Comunicar propiedades, funciones y datos entre componentes es una parte muy importante de un proyecto de programación. Sin esto, no es posible crear aplicaciones funcionales y eficientes. Por ello, en este post, te enseñaremos qué es y cómo funciona el contexto en React, un elemento fundamental para crear una comunicación eficiente entre componentes.
¿Qué es el contexto en React?
El contexto en React es un elemento de esta librería que nos permite solucionar problemas de comunicación entre componentes. En este sentido, el contexto es un atajo que implementa React para repartir datos de un estado que está mucho más arriba en nuestra jerarquía a un componente que está mucho más abajo.
Como puedes leer en nuestro post sobre comunicar padres a hijos en React, solo existe una manera de pasar datos entre un padre y un hijo: los props. Según esto, cada vez que queramos pasar un dato o función de un padre superior a un hijo lejano, deberemos pasar por cada uno de los componentes hijos hasta llegar al final. Esto hace que tengamos muchos componentes con props inutilizados. Además, es un proceso tedioso y largo.
Si pensamos en el paso de props como unas escaleras, el contexto en React puede imagnarse como un ascensor. Esto quiere decir que este elemento nos permite transportar directa y rápidamente un dato de un punto a otro, sin tener que pasar por los puntos intermedios.
El contexto está pensado para compartir data considerada global, como lo es un usuario autenticado, un tema visual o el lenguaje preferido.
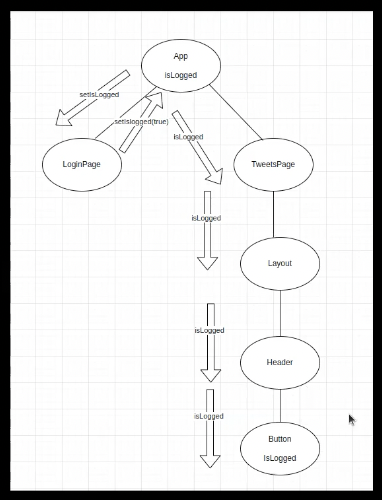
A continuación, puedes ver un diagrama de componentes en una aplicación de ejemplo:

Supongamos que en este proyecto queremos pasar un dato es un estado isLogged que se encuentra en el componente App a el elemento Button. Entonces, del modo tradicional tendríamos que pasar props por los componentes TweetsPage, Layout y Header para poder llegar al elemento final. En este sentido, tres componentes de nuestro proyecto tendrían props que no utilizan. Para simplificar esto, usaríamos el contexto en React.
¿Cómo funciona el contexto en React?
El contexto en React funciona a través del comando React.createContext, que nos permite crear un nuevo contexto. Dentro de este comando podemos insertar un valor, el que queramos.
const MyContext = React.createContext (defaultValue);
Hay quienes le pasan al contexto un defaultValue; esto es particularmente útil cuando estamos haciendo tests y tenemos un componente a conectar al contexto, pero todavía no tenemos valores que pasarle.
Este contexto que creemos nos va a dar dos componentes: el componente provider y el componente consumer. Estos dos componentes serán los que se encargan de establecer la comunicación entre secciones de nuestro código.
El componente Mycontext.provider es el que se encarga de recibir el valor que queremos compartir. Para ello, guarda el valor dentro de una prop llamada value. En nuestro ejemplo, este valor sería el estado isLogged y las funciones que lo controlan.
<MyContext.Provider value={/*some value */}>
Por su parte, el Mycontext.consumer será el que se va a conectar a dicho proveedor para sacar los datos. Es decir, la prop value se le pasa a los componentes consumidores descendientes del provider.
<MyContext.Consumer/>
{value => /* renderizamos algo basado en el value del contexto */}
</MyContext.Consumer>
Ten presente que, actualmente, hay dos consumidores en React: el contextconsumer y el hook useContext. Este último se introdujo en la nueva versión de React. Ambos cumplen la misma función de llamar a los datos del proveedor. Para conocer más sobre cómo funcionan estos elementos, te invitamos a explorar la sección de desarrollo web de nuestro blog. Además, puedes leer el post Context en reactjs.org.
¿Cuándo usar contexto en React?
Aunque el contexto es un atajo muy útil para todo tipo de comunicación entre componentes, basar una aplicación completamente en el contexto puede ser un movimiento arriesgado. Esto se debe a que, si no lo manejamos bien, podemos estar provocando un render en componentes que no queremos. En este sentido, el performance de nuestra aplicación puede verse afectado.
Entonces, ¿cuándo usar contexto en React? La recomendación desde el equipo React es que lo utilicemos en eventos muy concretos. Sobre todo en situaciones en las que el estado no esté continuamente cambiando ni sea algo demasiado dinámico. En este sentido, un buen ejemplo para usar un contexto es un estado que defina el inicio de sesión. Algo como lo que creamos en nuestro post sobre controlar estado login en React, un estado que cambia pocas veces en el transcurso de nuestra aplicación.
La razón detrás de esta regla para definir cuándo usar contexto en React es que, si tenemos un estado dinámico a nivel alto de nuestra aplicación, estaremos provocando un render de toda la aplicación cada vez que se actualiza. Entonces, si no utilizamos bien el contexto, podemos estar provocando render en componentes que no queremos, incluso si no están conectados al contexto. Por ello, es mejor que el estado que comunicamos con el contexto tenga pocos cambios de valor en el transcurso de su uso.
Otro momento ideal para usar contexto en React es cuando tenemos un estado que controla el look de nuestra aplicación. Es decir, cuando nuestra aplicación tiene un modo light o luminoso y un modo dark u oscuro, que pueden controlarse mediante un estado. En estos casos, necesitamos un estado que afecte la aplicación a nivel global. Sin embargo, este estado cambiará pocas veces en el transcurso del camino del usuario. Por ello, es ideal para usar contexto en React.
Recuerda que el contexto no es un manipulador de estado, sino un repartidor de datos. Es decir, no solo funciona para comunicar estados entre componentes. Por ello, podrás poner cualquier dato del contexto, incluso llamar a una API. En este sentido, te recomendamos que todos los datos que pases, sean o no estados, no estén cambiando continuamente.
Si lo que quieres es manejar el estado de la aplicación de una manera predecible, te recomendamos inspeccionar Redux. Esta arquitectura nos permite manipular el estado al igual que repartirlo a lo largo de nuestra aplicación.
Ahora que sabes qué es y cómo funciona el contexto en React, ¡te invitamos a utilizarlo para mejorar la comunicación entre los componentes de tus proyectos! Si quieres seguir aprendiendo con nosotros sobre todo tipo de proyectos de programación para la web, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp. En este programa de formación intensiva, aprenderás a desarrollar tus propios proyectos con JavaScript, JSX, CSS y HTML. ¿A qué esperas para cumplir tu sueño de ser un desarrollador web profesional? ¡Anímate a seguir aprendiendo e inscríbete!











