¿Sabes para qué sirve devtools? Es muy útil para el desarrollo de una app web, por eso es importante que lo emplees. Los programadores siempre están buscando herramientas para facilitar el desarrollo de sus programas de código. Por ejemplo, en el desarrollo web, es muy importante que conozcas para qué sirve devtools y cómo lo puedes implementar en el desarrollo de tus programas de desarrollo web. A continuación, te presentaremos qué es y para qué sirve devtools.
¿Qué es devtools?
Chrome Devtools es un conjunto de herramienta que se encarga de ayudarte a desarrollar apps o programas web, así como encontrar errores y problemas que se encuentren en cualquier parte del código. Esta herramienta se encarga de representar, de forma mucho más clara, todos los elementos de código que componen cualquier página web.
Es una herramienta que usan casi todos los desarrolladores en su vida diaria y laboral. Usualmente, este conjunto de tools se utilizan cuando estás empleando JavaScript, HTML o CSS.
¿Cómo abrir devtools?
Dado que Chrome Devtools es una extension que pertenece a este mismo navegador, no es necesario descargarlo o instalarlo de alguna manera. Por lo tanto, solo deberás abrirlo como la misma documentación oficial de Chrome lo revela.
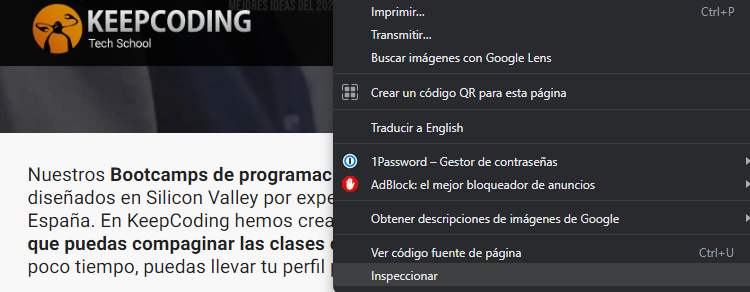
Así pues, para abrir Chrome Devtools tendrás que dirigirte a la página que quieres inspeccionar, hacer clic derecho con tu ratón sobre cualquier parte de la pantalla y, después, seleccionar la opción de inspeccionar. En el lateral derecho, te aparecerá la interfaz de la herramienta, la cual podrás cambiar al lugar que desees.


Si, por otro lado, quieres acceder a partir de tu teclado:
- Si tienes Mac, deberás pulsar Command + Option + C.
- Para acceder desde Windows, deberás pulsar Control + Shift + C.
¿Cuáles son los elementos de Chrome devtools ?

🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
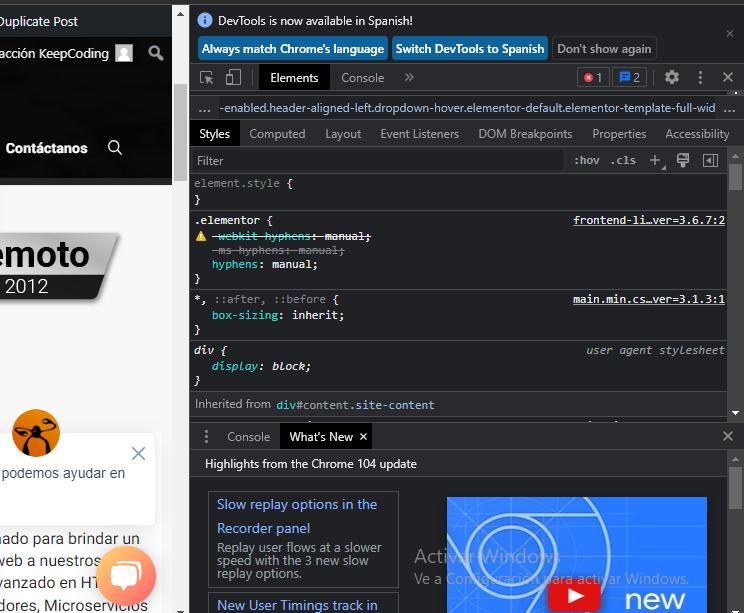
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaEn la imagen anterior, puedes ver de forma más detallada cómo se ve una parte de la interfaz de devtools cuando está completamente ampliada. Usualmente, en el lateral del lado derecho, verás una síntesis y una representación de cada una de las variables que se han instanciado para el desarrollo web de la aplicación o el programa.
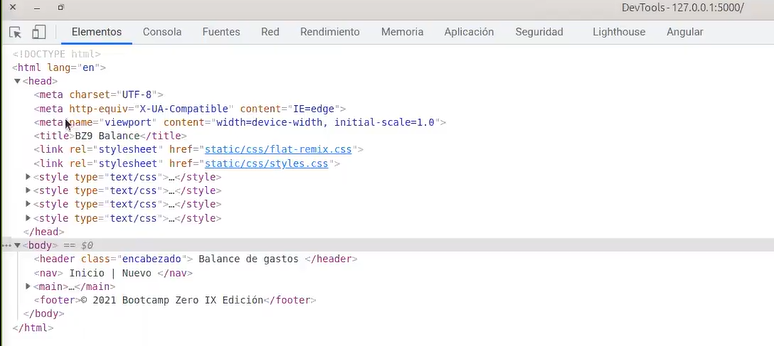
Los elementos que se encuentran en la barra de menú de Chrome devtools son los siguientes:
- Panel de elementos.
- Consola.
- Fuentes.
- Red.
- Rendimiento.
- Memoria.
- Aplicación.
- Seguridad.
- Lighthouse.
- Angular.
Cada uno representa una funcionalidad de la herramienta sobre los elementos y el desarrollo de la interfaz gráfica de la página o aplicación web que se está inspeccionando.
Si bien ya sabes qué es y para qué sirve devtools, ahora es el momento de que incluyas esta herramienta en el desarrollo de tus programas o aplicaciones web, pues te permitirá revisar detalladamente los elementos de tus scripts.
Así pues, si quieres seguir aprendiendo sobre el desarrollo web, te recomendamos entrar a una formación intensiva y de calidad que profundice en ello. La mejor opción es nuestro Aprende a Programar desde Cero Full Stack Jr. Bootcamp, el cual te permitirá adentrarte en el sector IT desde cero. ¡Anímate a inscribirte y sigue aprendiendo!











