¿Estás listo para ejecutar tu primer WordPress con Elementor? Una de las herramientas que te permite configurar tu sitio web es Elementor, un plugin que se puede bajar en conjunto con los temas que descargas. En términos técnicos, esta es una herramienta que utiliza el drag and drop (arrastrar y soltar), por lo que resulta sencilla y amigable para crear una página.
Primer WordPress con Elementor
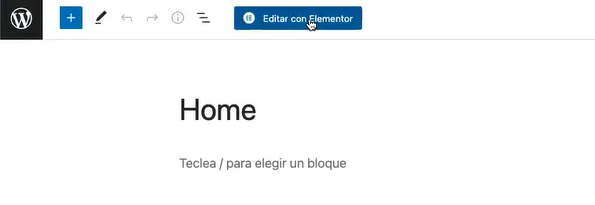
Para acceder a los elementos que te ofrece este sitio web, solo tienes que entrar en el editor normal de posts dentro de wordpress.org y seleccionar el botón de «Editar con Elementor».

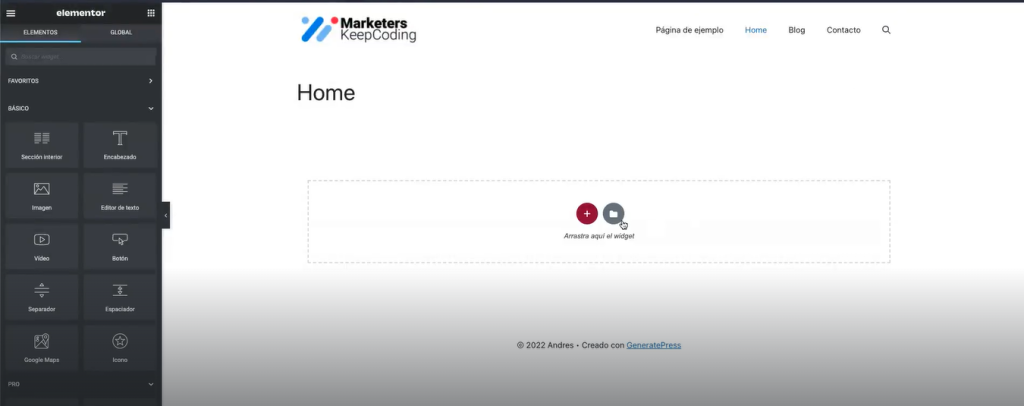
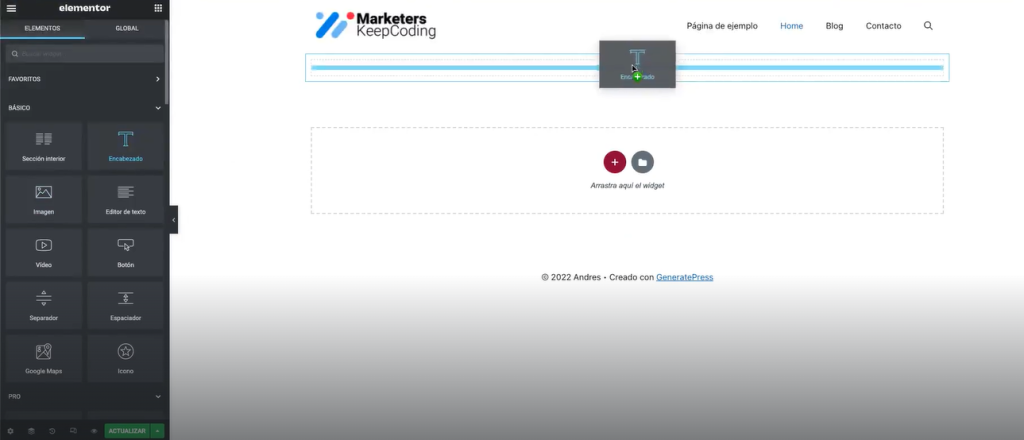
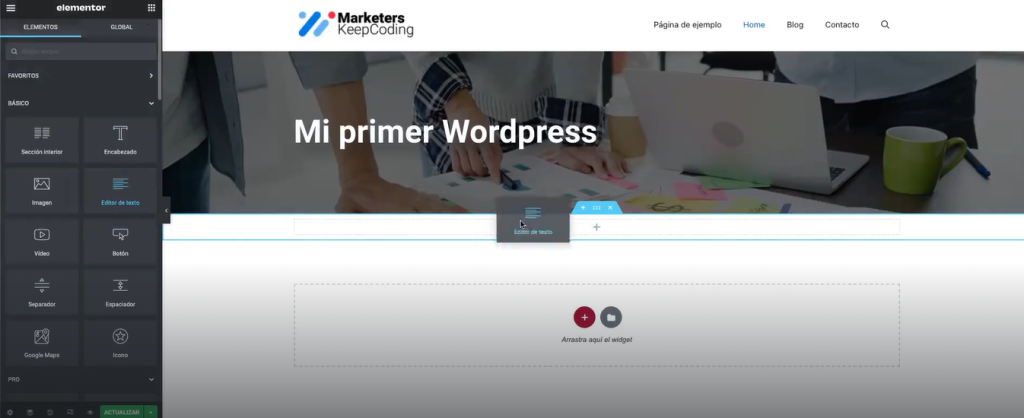
Una vez pulsado, verás un sitio web como el siguiente. En la columna lateral izquierda, encontrarás todos los elementos y las secciones que puedes añadir dentro del sitio, como contenedores, texto, imágenes, separadores o un editor de texto, entre muchos otros elementos posibles.

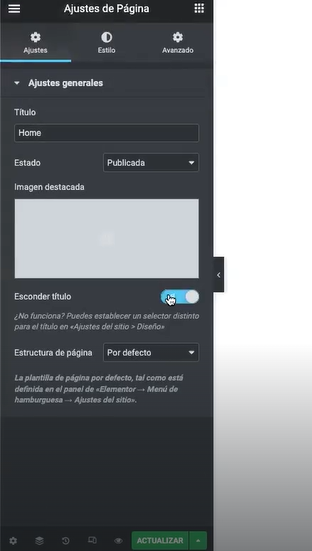
Ahora bien, vas a ver que, por defecto, WordPress pone un título de la página en el sitio. Que siempre esté en el mismo lado puede ser muy molesto, ya que no nos deja personalizar el texto del título. Por tanto, tendrás que dirigirte a los ajustes de la página y activar la opción de «Esconder título».

Una vez tengas el sitio limpio, puedes empezar a agregar todos los elementos necesarios para terminar de personalizar la página de tu primer WordPress con Elementor.
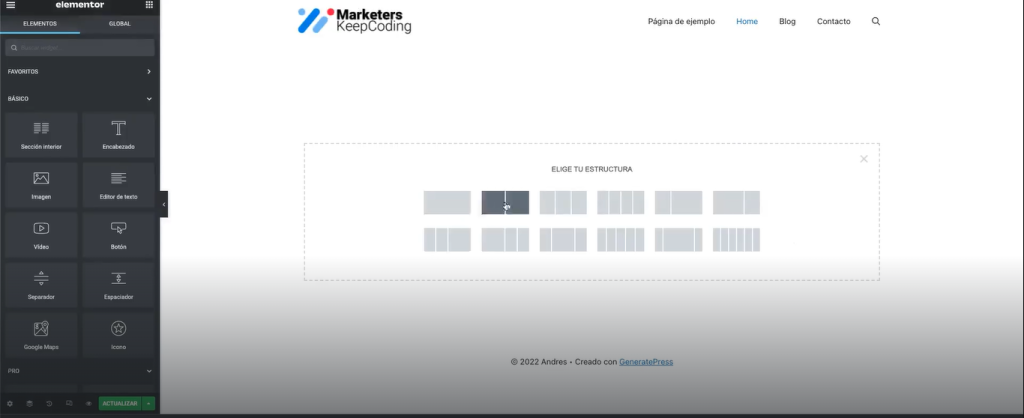
Lo primero que debes tener en cuenta en la estructura de creación con Elementor es que debes añadir contenedores y, desde allí, se agregarán todos los medios o elementos que necesitas. Podrás escoger el número de contenedores que necesites para el desarrollo de tus secciones.

Una vez hayas seleccionado el primer contenedor, puedes arrastrar el elemento y dejarlo en el contenedor creado.

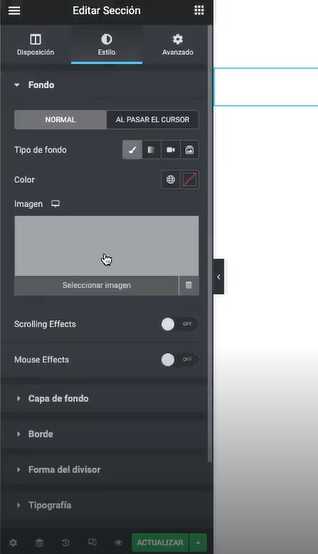
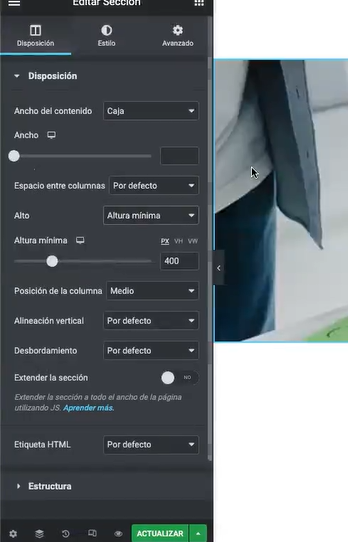
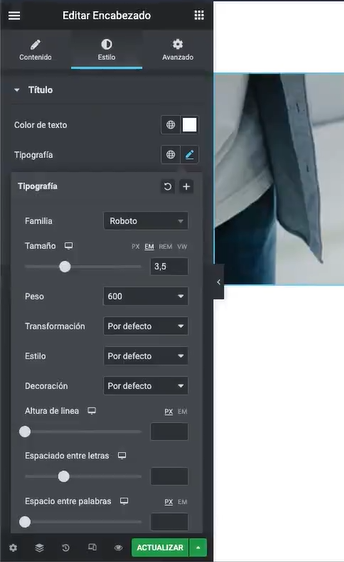
Aquí puedes empezar a configurar todos los elementos que tendrá ese primer contenedor. Como es la home de una página, puedes poner un banner que acompañe al título de la página. Para ello, tendrás que editar la sección, empezando con el estilo para agregar la imagen y configurar el color, así como modificar la disposición y la forma en la que aparecerá el elemento del banner. A su vez, tendrás que editar el título: su tipografía, color de texto, altura de la línea o interlineado, entre otros.



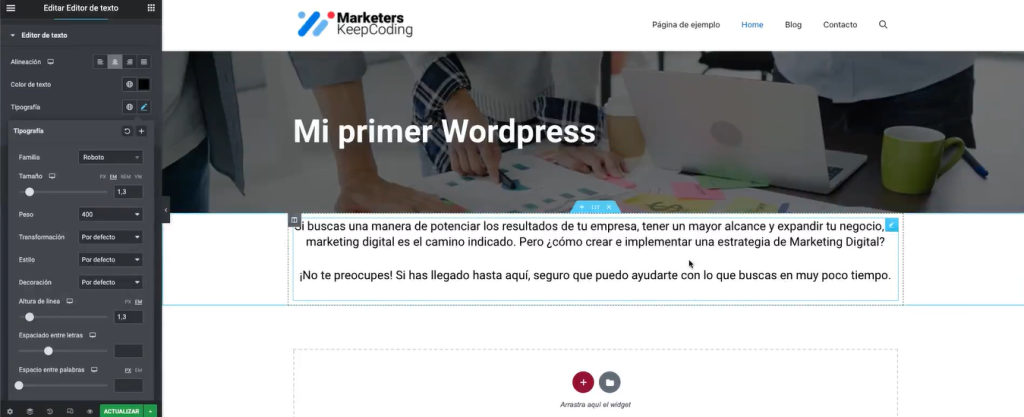
Una vez tengas el banner, puedes agregar un editor de texto que te permita revelarle al usuario de qué trata el sitio web o la marca. Otra vez debes arrastrar y soltar el elemento de «Editor de texto».

🔴 ¿Quieres entrar de lleno al Marketing Digital? 🔴
Descubre el Bootcamp en Marketing Digital y Análisis de Datos de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Marketing Digital y Análisis de Datos por una semanaEn la columna de la izquierda puedes añadir el texto que necesites y modificarlo para posicionarlo como quieras. Puedes personalizarlo con una tipografía diferente y el tamaño que mejor luzca debajo del banner, entre otros aspectos.

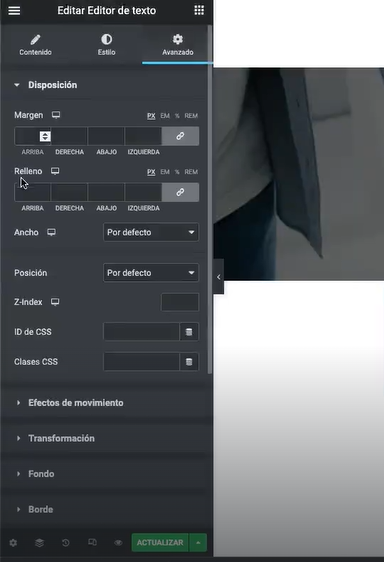
Ahora bien, hay elementos del sitio en general que también deben editarse para que tu sitio web sea mucho más atractivo para los usuarios que naveguen por él. Para ello, puedes utilizar la opción de «avanzado», donde vas a controlar la disposición, la margen y el relleno de todos los elementos que allí residen.

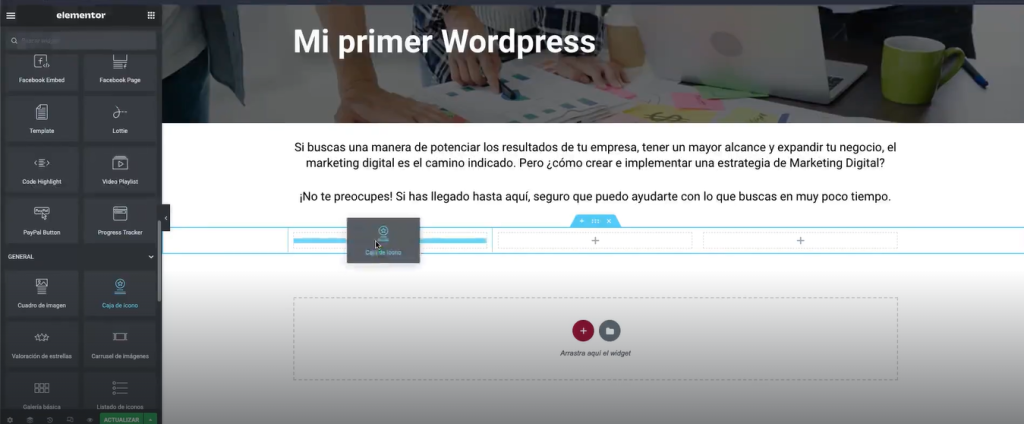
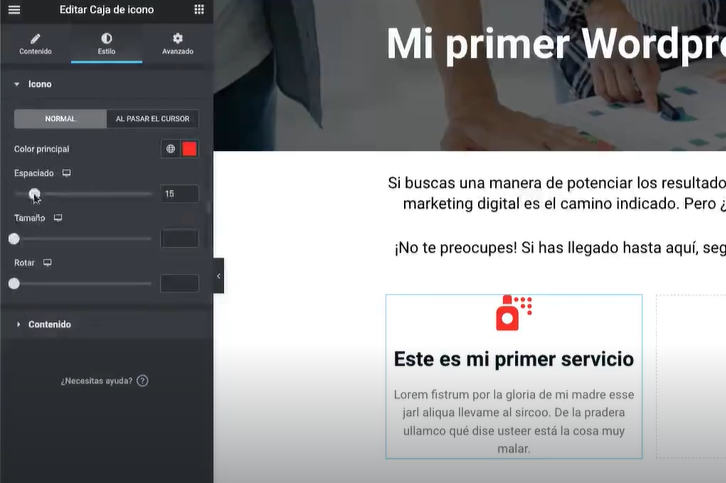
Una vez estés satisfecho con los elementos que has posicionado, puedes añadir el siguiente que, en este caso, es la caja de icono. Un elemento atractivo dentro de un sitio web puede enganchar al usuario, ya que es diferente a los otros.

Una vez lo hayas arrastrado, puedes empezar a configurar el estilo del icono que aparece en esta sección: cambiarle el color, rotarlo, hacerlo más grande o pequeño, añadir un texto especial que lo acompañe…

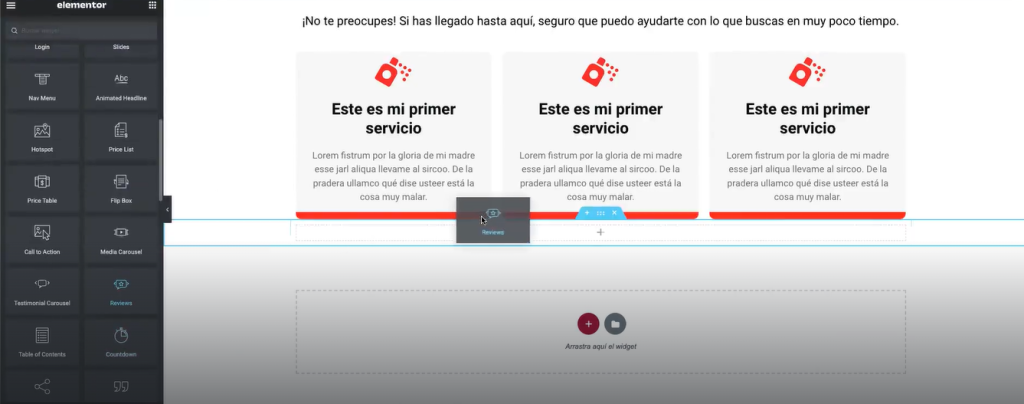
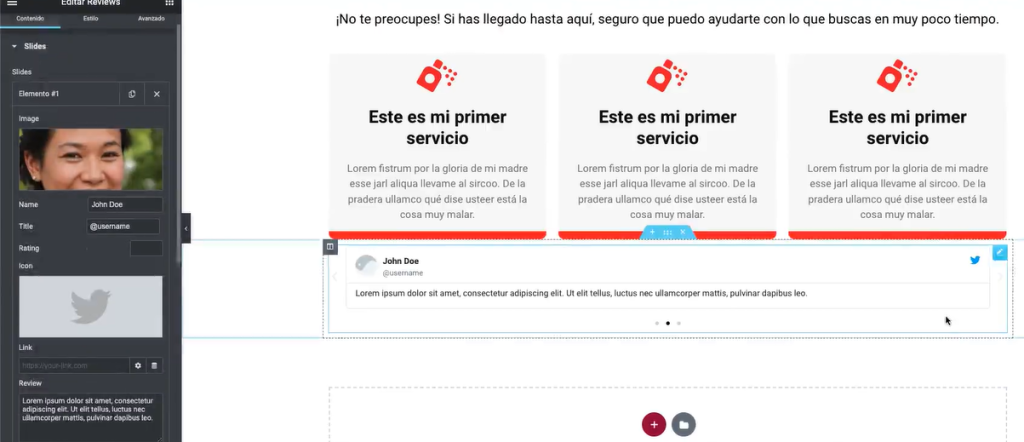
El siguiente elemento que puedes añadir para personalizar la home de tu primer WordPress con Elementor es una herramienta que funcione como un contenedor para reviews o comentarios de usuarios.

En forma de ilustración, vamos a agregar un comentario aleatorio, pero que ayudará a visualizar cómo puede lucir este elemento dentro del sitio web.

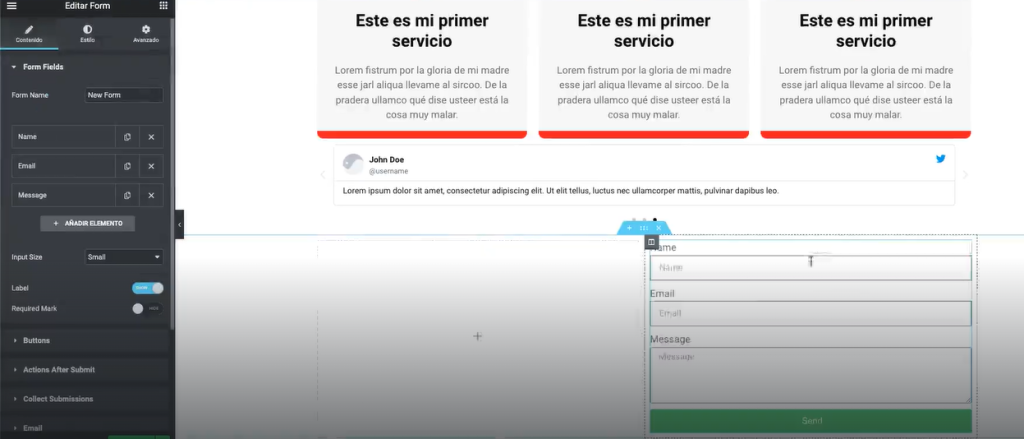
Por último, en la parte inferior de la página podemos tener un formulario que nos permita conocer los datos de nuestros usuarios. Para ello, hay un elemento especial en la creación del form, que te permitirá cambiar el nombre, el tamaño y cómo se ve.

¡Mi primer WordPress con Elementor está listo!
Si reproduces todos los pasos que te hemos listado en este post, tu primer WordPress con Elementor estará listo. Así que ahora es el momento perfecto para seguir explorando estas herramientas con nuestra formación intensiva de Marketing Digital y Análisis de Datos Bootcamp, con la que podrás especializarte en este sector en muy pocos meses. ¡Entra ya y solicita información para impulsar tu carrera!











