🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaAprender lo básico sobre la organización de un proyecto con React Native es fundamental para empezar a desarrollar una aplicación, debido a que resulta necesario conocer en qué fichero se encuentra almacenado o debemos almacenar cada parte de nuestro código.
Por ello, te contamos que, con este post, podrás reconocer la función principal de algunos de los ficheros que estarán en tu proyecto.
Organización de un proyecto con React Native
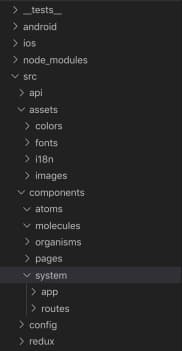
En general, podemos decir que la organización de un proyecto con React Native se puede llevar a cabo de múltiples formas. No obstante, en este post te hablaremos acerca de una de estas que, de hecho, puedes ver representada en la siguiente imagen:

Allí podemos ver que la organización de un proyecto con React Native consta de varios ficheros:
- components: este es el directorio donde vamos a tener todos nuestros componentes. De hecho, es recomendable implementar el Atomic Design, con el propósito de dividir nuestros componentes en distintas carpetas.
- assets: es el directorio para añadir archivos recurrentes en nuestra aplicación, como pueden ser las fuentes, traducciones, colores o imágenes, entre otros.
- redux: aquí irán los archivos necesarios para usar redux.
- config: en esta carpeta podemos añadir todos los archivos de configuración para nuestra app, como pueden ser las API Keys o la URL base de nuestra API.
- api: aquí vamos a declarar las distintas llamadas que haremos a nuestra API para su uso y edición más rápida y centralizada.
Además de lo que ya hemos mencionado, en la imagen también podemos ver que hay un directorio Android e iOS; en estos directorios se encuentra el código nativo de nuestros proyectos. Cabe resaltar que podemos abrirlos con el Android Studio o Xcode y ver que cuentan con la estructura de un proyecto normal.
Ahora que tienes unas bases acerca de una forma de organización de un proyecto con React Native, seguro que te interesará conocer más información relacionada con esta librería. Por esta razón, te contamos que en KeepCoding buscamos la forma de ayudarte a familiarizarte con el desarrollo mobile y, al mismo tiempo, acompañarte en tu proceso de formación, por lo que hemos construido nuestro Desarrollo de Apps Móviles Full Stack Bootcamp.
Con este bootcamp, tendrás la oportunidad de acceder a una formación intensiva y de alta calidad que será perfecta para tu proceso de formación. Dentro de nuestro temario se encuentran contemplados temas como los procesos de desarrollo y diseño de apps multiplataforma, cuáles son los fundamentos iOS y Android y varias pautas de diseño de aplicaciones, entre muchas cosas más. ¡No esperes más para inscribirte!











