La documentación SASS para instalar y emplear funciona como una herramienta que te ayuda a encontrar todas las funcionalidades y objetos necesarios para el desarrollo de hojas de estilo en programas de sitio web para este preprocesador.
Es importante conocer este tipo de documentación, así como aprender a leerla, para aprovechar todos estos conocimientos.
Si quieres especializarte en desarrollo web, te invitamos a seguir leyendo este post acerca de la documentación SASS para instalar y emplear.
Documentación SASS para instalar y emplear
La documentación SASS para instalar y emplear es la materia prima que puedes empezar a revisar para aplicarla en el desarrollo visual y de hoja de estilos de un sitio web.
En primer lugar, SASS es un preprocesador de CSS que te permite potenciar y controlar todo lo que se puede desarrollar con la hoja de estilos más conocida, es decir, CSS.
Este recurso es un archivo mucho más maduro, estabilizado y potencial, que funciona como una extensión del lenguaje CSS.
Una vez pulses el vínculo de la página de la documentación de SASS, te vas a dirigir a la siguiente interfaz, donde podrás empezar a navegar por todas las herramientas que ofrece este preprocesador.

Instalar el preprocesador SASS
Para acceder a todas las funcionalidades que trae consigo SASS (Syntactically Awesome Style Sheets), debemos instalar este procesador dentro de nuestro IDE y del programa de código que estamos escribiendo.
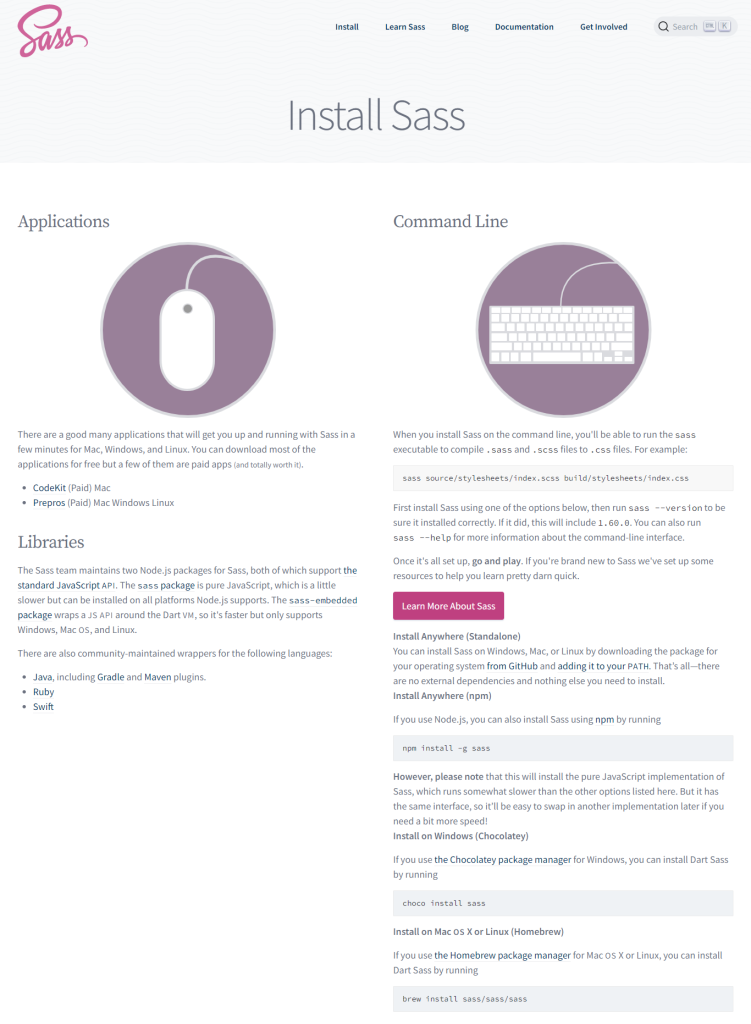
Ahora, como verás en la captura de pantalla que te enseñamos a continuación, hay muchas aplicaciones que deberías descargar. También hay diversas opciones para instalar el preprocesador de SASS y una de ellas es gracias a Node.js en la línea de comandos.
npm install -g sass

Una de las formas más seguras y sencillas para integrar este procesador es descargando el paquete que almacena todas estas herramientas. Para hacerlo, puedes acceder al paquete de instalación de GitHub y solo tendrás que agregarlo a la ruta o al PATH. Esta forma tiene algunas desventajas, pero, de todos modos, mantiene la misma interfaz y otras funcionalidades.
Por otro lado, hay otros paquetes de instalación, como choco, que puede ayudarte a instalar SASS.
Emplear SASS: documentación y contenido
Ya que en el anterior apartado has podido aprender acerca de la diferentes formas de instalación del preprocesador SASS, es el momento de conocer qué tipo de conceptos o herramientas almacena la documentación.
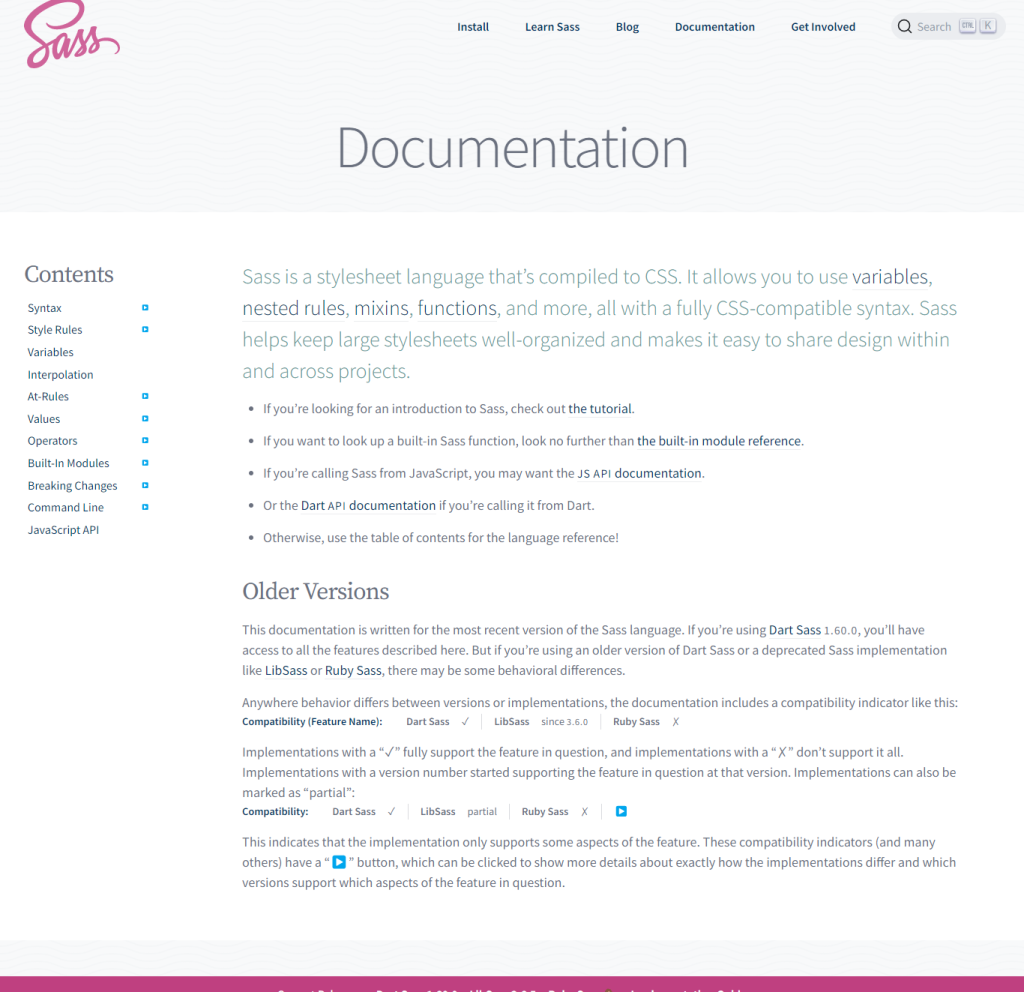
En este sitio web, puedes encontrar una sección o página relacionada con todo el contenido que puedes utilizar para desarrollar programas para los sitios web.
De este modo, la documentación de SASS se divide en varias secciones que cumplen con la idea de mostrarte cada una de las funcionalidades de la herramienta.
En primer lugar, encontrarás una introducción a la herramienta, después puedes encontrar información acerca de la sintaxis, de la relación con otros elementos (como JavaScript), las reglas de los estilos, las variables, las funciones o módulos bult-in, los operadores, los cambios de breakig y otros elementos que puedes pasar en la consola o línea de comandos de tu IDE preferido.

Otras secciones interesantes que puedes encontrar en el sitio web de SASS (Syntactically Awesome Style Sheets) es la del blog, los básicos de la herramienta y la seccón de #TeamSASS. Cada una de estas páginas almacena diferentes conceptos o herramientas que te permitirán nutrir los procesos que tienes dentro del desarrollo.
Has terminado de leer este artículo sobre la documentación SASS para instalar y emplear esta herramienta, lo que te resultará muy útil en el desarrollo web.
Si te gustaría seguir aprendiendo y profundizando en este tipo de contenido, te invitamos a echarle un vistazo a todo lo que ofrecemos en el temario de la formación en Desarrollo Web Full Stack Bootcamp. ¿A qué estás esperando para cambiar tu vida profesional? ¡Accede ahora y sigue explorando sobre esto y mucho más!











