Un patrón de diseño en nuestro contexto se refiere a una técnica de solución estándar para determinados problemas. El patrón modelo vista controlador, también conocido como MVC por sus siglas, es uno de los más famosos en el mundo de la programación. En este post, te enseñaremos cómo ejecutar el patrón modelo vista controlador en un proyecto web para que lo apliques a tus propios proyectos.
¿Qué es ejecutar el patrón modelo vista controlador?
Cuando nos referimos a ejecutar el patrón modelo vista controlador estamos hablando de hacer que la segmentación de código que hemos realizado en otros posts sobre identificar el patrón modelo vista controlador e implementar el patrón modelo vista controlador funcione. Es decir, conectar los archivos JavaScript que hemos creado para crear el patrón al archivo index.html de nuestro proyecto.
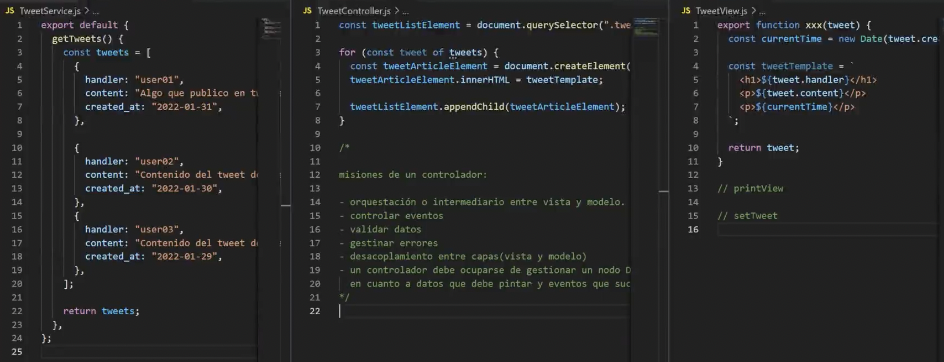
Antes de ejecutar el patrón modelo vista controlador en nuestro proyecto de ejemplo, tenemos tres archivos: TweetService.js, TweetController.js y TweetView.js. Estos archivos se ven en la siguiente imagen:

Ten presente que a la hora de ejecutar el patrón modelo vista controlador poco importa el código que tengas dentro de cada archivo. De hecho, la idea del patrón es segmentar las responsabilidades del código para hacer que tu proyecto funcione sin importar los datos específicos de los archivos. Un ejemplo de esto es la fuente de los datos del modelo o sus detalles específicos, que pueden cambiar a lo largo de nuestro proyecto sin afectar al funcionamiento total, pues el modelo como tal siempre será el mismo.
¿Cómo ejecutar el patrón modelo vista controlador?
El primer paso para ejecutar el patrón modelo vista controlador, una vez tienes los distintos archivos segmentados, es revisar el código de cada archivo. En nuestro caso, tenemos que revisar el controlador en el patrón MVC y reformar el código para que se encuentre guardado en una función.
export function tweetListController ( ) {
const tweetListElement = document.querySelector («tweet-list»);
for (const tweet of tweets) {
const tweetArticleElement = document.createElement («article»);
tweetArticleElement.innerHTML = tweetTemplace;
tweetElement.appendChild (tweetArticleElement);
}
}
Ahora que hemos ajustado todos los archivos segmentados, debemos conectarlos. ¿Dónde? Pues en nuestro archivo index.js, que es el que está conectado a nuestro index.html mediante la siguiente línea de código:
<script type=»module» src=»./index.js»></script>
En este momento, nuestro index.js está vacío. Entonces, es hora de llenarlo para ejecutar el patrón modelo vista controlador. Para ello, usaremos las palabras clave import y export en JavaScript con el fin de conectar los distintos archivos JS y sus componentes.
Teniendo en cuenta que nuestro controlador maneja tanto la vista como el modelo, lo primero que vamos a hacer es importar este componente:
import {tweetListController} from «./TweetListController»
Lo siguiente, por tanto, será ejecutar la función que nos devuelve este módulo:
tweetListController ( );
Ahora, para que nuestro controlador funcione, también tenemos que importar el modelo de datos, pues este lo necesita para procesar el objeto tweets. Para ello, insertamos la siguiente línea de código dentro de nuestro controlador, que importa el archivo donde tenemos el modelo de datos:
import TweetService from «./TweetService.js»;
Una vez importado este archivo, podemos usar la función que nos devuelve los datos, getTweets.
const tweets = TweetService.getTweets ( );
Si tienes dudas sobre este método de importación, te recomendamos leer nuestro post sobre import y export en JavaScript.
Deberemos hacer con todo nuestro código este mismo proceso de revisar los errores que nos encontramos e importar los elementos que nos ayuden a solucionarlos. Un ejemplo en nuestro caso será importar el string template que habíamos diseñado en nuestra vista. Es decir, la constante tweetTemplate dentro de la función buildTweetView. Para solucionar este problema, importamos la función del archivo de vista directamente desde nuestro controlador.
import {buildTweetView} from «./TweetView.js»;
const tweetTemplate = buildTweetView (tweet);
De este modo, hemos logrado ejecutar el patrón modelo vista controlador en nuestro proyecto.
¿Cuál es el siguiente paso?
Ahora que sabes cómo ejecutar el patrón modelo vista controlador en un proyecto web, ¡es momento de que apliques este conocimiento en tus propios proyectos! Para seguir aprendiendo sobre el desarrollo de todo tipo de proyectos para la web, te invitamos a formar parte de nuestro Desarrollo Web Full Stack Bootcamp, un espacio de formación intensiva donde aprenderás a desarrollar con lenguajes como JavaScript, HTML, CSS y JSX. ¿A qué esperas para dar el siguiente paso en tu carrera? ¡Inscríbete ya y destaca en el mercado laboral IT!











