Disponer de un buen editor de texto es imprescindible para un desarrollador web, ya que te ayudará a ser más productivo y eficiente. Al fin y al cabo, las herramientas que uses serán importantes para potenciar tus habilidades al máximo.
Por esto, en este post, te voy a presentar cuáles son los mejores editores de código de HTML.
Los mejores editores de código para HTML y CSS
Existe una gran variedad de editores de texto y encontrar el mejor es subjetivo y está completamente relacionado con nuestra comodidad, percepción de la estética y conocimientos en HTML y CSS. Aun así, seguro que vas a estar interesado en alguno de los siguientes, considerados los mejores editores de código:
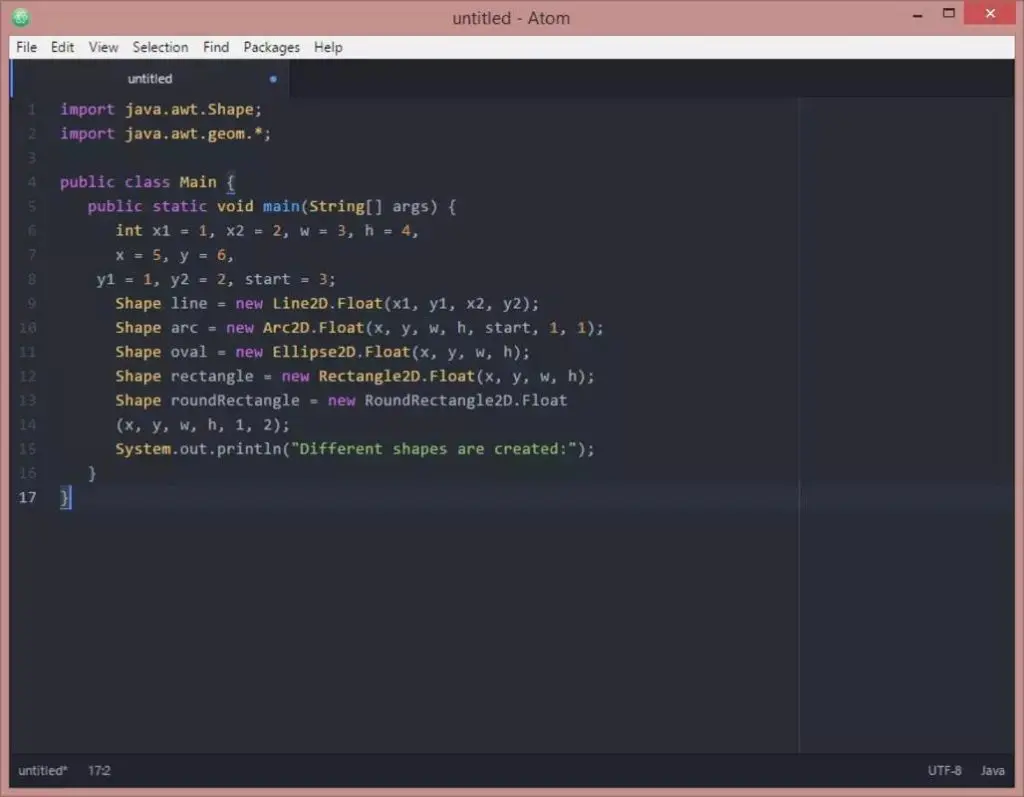
Atom
Atom es uno de los editores de código más queridos por los programadores, puesto que nace de de la plataforma colaborativa para desarrolladores: GitHub. Atom es de código abierto, lo que nos permite la configuración a nuestro antojo. Además, es bastante sencillo y muy intuitivo.

Como desarrollador web basado en HTML te facilitará mucho la vida, pues posee un plugin llamado Emmet, que permite programar con la ayuda de los fragmentos de código por defecto.
De igual forma, Atom embellece el código y facilita su escritura gracias al autocompletado.
También permite trabajar en ventanas en paralelo para revisar y/o editar varios códigos a la vez.
Actualmente, Atom cuenta con cerca de 9000 paquetes que puedes usar y que se mantienen vigentes gracias a su gran comunidad de desarrolladores.
Sublime Text

Sublime Text es un editor de código multiplataforma, sencillo pero bastante sofisticado y potente. Hoy por hoy, es uno de los editores más utilizados por los programadores, especialmente por los noveles, debido a su facilidad y organización de la sintaxis.
A diferencia de Atom, Sublime Text maneja licencias y un modelo Freemium. En la versión gratuita, puedes usar casi todas las funciones por tiempo ilimitado, por lo que es más que suficiente para la mayoría de desarrolladores.
Entre las características más importantes está la edición simultánea y por separado. Si eres desarrollador web en HTML, es probable que tengas un monitor o más para trabajar y ver diferentes códigos al mismo tiempo. Con esta funcionalidad, puedes cambiar y editar otras áreas a la vez.
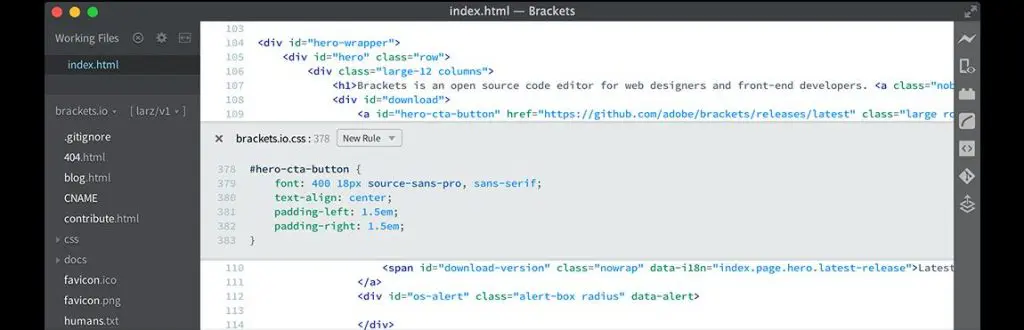
Brackets
Adobe, la gigante estadounidense creadora de diferentes tipos de software, puso a nuestra disposición el moderno y liviano editor de texto Brackets. Es un editor de código abierto que soporta diferentes lenguajes de programación. Además, Brackets es muy eficiente en cuanto al uso de los recursos del ordenador.

Para nuestro beneficio, los desarrolladores de Brackets se enfocaron en la productividad en el momento de sentarse a escribir líneas de código. En el editor existen funcionalidades que eliminan las distracciones, lo que reduce el tiempo de desarrollo Web.
Una característica competitiva de Brackets es la posibilidad de ver el resultado de la página web que estemos desarrollando al instante en Google Chrome. También permite ir directamente a la edición del código con la que no estés satisfecho desde la previsualización de la página web.
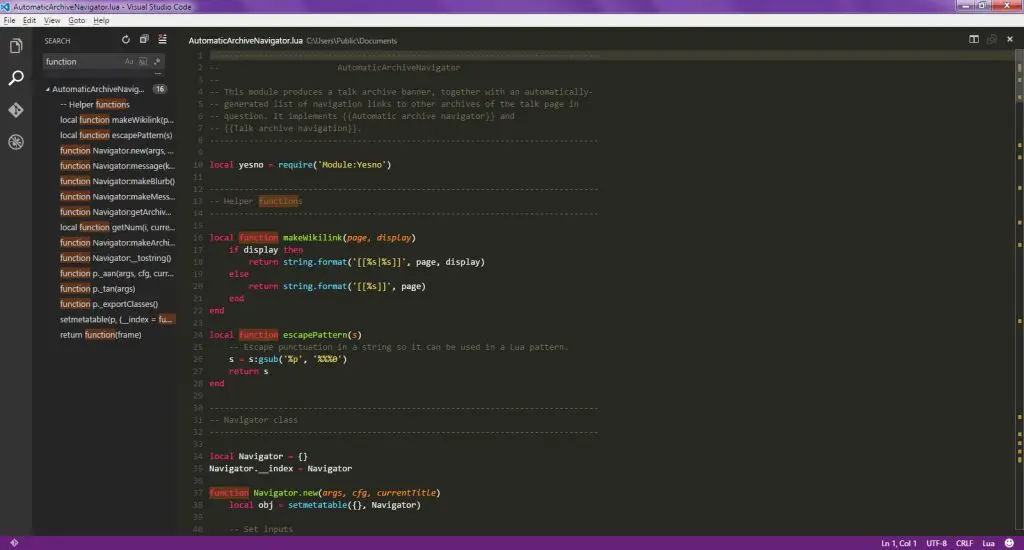
Visual Studio Code

Visual Studio Code es uno de los mejores editores de código que trabaja con varios lenguajes de forma nativa, entre ellos HTML y CSS. Su apariencia es una de las más clásicas de todos los editores, pero que eso no te engañe, porque es un editor bastante avanzado y capaz de acortar el tiempo de escritura de código. De todas formas, su apariencia es totalmente personalizable.
La escritura de código en Visual Studio Code se vuelve muy práctica gracias a su conjunto de funcionalidades, denominadas IntelliSense. Además de resaltar el texto, IntelliSense te guía en las posibles terminaciones de una linea de código, dando sugerencias, definiciones, parámetros y características de los tipos, funciones y módulos.
Otra característica interesante es la facilidad con la que Visual Studio Code maneja los diferentes proyectos. Gracias al Project Manager, se pueden manejar diferentes proyectos en ventanas diferentes, agregar un proyecto a un espacio de trabajo o detectar automáticamente los repositorios de proyectos como VSCode, Git, Mercurial o SVN.
¿Por qué usar un editor de texto?
Si bien es cierto que podemos desarrollar una página web en HTML usando el bloc de notas o Word, el uso de un editor nos facilita la vida y nos optimiza el tiempo de desarrollo.
Por ese motivo, aunque seas un programador avanzado, serás más competitivo si ciertas tareas las dejas en manos de un buen editor. Estas son algunas de las ventajas que ofrecen los mejores editores de código:
- Resaltado de texto, coloración y sangrado dependiendo del lenguaje que manejes.
- Uso de librerías, paquetes y plugins desarrollados por otros programadores.
- Organización y manejo de diferentes proyectos en un mismo espacio de trabajo o en diferentes ventanas.
- Comparación y edición de diferentes códigos en tiempo real.
- Abreviación de código y autocompletado. Esto sin duda reduce el tiempo de escritura de código.
- Evidenciar errores en tipografía y normas básicas de cada lenguaje de programación.
- Edición de código multiplataforma. Es posible editar fácilmente un código con el mismo editor en Linux, Windows o Mac OS.
- Tanto para los nuevos programadores como para los más experimentados, es útil para aprender terminología, funciones, atributos y módulos de HTML.
Continúa aprendiendo
Ahora que ya conoces cuáles son los mejores editores de código, es momento de enfocarte en el aprendizaje en profundidad del desarrollo web. En KeepCoding, te aconsejamos explorar nuestro Desarrollo Web Full Stack Bootcamp, con el que te convertirás en un experto en pocos meses. ¡No dudes en inscribirte!











