Saber cómo trastear con los márgenes en D3 (Data-Driven Documents) es uno de los conocimientos base para implementar esta librería de diseño visual en la instancia de visualización de datos en tu procesamiento Big Data, puesto que así se modifica el lienzo en el que se observarán los elementos de tu diseño.
Desde KeepCoding reconocemos la importancia de estos procesos de personalización en el análisis de la información, por ello, en este post, te presentamos todo lo que debes saber sobre cómo trastear con los márgenes en D3 (Data-Driven Documents).
¿Qué es D3 o Data-Driven Documents?
Data-Driven Documents (D3 o D3.js) es una librería especializada en el dibujo y diseño de gráficas en la visualización de datos. En suma, se suele comparar con Tableau, puesto que ambas manejan una gran variedad de herramientas para llevar a cabo la visualización de los datos.
Por último, también se encarga de llevar a cabo un desarrollo web dinámico e interactivo con una gran variedad de alternativas para la visualización de datos, desde esquemas básicos hasta gráficas más complejas.
¿Qué son los márgenes en D3?
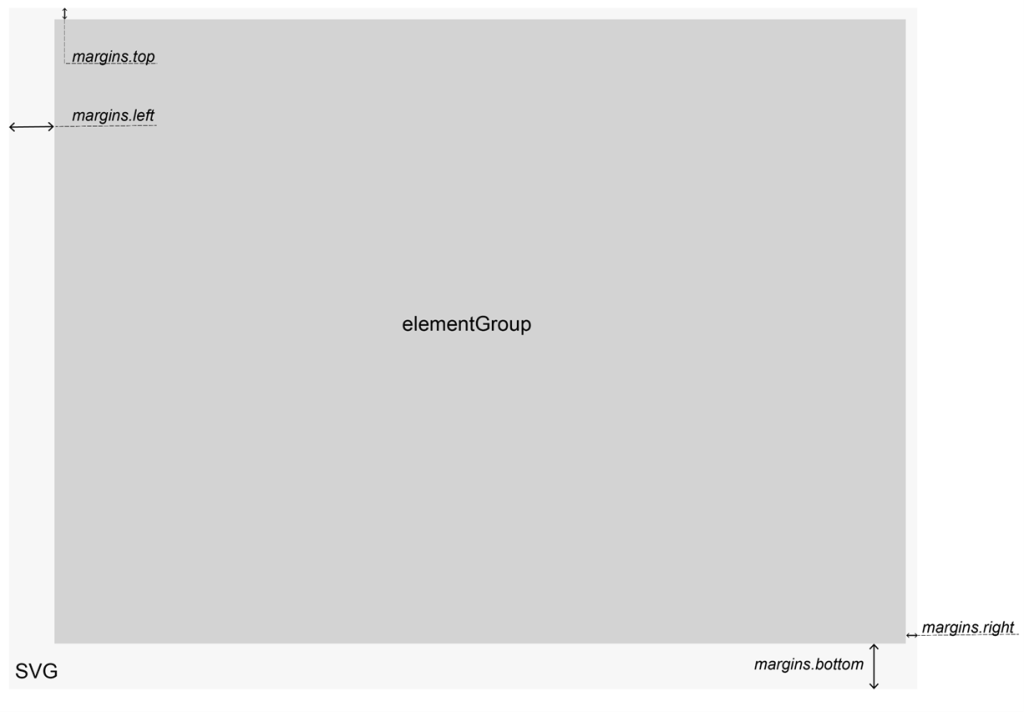
Para saber cómo trastear con los márgenes en D3 (Data-Driven Documents), primero debes comprender que cuando se habla de un margen se hace referencia a una constante. Su principal objetivo radica en la delimitación del lienzo, por ello, estipulas los margins top, margins right, margins bottom y margins left. De forma que, a partir de ellos, puedes acceder a estos valores poniendo como límite el rango con los márgenes.

Por otra parte, podrás modificar estos márgenes según la escala y el tamaño de la gráfica que estés realizando. De esta manera, podrás establecer el fondo en el que se trabaja la esquematización de datos al marcar una u otra medida y, en el centro, se encontrarán los grupos que trabajes (ElementGroup).
¿Cómo trastear con los márgenes en D3?
Ahora te mostramos cómo trastear con los márgenes en D3 (Data-Driven Documents). Este proceso hace referencia a la modificación de la constante margen en el lienzo de la librería de diseño visual.
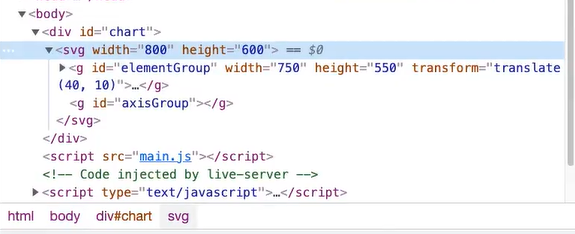
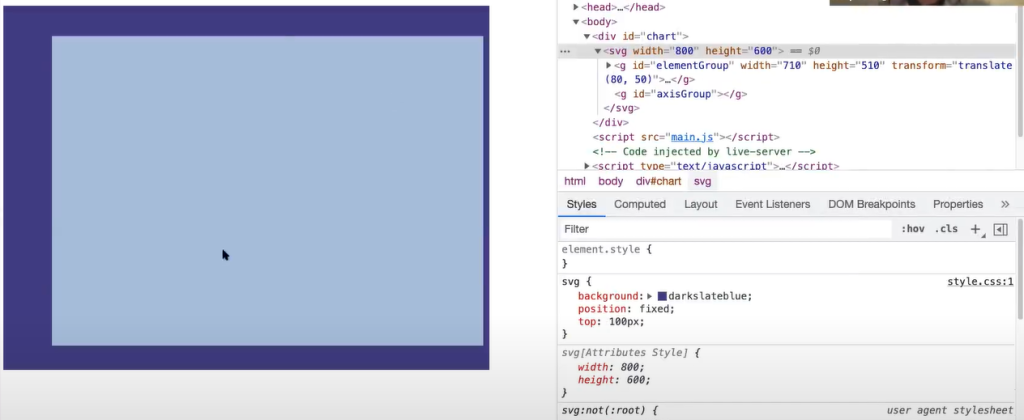
Como primer paso, debes dirigirte dentro del chart, que se encuentra en las opciones del lateral derecho de la plataforma. Allí verás el siguiente despliegue:

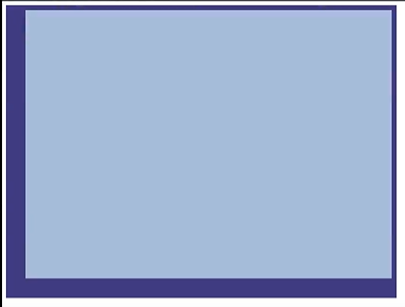
Como puedes ver, aquí se encuentra el Element Group, es decir, la parte del lienzo que se encuentra en azul claro. Además, en el lienzo podrás ver los márgenes en morado, que son el fondo del SVG (Scalable Vector Graphics o Gráficos vectoriales escalables); es decir, los márgenes son la distancia que has dejado desde este fondo.

Ten en cuenta que, por defecto, se deja una medida de 40 tanto abajo como a la izquierda y 10 arriba y a la derecha. Esto se produce para que puedas poner allí la escala y los ejes para la gráfica; X en la parte inferior e Y en el lateral izquierdo.
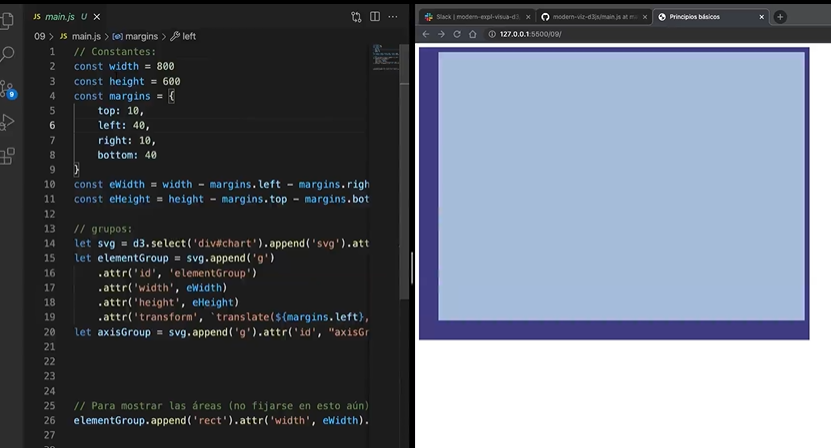
Ahora bien, para trastear con los márgenes en D3 debes modificar las medidas en la pestaña de margins. Por ejemplo, en el siguiente ejemplo se han puesto width, height, los márgenes y el estrecho igual. Posteriormente, se ha llamado a eWidth, que es la distancia, al ancho total sin los márgenes.

De igual forma existe Elements Width que calcula, por ejemplo, la altura total, menos el margen inferior.
Por otra parte, recuerda que debes establecer la escala, ya que utilizas la gráfica en función de su escala. Lo que esto hace es adaptar la plaza de la clase; de hecho, como recomendación, es preferible modificar la escala antes de trastear los márgenes, ya que si lo haces primero puede que te falte espacio por no considerar la escala de la gráfica antes.

¿Cómo aprender más del Big Data?
Por medio de este post, has podido recordar todo a lo que atañen los márgenes, principalmente, cómo trastear con los márgenes en D3 (Data-Driven Documents). Como consejo, te recomendamos continuar tu aprendizaje con el ajuste de ejes en esta librería de diseño visual, puesto que ambos trabajan de la mano.
Por otra parte, si quieres continuar aprendiendo y convertirte en un experto en el manejo de Big Data, desde KeepCoding te presentamos nuestro Bootcamp Full Stack Big Data, Inteligencia Artificial & Big Data. Te ayudará a tener una visión global del mundo Big Data y explorarás de forma tanto teórica como práctica los sistemas que manejan los macrodatos. ¡Apúntate y conviértete en un data scientist profesional en menos de un año!



