¿Sabes cómo funciona un programa con Flask y un servidor web? Flask es una dependencia de Python vital para relacionar tu programa de código con servidores externos web. Para el correcto funcionamiento de un programa de este tipo, debe existir una trabajo mancomunado entre los módulos de Flask y los servidores web.
Este proceso conlleva más elementos y otras configuraciones. Por lo tanto, a continuación te traemos la explicación sobre cómo funciona un programa con Flask y un servidor web.
¿Cómo funciona un programa con Flask y un servidor web?
Para hablar sobre cómo funciona un programa con Flask y un servidor web, tendremos que tener en cuenta los elementos que constituyen el proceso relacional entre un servidor, un navegador y la dependencia Flask. Asimismo, este mismo proceso puede ser representado en un diagrama que te presentaremos a continuación, para que tengas claros los movimientos que realizan los datos, las herramientas y los lenguajes de programación.
Elementos de una app con Flask
Para saber cómo funciona un programa con Flask y un servidor web, es importante hablar sobre los elementos principales que constituyen una app con Flask. Estos 8 elementos son:
- Navegador: primer elemento que aparece en este proceso. Es el encargado de pintar lo que se realiza en el script con Flask.
- Servidor web: es el lugar donde se encuentran todos los datos y que, a su vez, traspasan al navegador.
- Flask: es la dependencia de Python encargada de desarrollar la app web a partir de sus métodos, módulos y otras herramientas de la librería.
- Vistas: es uno de los ficheros del programa de código para desarrollo web. Allí suceden las peticiones de URL y la ruta, a partir de los métodos de peticiones GET y POST.
- Modelos: el fichero de modelos se encarga de almacenar la información que debe ser registrada y procesada por el programa de código.
- Template: aquí se desarrolla el texto en HTML para la creación de las plantillas del programa.
- Formulario: al igual que el fichero de modelos, esta archivo almacena información que el usuario entrega para el programa.
- CSV: es un formato que puede guardar los datos de un programa.
Diagrama para trabajar con Flask
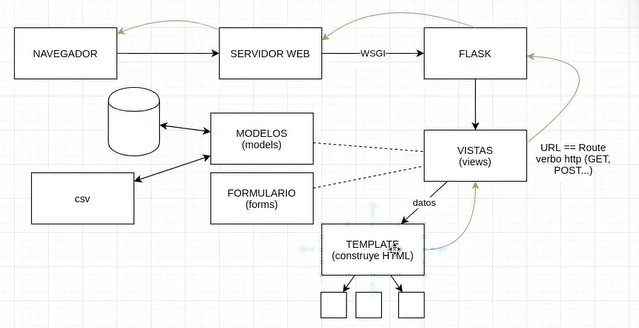
A continuación, te mostramos un diagrama para que entiendas cómo funciona un programa con Flask y un servidor web, de qué manera funciona la dependencia Flask de Python y cómo puede ser un intermediario entre el desarrollo de una aplicación web, los navegadores y el servidor web desde donde se podrá observar e interactuar con la aplicación.

A partir del diagrama que acabamos de representar, vemos cómo el navegador es el primer elemento existente en el desarrollo, que hace una petición al servidor web, el cual se la pasa a Flask a partir del WSGI para enlazarlo.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaUna vez recogida la petición por parte de Flask, este le pasa la información al elemento vistas de un programa de código. Este es el punto en el que nos enteramos de qué debe hacer la aplicación. El módulo vistas va a conocer la URL y la ruta desde donde se realizarán las peticiones para la aplicación y el programa. Vistas se encarga de confirmar que los verbos de las respuestas coincidan para poder comprobar y seguir con el programa. A su vez, la vista decide qué tiene que procesar.
Las vistas pasan los datos al fichero template, que construye un HTML. Este fichero de desarrollo web puede generar más templates hijas a partir de estructuras de control y la opción de template inheritance. Una vez se construye el HTML, la información regresa a las vistas ya procesadas, esta realizará un return y devolverá la información hacia Flask, que enviará todo al servidor web. Por último, toda esta información será recibida por el navegador, que se encarga de pintar lo escrito.
Entre tanto y dependiendo de qué tengamos que pintar en la plantilla, aparecen las opciones de modelos (modells) o formularios (forms), el cual tendrá los recursos necesarios para las vistas, que serán consultados por el módulo de vistas.
Los modelos tendrán que almacenar la lista o bases de datos, que, además, pueden estar establecidas a partir de archivos en CSV.
Este proceso puede repetirse y conformar en un bucle, entre otras opciones, pues debe pasar por los métodos GET y POST a lo largo del transcurso del proyecto.
Sigue desarrollando en la web
Después de haber leído este artículo, estamos seguros de que ya sabes cómo funciona un programa con Flask y un servidor web y entiendes la totalidad de las funcionalidades de esta dependencia. Así pues, si quieres seguir aprendiendo sobre desarrollo web, te recomendamos visitar el programa de Aprende a Programar desde Cero Full Stack Jr. Bootcamp de KeepCoding. ¿A qué estás esperando para matricularte? ¡Es la mejor opción para convertirte en programador en menos de un año!











