Si te interesa el desarrollo web, debes conocer las diferencias entre frontend y backend, ya que es el conocimiento base que te permitirá entender en qué consisten las herramientas, por qué se utilizan, cuál es su alcance y cómo pueden ayudar a conformar un sitio web mucho más compacto e interesante a los ojos de los usuarios que naveguen por él.
Sigue leyendo este post y encuentra cuáles son las principales diferencias entre frontend y backend y cómo las ve el usuario.
Diferencias entre frontend y backend
El desarrollo web está formado por dos líneas de trabajo que pueden desarrollarse individualmente y luego integrarse para presentar el resultado final. Estas dos líneas se representan como el desarrollo frontend y backend, el cual está caracterizado por la misma interacción entre la arquitectura y el cliente.
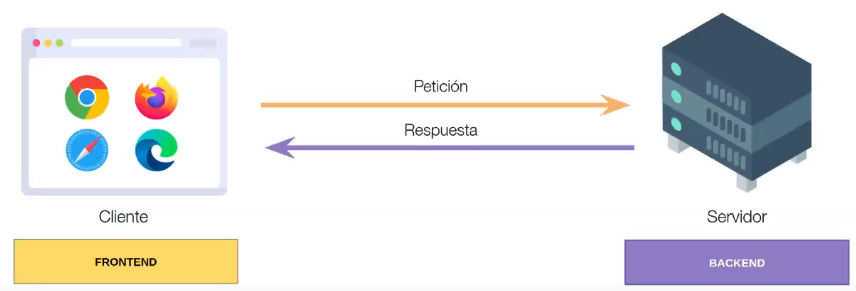
A continuación, podemos ver la representación del cliente, en este caso el componente frontend, y la representación del servidor, que cumple la función del componente backend. El primero, el navegador como cliente, realiza una petición al servidor, quien después de procesarla le devolverá una respuesta específica. Pero ¿cuáles son las diferencias entre frontend y backend? A continuación te lo contamos.

Componente frontend
Todo lo que sucede en el navegador, como los clics de usuarios o abrir aplicaciones móviles, entre otras acciones, serán parte del cliente y del componente frontend. Esta es la parte de una plataforma que el usuario utiliza para interactuar con los elementos que ofrece.
Así pues, la aplicación, que puede estar en los teléfonos móviles, las tabletas, los relojes inteligentes o las TV, actúa como frontend y se ejecuta en cualquier tipo de navegador. Por lo tanto, son aplicaciones que después se van a ejecutar en el servidor, pero que, en principio, se ejecutan desde el navegador.
Se considera que el componente frontend es un desarrollo bastante agradecido, pues es el que los usuarios ven y conocen y, por tanto, sobre el que pueden opinar. Para su desarrollo, se necesitan conocimientos en HTML, CSS y JavaScript. Además, cuando hablamos de frontend developers podemos referirnos a los desarrolladores mobile, de aplicaciones de escritorio y de sitios web.
Componente backend
En contraste, el componente backend se refiere a la sección de las plataformas que se ejecutan en el servidor. Es lo que no ves: sabes que está ahí, ya que mantiene el sitio, pero no lo ves a simple vista, como sí sucede con el componente frontend. No obstante, siempre vamos a notar si el backend no está, si hay problemas con él o si es necesario volver a desarrollarlo.
Por ejemplo, podemos recordar todas las veces en las que se ha caído WhatsApp. Aunque la aplicación se abre y podemos ver algunos chats o mensajes, si intentamos arrancarlo y hacemos una petición, el servidor no va a responder de la forma correcta, por lo que no va a funcionar.
El componente backend está formado por un conjunto de programas que colaboran entre sí para dar servicio a los frontends. Podemos crear los componentes backends con cualquier lenguaje de programación. Cada máquina va a cumplir una tarea, como hacen los servidores de caché o los servidores de bases de datos, entre otros. No obstante, aunque es tan importante para el funcionamiento de una aplicación, el componente backend es desagradecido y, a veces, se considera el «trabajo oscuro».
El backend está en todo lugar, en los servidores que utilizan tus dispositivos inteligentes, como Alexa y Siri, y hasta en tu televisor, donde puedes ver las series en las plataformas de streaming.
Por último, ahora que has aprendido las diferencias entre frontend y backend más importantes, estamos seguros de que quieres saber mucho más. Por eso, te queremos recomendar seguir explorando estos temas y otros relacionados en nuestro Bootcamp Full Stack en Desarrollo Web, que catapultará todos tus conocimientos para convertirte en un experto en el desarrollo de sitios web en muy pocos meses. ¡Solicita información ahora e impulsa tu carrera!











