¿Alguna vez has escuchado hablar de las características de los WebSockets?
Los WebSockets hacen referencia a una tecnología que ha revolucionado la forma en la que las aplicaciones web se comunican con los servidores, permitiendo una comunicación bidireccional en tiempo real. En este artículo, exploraremos las características de los WebSockets y cómo se implementan en diferentes aplicaciones web.
Estableciendo una conexión WebSocket
Más importante que conocer las características de los WebSockets, es necesario tener en cuenta aspectos como la conexión.
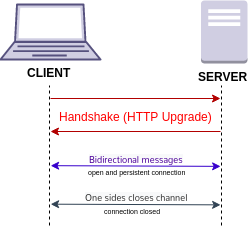
Para establecer una conexión WebSocket, el cliente y el servidor deben realizar un proceso de handshake inicial. El cliente envía una solicitud de actualización de protocolo al servidor y, si el servidor acepta el cambio, se establece la conexión WebSocket. Una vez establecida la conexión, se puede mantener abierta durante el tiempo que sea necesario, lo que reduce la sobrecarga en comparación con las solicitudes HTTP repetitivas.

Características de los WebSockets: comunicación bidireccional y eventos
Una de las características de los WebSockets más destacadas es su capacidad de comunicación bidireccional. Esto significa que tanto el cliente como el servidor pueden enviar y recibir mensajes en cualquier momento sin esperar a que se realice una solicitud previa.
La comunicación bidireccional es una de las características de los WebSockets que permite que las aplicaciones reaccionen de manera inmediata a los eventos y actualicen los datos en tiempo real, lo que es esencial para aplicaciones como juegos en línea multijugador, chats en tiempo real y notificaciones instantáneas.
WebSocket API
La API de WebSockets proporciona métodos y eventos para facilitar la comunicación entre el cliente y el servidor, esta es otra de las características de WebSockets. Algunas de las principales funciones de la API con las características de WebSockets son:
WebSocket(): constructor para crear un objeto WebSocket y establecer la conexión.send(): método utilizado para enviar mensajes desde el cliente al servidor a través de la conexión WebSocket.onopen: evento que se activa cuando se establece la conexión WebSocket.onmessage: evento que se activa cuando el cliente recibe un mensaje del servidor.onclose: evento que se activa cuando se cierra la conexión WebSocket.
Ventajas de utilizar WebSockets
Hay varias ventajas al utilizar esta herramienta y disfrutar de todas las características de los WebSockets en aplicaciones web:
- Eficiencia: al mantener una conexión persistente, se evita la sobrecarga de establecer y cerrar conexiones repetidamente.
- Tiempo real: la comunicación bidireccional permite una actualización instantánea de datos en tiempo real.
- Compatibilidad con puertos estándar: los WebSockets utilizan los puertos estándar HTTP (puerto 80) y HTTPS (puerto 443), lo que facilita su paso a través de firewalls y proxies sin restricciones.
- Aplicaciones versátiles: aunque inicialmente se diseñó para aplicaciones entre navegadores y servidores, los WebSockets se pueden utilizar en cualquier aplicación cliente-servidor.
Cierre de la conexión
Cuando la comunicación ya no es necesaria, se puede cerrar la conexión WebSocket utilizando el método close(). Al cerrar la conexión, tanto el cliente como el servidor liberan recursos, lo que ayuda a mantener un mejor rendimiento y escalabilidad en el servidor.
Seguridad en WebSockets
WebSockets hereda las mismas medidas de seguridad que HTTP y HTTPS. Sin embargo, es importante tener en cuenta que las conexiones WebSocket están expuestas a ciertos riesgos, como ataques de denegación de servicio (DoS) o cross-site scripting (XSS). Por lo tanto, es fundamental implementar medidas de seguridad adicionales, como la validación de datos del usuario y la autenticación adecuada.
Aplicaciones prácticas de WebSockets
WebSockets ha habilitado una gran variedad de aplicaciones prácticas que han mejorado la experiencia del usuario en internet. Algunas de estas aplicaciones son:
- Juegos en línea multijugador.
- Chats y mensajería en tiempo real.
- Información en tiempo real.
¿Te interesa implementar WebSockets y otras tecnologías web en el Desarrollo Web Full Stack Bootcamp de KeepCoding? Si te apuntas a nuestro bootcamp, obtendrás las habilidades necesarias para entrar al apasionante sector IT en poco tiempo. ¡Cambia tu vida y asegura una carrera con salarios altos y estabilidad laboral que otros sectores no ofrecen! No pierdas la oportunidad de formar parte de esta industria en constante crecimiento. ¡Únete a KeepCoding y prepárate para un futuro brillante en el mundo de la tecnología!











