Una de las técnicas fundamentales en diseño web es resaltar texto para llamar la atención del lector. En este artículo, te enseñaremos cómo poner negrita en CSS para tu texto HTML, de manera que puedas crear un impacto visual efectivo en tu página web.

La propiedad font-weight en CSS
La propiedad font-weight en CSS es una herramienta fundamental para controlar el grosor o la «pesadez» de una fuente de texto en un documento HTML y nos ayuda a entender cómo poner negrita en CSS. Permite definir cuán audaz o ligero debe aparecer el texto, lo que tiene un impacto significativo en la legibilidad y el estilo visual de una página web.
Al ajustar la propiedad font-weight, los diseñadores web pueden mejorar la jerarquía visual de su contenido, destacando elementos importantes y creando un contraste visual efectivo. Esta propiedad es especialmente útil en la creación de encabezados, titulares y otros elementos de texto que requieren un énfasis adicional.
Valores disponibles
La propiedad font-weight acepta una variedad de valores en el proceso de cómo poner negrita en CSS, lo que le brinda flexibilidad al diseñador para ajustar el peso de la fuente según sus necesidades específicas. Algunos de los valores más comunes son:
normal: Este valor establece el grosor de la fuente en su estado predeterminado, generalmente equivalente a un valor de 400.bold: Indica un grosor más amplio para la fuente, a menudo utilizado para resaltar texto importante. Este valor es típicamente equivalente a 700.- Valores Numéricos: La propiedad
font-weighttambién acepta valores numéricos en el rango de 100 a 900, con incrementos de 100. Cuanto mayor sea el valor numérico, más audaz será la fuente. lighterybolder: Estos valores proporcionan un medio conveniente para ajustar el peso de la fuente en relación con el valor defont-weightdel elemento padre.lighterreduce el peso de la fuente, mientras quebolderlo aumenta.
Al comprender estos valores y cómo se aplican en combinación con la propiedad font-weight para entender cómo poner negrita en CSS, los diseñadores web pueden controlar con precisión la apariencia del texto en sus sitios, mejorando así la experiencia del usuario y la efectividad del diseño visual.
Cómo poner negrita en CSS
Existen varias formas de aplicar negrita a tu texto en HTML mediante CSS. A continuación, te mostraremos tres métodos populares.
Estilos en línea
Puedes aplicar negrita directamente a un elemento HTML utilizando el atributo style:
//Cómo poner negrita en CSS
<p style="font-weight: bold;">Este es un texto en negrita</p>Este método es útil para aplicar estilos de forma rápida, pero puede resultar poco práctico en proyectos grandes debido a la repetición del código.
Estilos internos
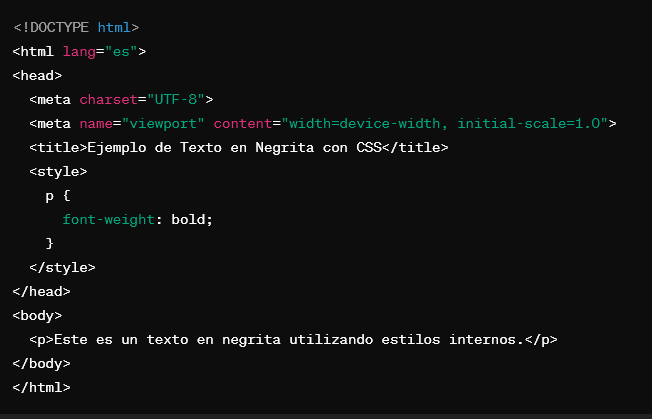
Los estilos internos te permiten definir reglas de estilo dentro de la sección <style> de tu documento HTML:
//Cómo poner negrita en CSS
<head>
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<p>Este es un texto en negrita</p>
</body>Al utilizar estilos internos, puedes aplicar estilos consistentes a múltiples elementos en tu página.
Estilos externos
Para mantener tus estilos CSS organizados y reutilizables, puedes utilizar hojas de estilo externas. Primero, crea un archivo CSS separado:
//Cómo poner negrita en CSS
/* styles.css */
p {
font-weight: bold;
}Luego, vincula este archivo CSS a tu documento HTML:
//Cómo poner negrita en CSS
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>Este enfoque es ideal para proyectos grandes, ya que te permite mantener tus estilos separados de tu contenido HTML.
Mejores prácticas para el uso de negrita en HTML
- Equilibra el uso de negrita: Utiliza negrita con moderación para resaltar la información más importante en tu página.
- Combinación de estilos: Experimenta con diferentes estilos de formato, como cursivas y subrayados, para crear un diseño visualmente atractivo.
- Pruebas de accesibilidad: Asegúrate de que tu texto en negrita sea legible para todos los usuarios, incluidos aquellos con dificultades visuales, realizando pruebas de accesibilidad.
Ahora que sabes cómo aplicar negrita a tu texto en HTML utilizando CSS, puedes mejorar la legibilidad y el impacto visual de tu página web y seguir aprendiendo, entre otras cosas, cómo usar Google Fonts en CSS y cuántas tipografías en CSS existen. Recuerda seguir las mejores prácticas y experimentar con diferentes estilos para crear un diseño único y efectivo.
¡Únete al Bootcamp de Desarrollo Web KeepCoding y transforma tu carrera en tecnología! En pocos meses, te convertirás en un experto en desarrollo web y podrás acceder a oportunidades laborales emocionantes en la industria tecnológica.











