El inicio de sesión es un segmento fundamental en una aplicación web con usuarios personalizados. Para ello, no solo debemos programar la lógica de usuarios y JWT en una API Rest, sino que también tenemos que dedicar un espacio en el navegador para que el usuario pueda rellenar el formulario de inicio de sesión. En este post, te enseñaremos cómo crear una pantalla de login en HTML para que el usuario pueda iniciar sesión en tu aplicación.
¿Cómo crear una pantalla de login en HTML?
Para crear una pantalla de login en HTML, lo primero que deberás hacer es crear un archivo de este tipo. En nuestro caso, lo hemos llamado login.html.
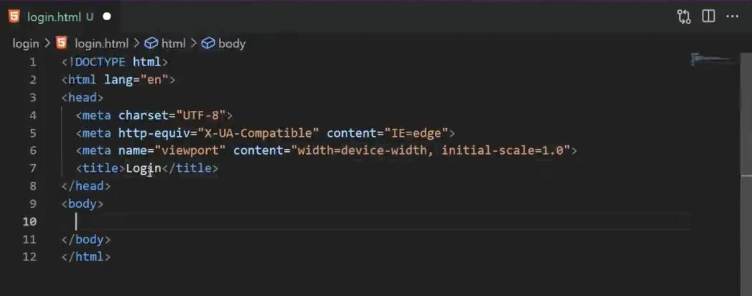
Dentro de este archivo, podrás insertar un esquema básico de HTML5. Este esquema se insertará automáticamente en tu editor de código cuando escribas html y elijas esta opción. Bajo este esquema, encontramos detalles del documenlto como DOCTYPE y algunos metas dentro de la sección head del documento. En esta sección, además, encontrarás una etiqueta title para que definas el título de la pestaña del navegador.
Luego, encontraremos la etiqueta body, donde realmente definiremos el código para crear una pantalla de login en HTML. A continuación, te mostramos cómo se ve este segmento de código inicial, en el que le hemos dado el título Login a la pestaña del navegador.

Ahora que tenemos esta primera sección de código, es hora de empezar a desarrollar la etiqueta de body. Allí, lo primero que haremos será insertar las distintas etiquetas para los elementos de interfaz fundamentales. En el caso de crear una pantalla de login en HTML, estas etiquetas son h1 y form.
Dentro del formulario para esta pantalla de inicio, como con cualquier otro formulario, deberemos insertar los input necesarios. Te aconsejamos que dividas estos input en etiquetas div, pues de este modo quedarán uno encima del otro en vez de a los lados. En el caso del proceso para crear una pantalla de login en HTML, necesitaríamos dos input: uno para el usuario y otro para la contraseña.
Después de insertar los inputs necesarios en el formulario de inicio de sesión, a cada uno le daremos una etiqueta label y una propiedad placeholder. Además, le daremos una propiedad que facilite el acceso a este input en caso de querer transformarlo o estilizarlo. En nuestro caso, hemos decidido darle un valor a la propiedad id.
Como paso final en este archivo, insertaremos una etiqueta button para enviar el formulario. A esta etiqueta se le llama button type submit en HTML.
A continuación, te mostramos las líneas de código finales dentro de body, las cuales nos permiten crear una pantalla de login en HTML:
// login codigo html
<body>
<form>
<div>
<label for="user"> Usuario: </label>
<input type="text" id="user" required/>
</div>
// crear login
<div>
<label for="password"> Contraseña: </label>
<input type="password" id="password" required/>
</div>
<button type="submit"> Login </button>
</form>
<script type="module" src="./login/login.js"></script>
</body>En las líneas de código anteriores, puedes notar que hemos agregado una última línea de código en la sección body o cuerpo del nuestro HTML. La etiqueta script con la propiedad type=»module», nos permite enlazar nuestro archivo JavaScript a esta pantalla, quien se encargará de la gestión del formulario y la conexión con la API y el endpoint para ejecutar el login.
Ahora, otra línea de código que podrías agregar en el proceso de crear una pantalla de login en HTML es un enlace a la página de registro, dado que este enlace será útil para aquellos usuarios que no se han registrado en la aplicación. A continuación, te mostramos cómo se ve esta línea de código con un pequeño mensaje para el usuario:
// crear un login
<a href="/signup.html"> Si no tienes cuenta, ¡crea una! </a>¿Cuál es el siguiente paso?
Ahora que sabes cómo crear una pantalla de login en HTML para iniciar la sesión del usuario, ¡es el momento de escribir tus propias líneas de código! Si quieres seguir aprendiendo sobre la creación y desarrollo de todo tipo de proyectos web, te invitamos a formar parte de nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva que mezcla a la perfección la teoría con la práctica. ¿A qué esperas para dar el paso que te convertirá en un desarrollador web profesional? ¡Solicita ya más información y cambia tu futuro!











