sparREST es un repositorio basado en el proyecto open source json-server que nos permite crear una API en local con distintos endpoints fundamentales para el desarrollo de proyectos web. En este post, te enseñaremos cómo crear productos en sparREST para que se actualicen automáticamente los contenidos creados por un usuario.
¿Cómo crear productos en sparREST?
Para crear productos en sparREST debemos, por así decirlo, permitir que exista una ruta de productos a nuestra API. Es decir, al igual que existe un objeto JSON users que nos permite crear usuario con JavaScript y sparREST, necesitamos una clave de productos.
El primer paso para crear productos en sparREST es crear una clave nueva en nuestro archivo de base de datos db.json. Podrás llamar a esta clave como desees, lo importante es que sea un nombre que te deje claro el propósito de esta sección de datos. En nuestro caso, estamos creando una simulación de una app como Twitter, por lo que llamaremos a esta nueva clave tweets.
¿Qué valor tendrá esta clave de productos? Pues puede empezar siendo un array vacío que, gracias a la conexión con la API que levanta sparREST, se irá llenando de los productos que cree el usuario.
«tweets»: [ ]
Ten presente que, cada vez que ejecutes un cambio en el archivo db.json, deberás tirar el servidor de sparrest en tu terminal y volverlo a levantar. Es decir, ejecutar el comando npm run start.
Ahora que has creado esta ruta de productos dentro de tu db.json, podrás testar el proceso de crear productos en sparREST. Para ello, puedes conectar la API con Postman haciendo una petición GET al puerto en el que levantaste sparREST.
Si no sabes usar esta herramienta y sus distintos componentes, te recomendamos leer nuestros posts sobre qué es Postman y cómo funciona Postman.
Este puerto debe terminar con la barra a tus productos. En nuestro caso, como hemos levantado nuestro proyecto en el puerto 8000 y hemos creado el producto tweets, haremos la siguiente petición:
GET http://localhost:8000/api/tweets
Esta petición nos devolverá una respuesta con un status 200 en la que encontraremos un array vacío.
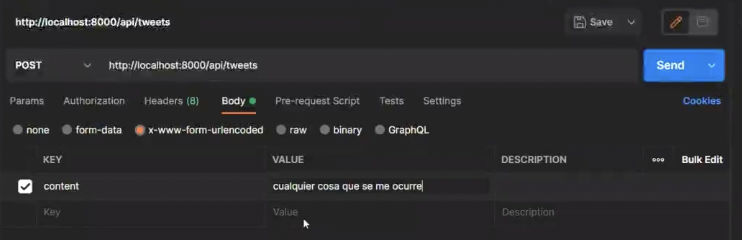
Ahora, para crear productos en sparREST debemos hacer una petición de tipo POST en donde creemos un contenido. Es decir, solo tenemos que cambiar el verbo de la petición, pero mantenemos El mismo enlace. Luego, en el cuerpo (body) de esta petición, definiremos distintas secciones clave valor.
En nuestro caso, ya que estamos haciendo tweets, crearemos una clave (key) que se llame content. A esta clave le ponemos un valor con cualquier cosa que se nos ocurra. A continuación, puedes ver exactamente cómo hemos ejecutado esta petición.

Ahora, bajo la lógica de sparREST, obtendremos como respuesta un error de tipo 401 Unauthorized. Es decir, obtendremos como respuesta un objeto como el siguiente:
{
«status»:401,
«message»: «Wrong access token»
}
¿Por qué sucede esto? Pues porque no estamos pasando un token de acceso que permita generar esta petición. Recuerda que en sparREST para usar los métodos POST, PUT o DELETE en cualquier subruta de /api/ será necesaria la autenticación mediante un token JWT.
Entonces, ¿cómo creamos la autenticación mediante token? Si estamos haciendo nuestros ensayos desde Postman, podemos dirigirnos a la sección authorization y crear un nuevo bearer token. Allí, pasaremos el token que hayamos obtenido como respuesta a una acción login.
Con esta simple acción, lo que antes daba un error 401 ahora nos da un 201 Created. Esto quiere decir que la petición POST anterior para crear productos en sparREST nos devolverá el siguiente objeto como respuesta:
{
«content»: «cualquier cosa que se me ocurre»,
«userId»: 1,
«updatedAt»: «2022-02»
«id»: 1
}
Nota que el objeto anterior nos devuelve más propiedades de las que hemos insertado en nuestra petición POST. Esto sucede porque el token que hemos pasado tiene información del usuario que se puede asociar al post que ha creado.
¿Y qué pasa con el código que hemos creado en sparREST? Si te diriges al archivo db.json, verás que el producto creado ahora está dentro del array de tweets que antes estaba vacío. Esto pasará con cada producto que se cree, llenando progresivamente el array con nuevos objetos de producto.
Ahora que sabes cómo crear productos en sparREST, ¡te invitamos a usar esta herramienta en tus propios proyectos! Para seguir aprendiendo sobre la creación y el desarrollo de todo tipo de proyectos web, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva e íntegra donde aprenderás sobre las herramientas, lenguajes y patrones fundamentales para este ejercicio. ¿A qué esperas para convertirte en un desarrollador web experto? ¡Solicita ya más información y cambia tu vida!











