Las alternativas del Data Binding como update y exit en D3 (Data-Driven Documents) forman parte de los conocimientos clave para contar con un gran dinamismo e interactividad en la visualización de los datos que pretendas realizar con los resultados arrojados.
El desarrollo de cada uno de estos eventos te permitirá tener más control en la personalización y la versatilidad para la visualización de los datos que se han trabajado. Por esta razón, en el presente artículo te compartimos un ejemplo práctico de update y exit en D3

Ejemplo práctico update y exit en D3
En primer lugar, para emplear update y exit en D3 (Data-Driven Documents) tendrás que realizar las mismas operaciones que con el resto de funciones, es decir, organizar el lienzo desde JavaScript, de manera que tendrás que agregar el link CSS, el script, el div y un script source. Deberás crearlo todo, si aún no está creado, y guardarlo.
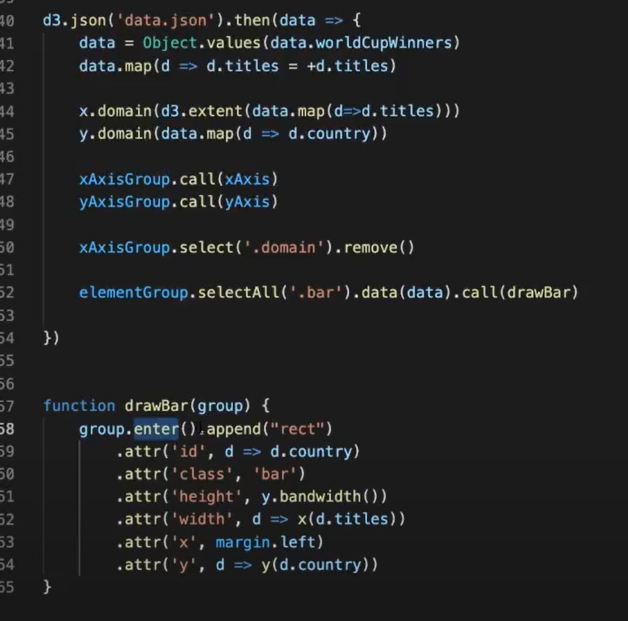
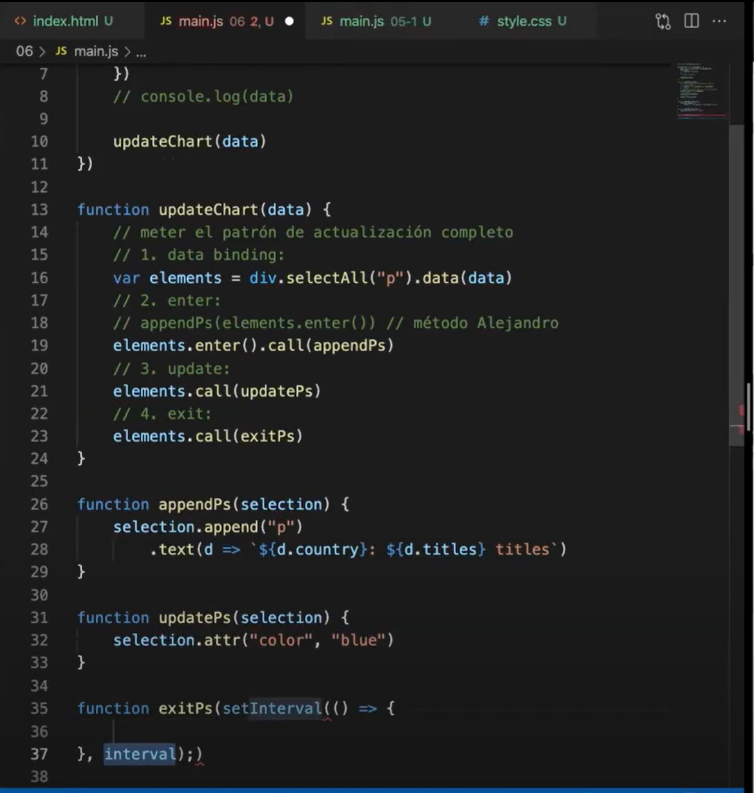
A partir de allí, por ejemplo, podrás trabajar con un div como contenedor a partir de la tercera de las opciones de data binding «enter» y añadir atributos en la selección fantasma de SelectAll contenidos en el div. En el siguiente ejemplo, se agrega texto como atributo con datos de tipo de país (country):

Ahora, en este ejemplo hemos pensado en crear un botón que filtre los países de Europa y otro que filtre los países de Sudamérica. Es decir, entre las dos funciones trabajan para conseguir un corpus de datos clasificados.

Como pudiste notar, en primer lugar se inscribe function updatePs (selection) {, al cual se le agrega el color azul para los datos que poseen elementos en el DOM (Document Object Model). Finalmente, con function exitPs(setInterval(() => { se eliminan los elementos que no tienen datos.
En el desarrollo de este post, te hemos expuesto un pequeño ejemplo práctico de update y exit en D3 (Data-Driven Documents); ahora debes tener en cuenta que al principio puede ser muy complicado y es posible que no te funcione al primer intento. No obstante, vale la pena seguir aprendiendo al respecto. Además, cada uno de estos eventos cuentan con características y funciones muy ventajosas que deben ser estudiadas por separado.
Por esta razón, desde KeepCoding te ofrecemos el Big Data, Inteligencia Artificial & Machine Learning Full Stack Bootcamp. A través de esta formación intensiva, podrás familiarizarte con un ecosistema de desarrollo, conocer un IDE profesional y profundizar sobre el lenguaje de programación nativo Big Data Scala, ya que con este se ha escrito uno de los motores de procesamiento más conocidos hasta la fecha, Apache Spark. ¡Apúntate ya y sé un experto del Big Data en menos de nueve meses!











