplicación.
Una vez instalada, puedes empezar a prácticar con el envío de tu primera petición.

Para hacerlo, solo tendrás que crear un nuevo archivo, pegar el link de la API u otra URL para la request a la que vamos a llamar y elegir el verbo con el que deseamos realizar la llamada (GET, POST, PUT, PATCH o DELETE, entre otros). Después, debes pulsar el botón send y, así, ya tienes la respuesta a tu petición.
Sigue aprendiendo sobre Postman
Si bien ya sabes qué es Postman y para qué sirve, estamos seguros de que aún te falta mucho por conocer sobre el desarrollo de programas que conecten con APIs externas.
Si necesitas aprender más acerca del sector IT y de los elementos para configurar y conectar con APIs, entre otros elementos de programación, te recomendamos inscribirte a nuestro
Bootcamp de Programación. Con los conceptos teórico-prácticos y la ayuda profesional que ofrece esta formación intensiva, te convertirás en programador en menos de un año. ¡Apúntate!











