Existen muchos patrones de diseño en el mundo de la programación. A su modo, cada uno de estos patrones nos permite solucionar problemas recurrentes en la elaboración de código.
En este post, haremos una comparación de dos patrones de diseño: PubSub vs inyección de dependencias.
PubSub vs inyección de dependencias
Antes de hacer la comparación de PubSub vs inyección de dependencias, te recomendamos leer más sobre estos dos patrones y entenderlos bien de manera individual.
Para ello, puedes leer nuestro post sobre el patrón inyección de dependencias. Además, en nuestro artículo sobre la desventaja del patrón de inyección de dependencias, te hemos explicado que el PubSub es la solución a la extensiva lista de parámetros a la que nos obliga la inyección de dependencias.
Para conocer más sobre este último patrón, te recomendamos leer el post de James Robb sobre el patrón publisher suscriber en dev.to.
A continuación, te presentamos las diferencias principales cuando hacemos la comparación de PubSub vs inyección de dependencias.
Anonimato
Al comparar los patrones de diseño PubSub vs inyección de dependencias, una de las diferencias principales es el conocimiento que tienen los elementos entre sí.
En el patrón de inyección, se requiere que un controlador o clase tenga dependencias en su constructor a otros controladores o clases. Esto hace que un controlador conozca de la existencia de otro e, incluso, dependa de él. Además, este conocimiento puede compartirse entre varios controladores que dependan de esta fuente.
Te ponemos un ejemplo. Supongamos que tenemos un controlador de alertas llamado NotificationController. Este controlador deberá ser llamado por muchos controladores dentro de nuestro proyecto, pues las alertas de error y éxito son elementos de UI fundamentales para muchos momentos de la experiencia de usuario. Entonces, esta interacción se vería algo así en nuestro index.js:
const notificationController = new NotificationController (notificationElement);
const tweeListController = new TweetListController (notificationController);
const LoginController = new LoginController (notificationController);
const SignUpController = new SignUpController (notificationController);En este escenario, los distintos controladores dependen de NotificationController y lo conocen. Sin embargo, con el patrón PubSub podemos ejecutar una comunicación entre controladores mucho más anónima.
Es decir, podremos hacer que los controladores utilicen NotificationController sin conocerlo, pues interactúan con sus eventos y no con el controlador en sí.
Tercera variable
Al comparar PubSub vs inyección de dependencias, una de las diferencias claras es la existencia de una tercera variable. Es decir, en la inyección de dependencias dos variables interactúan entre sí directamente, un controlador recibe a otro como parámetro y ya está. En el patrón PubSub, estas dos variables usan una tercera como mediadora.
¿Cómo funciona esto? Pues para entender PubSub, podemos pensar en el intercambio de variables con la presencia de una tercera. Es decir, supongamos que tenemos las siguiente variables con los siguientes valores:
a = 5
b = 3Entonces, cuando queremos intercambiar estos valores, usualmente debemos usar una tercera variable para hacer el paso. A continuación, te mostramos cómo se van modificando los valores:
x = a // x= 5
a = b // a = 3
b = x // b = 5Al igual que en el anterior ejemplo, el patrón PubSub utiliza una tercera variable para comunicar datos entre clases o controladores.
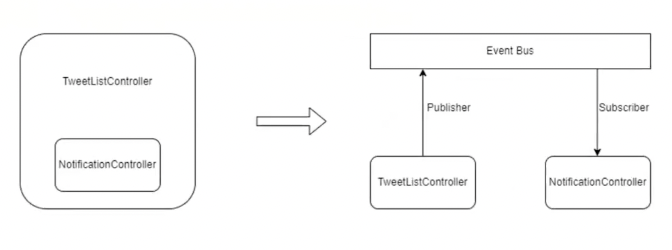
Es decir, entre nuestro TweetListController (que actúa como publisher) y nuestro NotificationController (que actúa como suscriber) hay un bus de eventos. Esto es algo que no vemos en el patrón de inyección de dependencias, lo que significa que, para comunicar tweetListController con notificationController, no insertaremos uno dentro de otro, sino que usaremos una tercera variable.
A continuación, puedes ver una imagen que compara PubSub vs inyección de dependencias. En ella verás ilustrada más claramente la diferencia entre los métodos de comunicación de estos patrones; uno consume a su comunicador de datos y otro consume a una variable independiente.

Ahora que sabes cómo se comparan los patrones PubSub vs inyección de dependencias, te invitamos a probarlos en tus propios proyectos web. Para conocer más sobre la creación y desarrollo de todo tipo de aplicaciones para la web, no te pierdas nuestro Bootcamp Desarrollo Web Full Stack, un espacio donde aprenderás a escribir tus propias líneas de código con lenguajes como JavaScript, HTML, CSS y JSX. ¿Te animas a seguir aprendiendo con nosotros? ¡Inscríbete ya y prepárate para triunfar en el sector IT!











