La pseudoclase nth-child en CSS es una herramienta poderosa que permite seleccionar elementos basados en su posición dentro de los elementos secundarios de sus padres. ¿Quieres entender cómo funciona y cómo puede beneficiar tu diseño web? ¡Sigue leyendo para descubrirlo!

¿Qué es la pseudoclase nth-child en CSS?
La pseudoclase nth-child() en CSS selecciona elementos según el índice de los elementos en la lista de sus hijos. En otras palabras, te permite seleccionar elementos secundarios en función de su posición entre todos los elementos hermanos dentro de un elemento padre. Cabe resaltar que las pseudoclases son diferentes de las clases en CSS.
Esta es una herramienta fundamental para seleccionar y estilizar elementos HTML de manera dinámica y precisa. Al comprender esta pseudoclase, los diseñadores web pueden crear estilos complejos y efectos visuales interesantes basados en la posición de los elementos dentro de su estructura HTML.
Cuando hablamos de la pseudoclase nth-child, nos referimos a una parte esencial del arsenal de selectores avanzados de CSS. Esta pseudoclase permite seleccionar elementos específicos de una lista de elementos secundarios de un elemento padre, lo que brinda un control granular sobre el estilo y la presentación de una página web.
Un aspecto destacado de la pseudoclase nthchild es su versatilidad. Puede seleccionar elementos en función de una variedad de patrones, incluyendo índices impares, pares, una secuencia regular o incluso elementos específicos dentro de esa secuencia. Esto hace que sea una herramienta invaluable para aplicar estilos condicionales y crear diseños web dinámicos y adaptativos.
La pseudoclase nth-child es una característica poderosa de CSS que permite a los diseñadores web seleccionar elementos de manera precisa y flexible. Al comprender cómo funciona esta pseudoclase y cómo aplicarla efectivamente, los diseñadores pueden llevar sus habilidades de estilización al siguiente nivel y crear experiencias de usuario impactantes y atractivas.
¿Cómo funciona el nth-child en CSS?
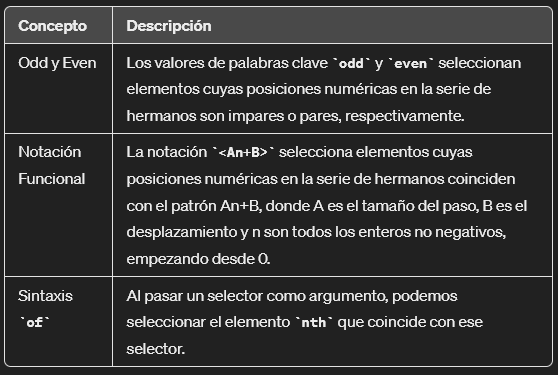
La pseudoclase nth-child en CSS funciona seleccionando elementos secundarios de un elemento padre en función de su posición dentro de la lista de hermanos. Esta posición se determina mediante un patrón que se especifica como argumento de la pseudoclase. Este patrón puede ser tan simple como seleccionar elementos impares o pares, o puede ser más complejo, como seleccionar elementos en función de una fórmula matemática.
Cuando se utiliza la notación funcional <An+B> con la pseudoclase nth-child, se pueden crear patrones de selección más avanzados. Por ejemplo, 2n+1 seleccionaría todos los elementos impares, mientras que 3n seleccionaría elementos en posiciones múltiplos de 3. Esta flexibilidad permite a los diseñadores aplicar estilos de manera selectiva y creativa en función de la estructura de su HTML, para generar atributos en CSS.
Es importante destacar que la indexación de elementos con la pseudoclase nth-child comienza desde 1, no desde 0. Esto significa que el primer elemento secundario de un elemento padre tiene un índice de 1, el segundo tiene un índice de 2 y así sucesivamente. Esta convención puede ser un poco confusa al principio, pero una vez que se comprende, facilita la aplicación de estilos específicos a elementos dentro de una estructura HTML.
Además, la sintaxis of permite seleccionar el enésimo elemento que coincide con un selector específico. Esto ofrece aún más flexibilidad y control sobre la aplicación de estilos a elementos específicos dentro de una página web. Al comprender cómo funciona esta sintaxis, los diseñadores pueden crear estilos aún más dinámicos y sofisticados.
La sintaxis de nth-child() toma un solo argumento que describe un patrón para igualar índices de elementos en una lista de hermanos. Los índices de elementos comienzan desde 1. En resumen:

Ejemplos para su uso
Veamos algunos ejemplos de uso de selectores básicos en CSS:
tr:nth-child(odd)otr:nth-child(2n+1): Estos selectores CSS se utilizan para seleccionar las filas impares de una tabla HTML. En otras palabras, se aplicarán estilos a todas las filas cuyos índices sean números impares dentro de la tabla.tr:nth-child(even)otr:nth-child(2n): Estos selectores CSS se utilizan para seleccionar las filas pares de una tabla HTML. Similar al ejemplo anterior, se aplicarán estilos a todas las filas cuyos índices sean números pares dentro de la tabla.:nth-child(7): Este selector CSS selecciona el séptimo elemento dentro de su contenedor padre. Por lo tanto, se aplicarán estilos únicamente al séptimo elemento secundario dentro del contenedor.:nth-child(5n): Este selector CSS selecciona elementos cuyos índices son múltiplos de 5 dentro de su contenedor padre. En otras palabras, se aplicarán estilos a cada quinto elemento secundario dentro del contenedor, comenzando desde el primero.:nth-child(n+7): Este selector CSS selecciona todos los elementos secundarios que tienen un índice igual o mayor que 7 dentro de su contenedor padre. Por lo tanto, se aplicarán estilos a partir del séptimo elemento secundario en adelante.:nth-child(3n+4): Este selector CSS selecciona elementos cuyos índices cumplen con el patrón3n+4, lo que significa que se aplicarán estilos a cada tercer elemento secundario, comenzando desde el cuarto elemento.:nth-child(-n+3): Este selector CSS selecciona los primeros tres elementos secundarios dentro de su contenedor padre. Especifica que se apliquen estilos a los elementos secundarios cuyo índice es igual o menor que 3.p:nth-child(n)op:nth-child(0n+1): Estos selectores CSS seleccionan todos los elementos<p>dentro de su contenedor padre. Esencialmente, aplicarán estilos a todos los elementos de párrafo en el documento.p:nth-child(n+8):nth-child(-n+15): Este selector CSS selecciona elementos<p>que cumplen con el rango de índices del octavo al decimoquinto dentro de su contenedor padre. Por lo tanto, se aplicarán estilos a los elementos de párrafo que estén en esa posición específica dentro de su contenedor.
Descubre cómo aprovechar al máximo esta poderosa herramienta de CSS para mejorar tus habilidades de diseño web y aprende, entre otras cosas, qué es el auto fit CSS. ¡Únete al Bootcamp en desarrollo web de KeepCoding y haz realidad tu sueño de convertirte en un profesional de la tecnología!







