En el amplio mundo del desarrollo web, donde la rapidez y la eficiencia son esenciales, la implementación de los unit tests en selectores es un paso crucial para garantizar la estabilidad y funcionalidad de nuestra aplicación. Los test unitarios son una herramienta invaluable que nos permite validar cada parte del código de producción y asegurarnos de que todo funciona como se espera. En este artículo, exploraremos cómo implementar unit tests en selectores, centrándonos en buenas prácticas y pasos concretos para mejorar la calidad de nuestra aplicación.

¿Qué son los unit tests?
Los unit tests o pruebas unitarias son un tipo de prueba en el desarrollo de software que se centran en verificar la funcionalidad de unidades individuales de código, como funciones, métodos o clases, de manera aislada y a pequeña escala. El objetivo principal de las pruebas unitarias es asegurarse de que cada unidad del software funciona correctamente según su diseño y especificaciones.
Las pruebas unitarias se llevan a cabo escribiendo código adicional, aparte del código de producción, que invoca las unidades de código que se están probando y verifica si producen los resultados esperados. Estas pruebas se realizan típicamente de manera automatizada, lo que le permite a los desarrolladores ejecutarlas de manera rápida y consistente cada vez que se realizan cambios en el código.
Beneficios de los test unitarios
Antes de sumergirnos en los detalles de la implementación, es importante comprender por qué los test unitarios son esenciales en el desarrollo web. Imagina que eres el primer usuario de una aplicación que aún está en desarrollo. Sin pruebas adecuadas, cada nueva funcionalidad podría romper algo aparentemente no relacionado. Aquí es donde entra en juego el proceso de implementar unit tests en selectores. Al escribir pruebas específicas para diferentes componentes de nuestra aplicación, podemos asegurarnos de que el código de producción funcione en armonía y no cause efectos secundarios no deseados.
Implementar unit tests en selectores: preparando componentes
Antes de comenzar a escribir pruebas unitarias, necesitamos configurar nuestro entorno y componente principal. Asegurémonos de que todos los elementos del DOM estén presentes y que el código de producción sea sólido. Una vez hecho esto, podemos seguir estos pasos:
Instalar dependencias
Para empezar, necesitamos instalar las dependencias adecuadas. Ejecutamos el comando:
//Implementar unit tests en selectores
npm install --save-dev jest @testing-library/domEsto nos proporcionará las herramientas necesarias para escribir y ejecutar nuestras pruebas.
Escribir las oruebas
Ahora que estamos configurados, podemos comenzar a escribir nuestras pruebas unitarias. Supongamos que queremos probar un selector en particular en nuestro componente. Creamos un archivo de prueba, por ejemplo, selector.test.js, y escribimos lo siguiente:
//Implementar unit tests en selectores
import { render } from '@testing-library/dom';
import { nuestroComponente } from './ruta/al/componente';
test('El selector selecciona el elemento correcto', () => {
const { getByTestId } = render(<nuestroComponente />);
const elemento = getByTestId('selector-id');
expect(elemento).toBeInTheDocument();
});En este ejemplo, estamos utilizando @testing-library/dom para renderizar nuestro componente y luego seleccionar un elemento por su ID utilizando el atributo data-testid.
Ejecutar las pruebas
Una vez hemos escrito nuestras pruebas, ejecutamos el siguiente comando:
//Implementar unit tests en selectores
npm testEsto ejecutará las pruebas y nos dará información sobre si todo pasa correctamente o si hay problemas que necesitan ser abordados.
Integración con pruebas de aceptación
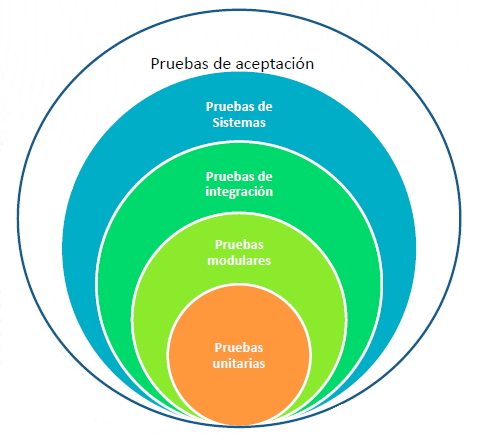
Es importante destacar que las pruebas unitarias no son las únicas pruebas que debemos realizar. Las pruebas de aceptación, que verifican el flujo general de la aplicación, también son esenciales. Aunque son un nivel superior de pruebas, están intrínsecamente relacionadas con las pruebas unitarias. Al asegurarnos de que cada componente funciona correctamente a nivel unitario, reducimos la probabilidad de errores en las pruebas de aceptación.
Cambia tu vida con el desarrollo web
Si estás emocionado por aprender cómo implementar unit tests en selectores y deseas llevar tus habilidades de desarrollo web al siguiente nivel, no busques más. El Desarrollo Web Full Stack Bootcamp de KeepCoding es la mejor entrada a este emocionante mundo. Imagina poder crear aplicaciones robustas, trabajar en proyectos innovadores y tener la confianza para enfrentar cualquier desafío tecnológico.
Al unirte a nuestra formación intensiva, no solo aprenderás las mejores prácticas en desarrollo web, incluida la implementación de pruebas unitarias, sino que también te sumergirás en un entorno colaborativo y estimulante. Cuando termines, estarás listo para adentrarte en el sector IT, una industria con una demanda insaciable de profesionales. Inscríbete hoy mismo, ¡tu futuro te está esperando!











