Crear un game-snippet en un ejercicio práctico te va ayudar a entender cómo se relacionan las funciones que puedes crear con otros lenguajes de programación, como JavaScript, así como los textos que puedes escribir con la hoja de estilos de HTML y CSS.
Aunque este puede parecer un ejercicio bastante sencillo, incluye muchos elementos que funcionan como parámetros y que te permitirán comprender el funcionamiento de los mismos a un nivel mucho más potente.
Si quieres fortalecer tus conocimientos y habilidades en el desarrollo web, sigue leyendo este post, donde vamos a crear un game-snippet en un ejercicio práctico.
Game-snippet en un ejercicio práctico
Antes de empezar el desarrollo de la hoja de archivo de styles.csss con el game-snippet en un ejercicio práctico, debes saber que hemos realizado un par de funciones JavaScript para generar los elementos a los que ahora queremos agregarles un estilo determinado.
En este ejercicio, realizamos un sitio web que almacena un game directory o una lista de videojuegos. En la primera página de este directorio queremos en crear un grid a modo de biblioteca, que esté formado como un conjunto de snippets de lo videojuegos.
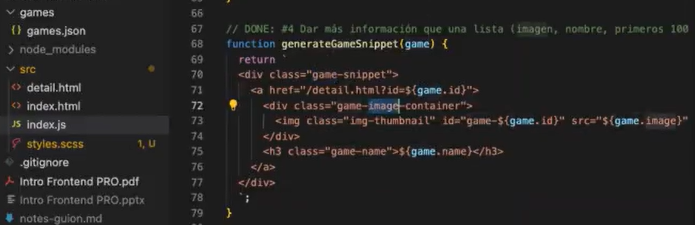
Por tanto, necesitábamos una función que nos ayudara generar el snippet de los juegos, así como otro par de funciones para dibujar la lista de los mismos. En primer lugar, generamos la función de generateGameSnippet, la cual nos puede ayudar a montar la lista de elementos.

Por otro lado, en compañía de JavaScript, tuvimos que desarrollar otras funciones que nos permitieran seguir escribiendo la lista de juegos, que después se pintaría sobre la primera pantalla de nuestro sitio web.
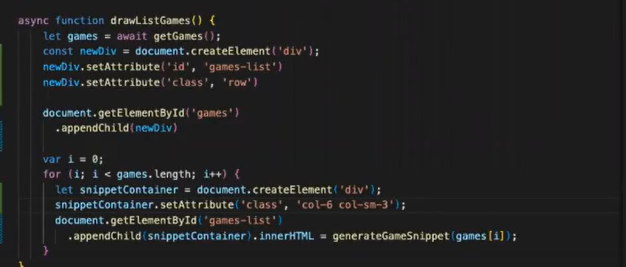
En este caso, desarrollamos la función async de drawListGames, con la que vamos a obtener un contenedor. Ahí se van a dibujar un grupo de listas y columnas, que estarán conformadas por espacios determinados. Además, podrás agregarles un atributo específico.

Crear Game-Snippet en archivo styles.scss
Ahora que ya tenemos claras las funciones que hemos declarado en los archivos anteriores, es el momento de agregar un estilo a lo que hemos creado y escrito con HTML y JavaScript. Para hacerlo, puedes escribir el extracto de código en el archivo de styles.scss.
En la clase de game-snippet puedes agregar cualquier estilo que desees, ya sea de posición, de color o de tamaño. Para ello, primero vamos a alinear los elementos que tenemos dentro del game-snippet, que son el contenedor de imágenes y el nombre de cada uno de los juegos. Todos estos elementos estarán situados en el centro, gracias a la variable text-aling.
Después, vamos a configurar los elementos del contenedor que guarda el game-snippet. Puedes configurar las variables del tamaño, del display, del texto que lo acompaña, del color y del hover, clase que se utiliza si queremos agregarle un estilo al contenido a la hora de pasar el ratón. En este hover le pondremos una decoración al texto y el tamaño de la fuente, así como la escala del contenedor de la imagen.
.game-snippet {
.game-image-container, .game-name {
text-allign: center;
}
max-width: variables.$maxWidthSnippet;
display: -webkit-box;
text-overflow: ellipsis;
color: variables.$snippetTextColor;
&:hover {
color: color.scale (variables.$snippetTextColor, $blue: 80%)
}
}
&:hover {
a {
text.decoraction: underline;
font-weigth: bold;
}
.game-image-container {
transform: scale (1, 1);
}
}
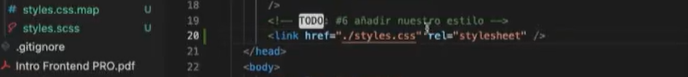
Una vez hayas terminado de agregarle los estilos que necesitas a la clase de game-snippet, tendrás que añadir la referencia de la hoja de estilos en el index.html de tu programa. Puedes verlo a continuación:

La práctica hace al maestro, por lo que esperamos que te animes a crear tu propio game-snippet en un ejercicio práctico para agregarle estilo a tu página. Para seguir aprendiendo y profundizando en estos y muchos otros conceptos y herramientas imprescindibles para un desarrollador, puedes echarle un ojo al temario de nuestro Bootcamp Desarrollo Web. Te formarás a nivel teórico y práctico tanto en el backend como en el frontend con la guía de grandes expertos en el sector, por lo que estarás listo para triunfar en el mercado laboral en muy pocos meses. ¡Apúntate pronto y no pierdas la oportunidad de cambiar tu futuro!











