En este artículo te explicamos algunos aspectos generales acerca de las peticiones a un webservice con React Native, así como una de las librerías que puedes usar para llevar a cabo este proceso.
Además de esto, te contamos un poco sobre el directorio API que es necesario crear para el proyecto en el que estemos trabajando y, al mismo tiempo, un ejemplo del código que se debe incluir allí.
Si quieres conocer un poco más sobre esta librería, diferente a las peticiones a un webservice con React Native, te invitamos a que vayas a echarle un vistazo a nuestro post ¿Qué es React Native?, en el cual encontrarás su definición y algunas de sus principales características.
Peticiones a un webservice con React Native
JavaScript, para realizar peticiones HTTP, tiene una API llamada Fetch. En general, esta es una API que muy potente y, prácticamente, nos deja hacer de todo.
No obstante, podemos decir que es un poco enrevesada; de hecho, para hacer un simple Fetch, primero tienes que transformar la respuesta a JSON de manera asíncrona y, luego, debes llevar a cabo todo un proceso que puede resultar engorroso.
Teniendo presente esto, para realizar peticiones a un webservice con React Native, podemos encontrarnos con la ventaja de que existen varias librerías que nos ayudan en esta tarea. En sí, una que solemos recomendar es la librería Axios.
🔴 ¿Quieres entrar de lleno al Desarrollo Mobile? 🔴
Descubre el Desarrollo de Apps Móviles Full Stack Bootcamp de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp en Desarrollo de Apps Móviles por una semanaA grandes rasgos, esta es una librería de JavaScript que incluye, entre sus características, la compatibilidad con React y React Native. Además, es importante resaltar que suele actualizarse de forma constante.
Instalar la librería Axios
Para instalar la librería Axios, solo debemos añadir en la terminal:
npm install --save axios
Después debemos pasarle el nombre de los paquetes que queremos usar. Por último, nos queda crear el archivo index.js dentro del directorio API de nuestro proyecto y, a su vez, añadir la URL de nuestra API en el archivo config/api.js
Directorio API en nuestro proyecto
Ahora bien, ¿qué es el directorio API en nuestro proyecto? En pocas palabras, es el archivo donde vamos a declarar todas las llamadas que necesitemos de nuestra API, así como funciones auxiliares que resultan necesarias para su configuración.
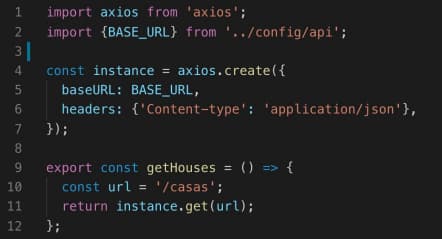
Con el propósito de que te familiarices un poco con el AP I, en la siguiente imagen puedes ver un ejemplo del código que puede ir en este archivo:

Aquí vemos que lo primero que se hace es importar Axios, seguido del BASE_URL. Después, se declara una constante llamada «instance«, con su respectiva baseURL y los headers que necesita. Por último, se exporta la constante «getHouses» y se establece el return de «instance«.
En este post, te contamos algunos aspectos generales acerca de las peticiones a un webservice con React Native en el desarrollo de aplicaciones móviles.
De modo que, si quieres seguir aprendiendo sobre este tema y mucho más, con el Desarrollo de Apps Móviles Full Stack Bootcamp que hemos creado en KeepCoding tendrás la oportunidad de convertirte en un desarrollador mobile profesional en menos de un año. ¿A qué esperas para inscribirte y permitirnos acompañarte en tu proceso de formación? ¡Hazlo ya!











