¿Sabes qué son los formularios como componentes controlados en React? Sea cual sea el lenguaje de programación que estemos usando, los formularios son un tipo de elemento fundamental para cualquier aplicación web. De manera simple, un formulario es un elemento que nos permite crear inputs en donde podremos insertar datos para ser procesados en nuestro servidor API.
En el mundo de la programación, existen dos maneras de crear formularios: de manera controlada y de manera no controlada. En este post, te enseñaremos qué son y cómo funcionan los formularios como componentes controlados en React.
¿Qué son los formularios como componentes controlados en React?
Como puedes leer en nuestro post sobre formularios en React, existen dos maneras de manejar formularios en esta librería de Javascript. La primera es bastante similar a cómo se manejan en otros programas, pues consiste en dejar la responsabilidad de procesamiento al DOM. Esto quiere decir que los inputs de los formularios se trabajan solos y, luego, cuando necesitemos ejecutar un submit, se capturan sus valores para mandarlos a la API. A esta práctica se le conoce como formularios no controlados.
La segunda manera es pensar en los formularios como componentes controlados en React. De este modo, hacemos que los valores que queremos mandar a la API se guarden en un estado. Es decir, mantenemos el valor del elemento input en el estado en React, en lugar de mantenerlo en el elemento DOM. Esto es lo que hemos hecho en nuestros posts sobre crear una página de login, controlar input, unir estados, automatizar evento onChange y ejecutar un submit en React.
Ten presente que los formularios como componentes controlados en React pueden ser declarados como un componente de tipo función o un componente de tipo clase. Para aprender más sobre esto, te recomendamos leer nuestro post sobre componentes en React. Entonces, ya sea que tengamos un componente de tipo función o uno de tipo clase, la idea detrás de los formularios como componentes controlados en React es que la fuente de la verdad para nuestros inputs sea el estado. En este sentido, los input son solo un reflejo de nuestro estado.
One way data binding
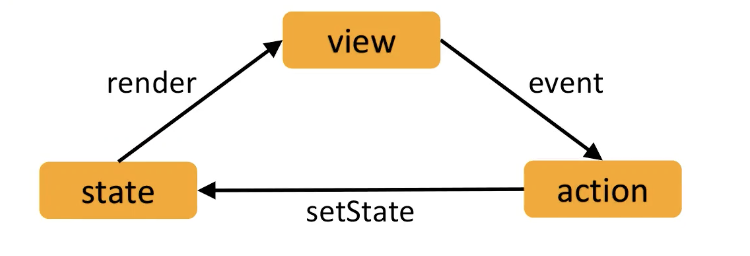
La lógica detrás de los formularios como componentes controlados en React se relaciona al concepto de one way data binding. Este concepto dice que hay solo una vía de comunicación entre el estado y la vista. Es decir, cuando modificamos el estado, se provoca un render, que hace que la vista se actualice. Sin embargo, la vista no puede modificar el estado. Por esto se habla de one way data binding, porque los datos entre vista y estado están ligados solamente en un sentido.
Por tanto, para cerrar el círculo entre vista y estado, debemos capturar el evento y llamar a una función que modifica el estado. A continuación, al modificar el estado, se efectúa un nuevo render que cambia la vista. Para comprenderlo mejor, en la siguiente imagen puedes encontrar un diagrama de este flujo one way data binding:

Ten presente que en ningún caso la vista actualiza el estado de forma automática dentro de los formularios como componentes controlados en React. Esto sí sucede en otras herramientas, como en Angular, donde podemos hablar de two way data binding.
¿Qué sigue?
Después de leer este post, ya sabes qué son y cómo funcionan los formularios como componentes controlados en React y puedes empezar a crear tu propia aplicación web. Sin embargo, ¡todavía queda mucho por aprender para dominar esta poderosa librería! Por ello, te invitamos a nuestro Desarrollo Web Full Stack Bootcamp, un programa de formación intensiva en el que aprenderás a dominar herramientas como React, JavaScript, HTML y CSS. ¡Te esperamos!











