Dentro de las herramientas para la visualización de los datos podrás encontrar los factores de márgenes y grupos en D3 (Data-Driven Documents). En efecto, la implicación de estos en tus gráficas te ayudará a presentar asertivamente los resultados del procesamiento de la información.
Por esta razón, en este post te compartimos cómo funcionan los márgenes y grupos en D3.
¿Cómo funcionan los márgenes y grupos en D3?
Los márgenes y grupos en D3 (Data-Driven Documents) forman parte de las opciones para lograr la organización en la esquematización de los macrodatos.
Grupos
Es una agrupación que se convierte en un objeto de JavaScript, de manera que los datos se reciben en forma de objeto y estos son las claves y los valores dentro de un objeto. Así, la variable es quien designa la agrupación.
Como recomendación, te aconsejamos hacer muchos grupos para que sea muy fácil mover los elementos de uno a otro y tengas claro cuando una cosa funcione y cuando no, entonces solo se deberá corregir el transform.
En D3 (Data-Driven Documents) podrás contar con distintos tipos de agrupaciones, a continuación te compartimos las tres principales:
- Contact Group: este es un tipo de grupo para contener a todos los ejes.
- Element Group: es una variable que se autocompleta, entonces solo seleccionas los datos y lo pones entrecomillado.
- Hide Access Group: es un grupo para contener elementos; dentro de este hay más elementos ocultos.

Margen
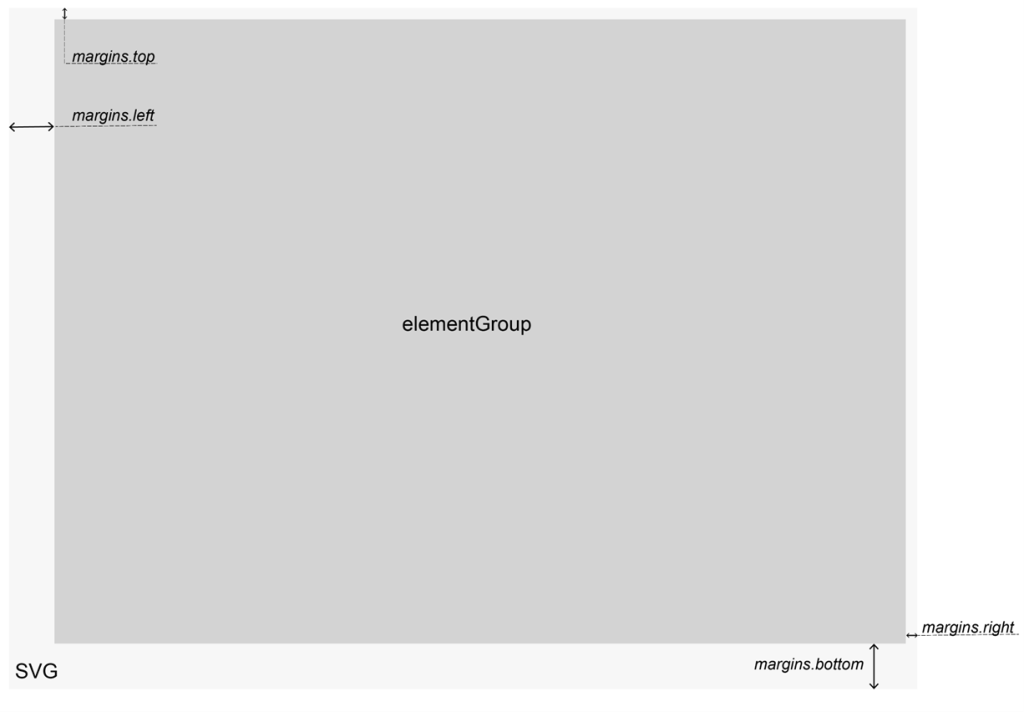
En este caso, se refiere a una constante llamada margen. Esta hace referencia a la delimitación del lienzo, por ello, estipulas un margins top, margins right, margins bottom y margins left. Así, a partir de estos puedes acceder a estos valores poniendo como límite el rango con los márgenes.
Por otra parte, podrás modificar estos márgenes según la escala y el tamaño de la gráfica que estés realizando. De esta manera, podrás establecer el fondo en el que se trabaja la esquematización de datos al marcar una u otra medida y, en el centro, se encontrarán los grupos que trabajes (ElementGroup).
A continuación, te compartimos cómo se visualizan estos factores en D3 (Data-Driven Documents):

Ahora que sabes cómo funcionan los Márgenes y grupos en D3 (Data-Driven Documents), podrías continuar aprendiendo sobre el desarrollo de esta librería de gráficos dentro del mundo de la visualización de los macrodatos.
Por este motivo, desde KeepCoding te presentamos el Bootcamp Full Stack Big Data, Inteligencia Artificial & Machine Learning. Durante su desarrollo, no solo tendrás acceso a los módulos oficiales del bootcamp, sino que también podrás acceder a una gran variedad de material extra y webinars. ¡Inscríbete ahora y conviértete en un experto!







