Un hello world es uno de los proyectos más básicos que podemos crear en un editor de código. Por ello, es una gran manera de empezar a escribir en un nuevo lenguaje de programación. En este post, te enseñaremos cómo crear un hello world en JavaScript para el frontend de la web.
Antes de empezar a crear un hello world en JavaScript
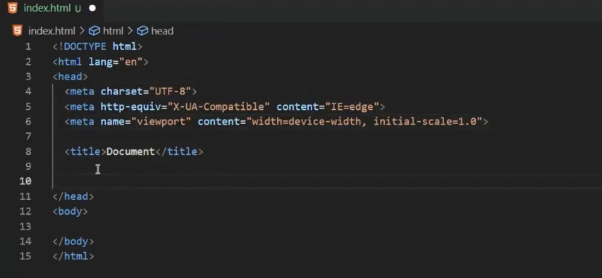
El primer paso para crear un hello world en JavaScript es crear un archivo index.html en nuestro editor. Allí, podemos insertar un esqueleto muy básico para levantar una aplicación en el navegador. Este se ve como en la imagen siguiente:

Como puedes ver, el esqueleto tiene un doctype que define el HTML y un lang para definir el idioma estándar, como puede ser el inglés. Aunque puedes definir el idioma en español, no es lo usual.
Luego, tenemos una cabecera de la web, donde se encuentran las distintos metas. Allí se definen sencillamente la meta de codificación de nuestro archivo (UTF-8), la meta de soporte para navegadores como IE=Edge y la meta de viewport. Este último hace que la web tenga un look and feel de móvil cuando está siendo visualizada en este dispositivo, en vez de verse como un zoom enorme. Estas características son un denominador común en todas las aplicaciones web.
Dentro del elemento header, tenemos también un elemento title, que hemos decidido separar de las metas para poner varias etiquetas script después de este elemento. El elemento title pinta el texto que queremos que se vea en la pestaña de nuestro navegador. Allí podríamos poner, por ejemplo, Hello World KC.
¿Cómo crear un hello world en JavaScript?
Ahora, existen varias formas de crear un hello world en JavaScript para pintarlo en el navegador. La primera manera es usar una etiqueta script, que define que el contenido del código de esta etiqueta es JavaScript. Para conocer otras maneras de declarar lo mismo, te invitamos a leer nuestro post sobre cargar JavaScript en HTML.
Ahora que tenemos esta etiqueta, podemos pintar un simple hello world usando el comando de JavaScript console.log:
<script>
console.log ('hola mundo!')
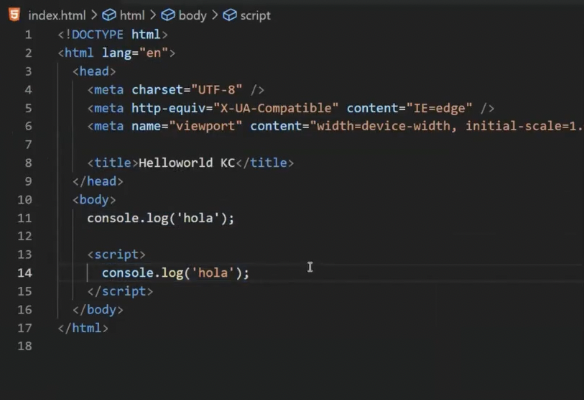
</script>Ten en cuenta que pintar un console.log dentro de una etiqueta script es muy diferente a simplemente hacerlo dentro del elemento body HTML. Como puedes ver en la imagen siguiente, el mismo editor de texto reconoce los colores del comando solo cuando está dentro de script.

¿Por qué sucede esto? Pues porque fuera de la etiqueta script, tanto el navegador como el editor esperan que escribamos HTML y no JavaScript. En este sentido, esperan un elemento div o p antes de escribir algo en pantalla.
Ahora que sabes cómo crear un hello world en JavaScript, ¡ha llegado el momento de seguir aprendiendo sobre este gran lenguaje de programación! Por ello, te recomendamos nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación íntegra e intensiva donde aprenderás a dominar herramientas y lenguajes como JavaScript, HTML, CSS y JSX. ¡No te lo pierdas y solicita información para descubrir cómo cambiar tu vida!











