¿Sabes qué es CSS Diner? ¿Te imaginas aprender a dominar un lenguaje de estilos con un juego? ¿Quieres volverte en un experto en desarrollo web jugando? ¡Estás en el lugar indicado!
Te traemos un juego que te permitirá aprender mientras estás disfrutando del contenido. ¿Lograrás ser el ganador y convertirte en desarrollador web? Para saberlo, te invitamos a seguir leyendo este post.
Qué es CSS Diner para aprender desarrollo web
CSS Diner es un juego realizado por el desarrollador informático Flukeout, según su cuenta de usuario en la plataforma de GitHub. Pero ¿es un juego que solo te permite divertirte? No, no solo eso.
Además de disfrutar, podrás aprender sobre uno de los elementos más importantes de la interfaz visual del componente frontend de un sitio o aplicación web. CSS Diner te permite aprender y practicar con los selectores CSS de forma muy divertida.
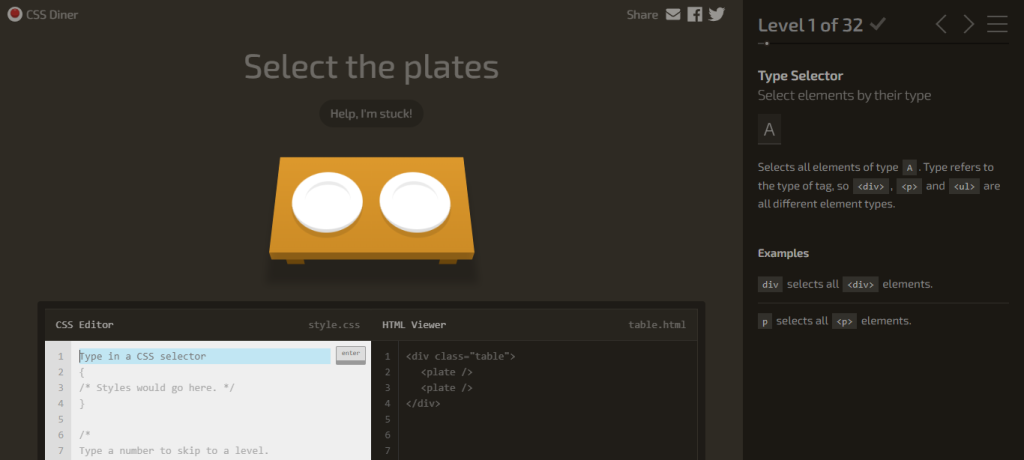
Una vez entres en el link del juego, verás la siguiente interfaz gráfica, desde donde podrás empezar a jugar de forma instantánea:

Este juego de CSS Diner está compuesto de 32 niveles y está relacionado con la comida, ya que tendrás que empezar a seleccionar todos los elementos de la cena que, a su vez, son selectores de CSS. Para jugar a CSS Diner, tendrás que tener en cuenta la columna lateral derecha, donde vas a encontrar las instrucciones para cada uno de los 32 niveles del juego.
Cada nivel te va a solicitar escoger un selector de CSS según el tipo al que pertenece. Por ejemplo, en el primer nivel nos están pidiendo escoger el selector más sencillo de todos, en este caso, los selectores del tipo A.
En esta misma caja de instrucciones, vas a encontrar más información relacionada con las preguntas o los tipos de selectores, así como una serie de ejemplos que te permitirán entender de qué forma puedes responder.
¿Dónde tienes que poner la respuesta? En la otra parte de la interfaz del juego. Debajo de la ilustración de la cena, que en cada nivel se irá transformando, encontrarás una consola con un editor de texto CSS. Es allí donde vas a poner la respuesta para cada nivel.
Ahora que sabes qué es CSS Diner, te recomendamos jugar para seguir aprendiendo. Y si quieres ver más en profundidad cómo es cada etapa, en nuestro blog te damos las soluciones a los niveles.
Ahora qué conoces qué es CSS Diner y cómo puedes empezar a jugar para divertirte y aprender al mismo tiempo, ¿qué más te falta para convertirte en un experto? Pues lograr desarrollar un juego similar. Para eso, solo te recomendamos inscribirte en nuestro Bootcamp en Desarrollo Web Full Stack y convertirte en todo un profesional IT. ¡Entra ya mismo y solicita información!



