En el proceso de creación de formularios en React, en ocasiones nos encontramos con variedad de inputs que nos permiten recoger la información brindada por el usuario. Hoy queremos mostrarte una de esas variedades, el input de tipo checkbox en React. ¿Te suena familiar? En caso de que no, tampoco hay de qué preocuparse, porque hoy te explicaremos todo acerca de esta opción para insertar y controlar formularios en React que son similares a los radio button, pero en las cuales puedes marcar varias opciones.
Esta opción de input tipo checkbox en React es una excelente forma de permitir que los usuarios tomen decisiones múltiples con unos cuantos clicks. Entre otras cosas, puedes seleccionar tus sabores de helado favoritos o inclusive ajustar configuraciones en una aplicación; en todo caso, los input de tipo checkbox en React son una manera muy versátil de cumplir con esos requerimientos.

Antes de conocer el input de tipo checkbox en React
En el post dedicado a los formularios como componentes controlados en React te contamos que los formularios hechos con esta librería Javascript se pueden controlar desde nuestro estado. Esto significa que el valor que se ve reflejado en la pantalla de nuestro input es solo un reflejo del estado del componente. En React tenemos distintos tipos de valores en un formulario y el más común es el input de tipo text.
En nuestro artículo sobre ejecutar un submit en React, hemos hecho un tutorial sobre el proceso de enviar un dato creado con un input de tipo text. Este tipo de input nos permite crear un espacio donde el usuario puede escribir texto. Este texto será el valor de nuestro input, al que manipulamos y accedemos con la propiedad value. Para aprender más sobre esto, puedes leer nuestro post sobre controlar input en React.
¿Qué es el input de tipo checkbox en React?
El input de tipo checkbox en React es una de las tantas opciones que tenemos para insertar datos en un formulario. Tal y como su nombre lo indica, esta opción consiste en crear una opción de caja que puede ser marcada o desmarcada. Así pues, en tanto que la caja es el input checkbox, el estado de la caja (marcada o desmarcada) será el dato o valor. Para poder gestionar el input de tipo checkbox en React es necesario que insertemos la propiedad checked, en vez de usar value, como habitualmente sucede.
¿Cómo insertar un input de tipo Checkbox en React?
Insertar un input de tipo checkbox conlleva un procedimiento igual al que necesitamos para insertar un input de tipo text. La diferencia aquí consistirá en la propiedad type. Veamos un ejemplo:
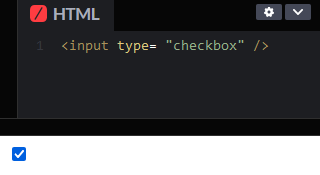
<input type= "checkbox" />Así quedaría:

Con la línea de código anterior hemos creado un input checkbox en React. Sin embargo, este input será un componente no controlado. Para poder controlar este dato, debemos usar la propiedad checked con los valores true o false. Es decir, si le pasamos el valor true:
<input type= "checkbox" checked: true/>Y si le pasamos el valor false:
<input type= "checkbox" checked: false/>Así como con la propiedad value, la propiedad checked en un input de tipo checkbox en React define un valor estático. Es decir, el usuario no podrá cambiar este valor cuando lo definimos de esta manera. Esto implica que el estado del checkbox (ya sea marcado o no marcado) dependerá del valor que le asignemos al checked y se actualizará de manera dinámica con cada cambio que haga el usuario.
¿Cómo cambiar el valor de la caja?
Entonces, para poder cambiar el valor de esta caja, deberemos usar un estado en React, es decir, un dato que cambia con el tiempo. El estado que creemos para nuestro input checkbox puede tener la misma lógica que los que te hemos presentado en nuestro post sobre unir estados en React.
Veamos un ejemplo:
import React, { useState } from 'react';
function CheckboxExample() {
// Creamos un estado para manejar si el checkbox está marcado o no
const [isChecked, setIsChecked] = useState(false);
// Función que maneja el cambio del estado del checkbox
const handleCheckboxChange = (event) => {
// Usamos event.target.checked para obtener el valor de marcado/desmarcado
setIsChecked(event.target.checked);
};
return (
<div>
<h3>¿Quieres recibir notificaciones?</h3>
{/* Checkbox controlado */}
<input
type="checkbox"
id="notifications"
checked={isChecked}
onChange={handleCheckboxChange}
/>
<label htmlFor="notifications">Activar notificaciones</label>
{/* Mostramos el valor del checkbox */}
<p>{isChecked ? 'Notificaciones activadas' : 'Notificaciones desactivadas'}</p>
</div>
);
}
export default CheckboxExample;De modo que:
useState: Se utiliza para crear y manejar el estado de React.onChange: Captura el cambio de valor del checkbox y permite modificar el estado.event.target.checked: Obtiene el valortrueofalsedel checkbox, lo cual es diferente de un inputtext, donde se usaevent.target.value.
Ahora que sabes qué es y cómo funciona el input de tipo checkbox en React, ¡estás más cerca de aprender a dominar esta poderosa librería de JavaScript! Para seguir aprendiendo a desarrollar, no solo con React sino también con lenguajes como HTML, CSS y JavaScript, te invitamos a formar parte de nuestro Desarrollo Web Full Stack Bootcamp. Con este programa de formación intensiva e íntegra, ¡te convertirás en un experto del desarrollo web en pocos meses! ¿A qué esperas para empezar? ¡Inscríbete ya y aprende más sobre checkbox en react!











