En el mundo del desarrollo web, los componentes de React se han convertido en la columna vertebral de muchas aplicaciones modernas. Estos componentes, como bloques de construcción reutilizables, permiten a los desarrolladores crear interfaces de usuario dinámicas y atractivas de manera eficiente.
Pero ¿cómo llevamos esos componentes de React al navegador para que los usuarios puedan interactuar con ellos? Ahí es donde entra en juego ReactDOM, un paquete fundamental que hace posible la interacción fluida entre los componentes de React y los navegadores. En esta exploración, vamos a sumergirnos en el mundo de ReactDOM y entender cómo contribuye a la creación de experiencias web excepcionales.

La fundación de React y sus componentes
Antes de sumergirnos en los detalles de ReactDOM, es crucial comprender la relación entre React y sus componentes. React, una biblioteca de JavaScript desarrollada por Facebook, le permite a los desarrolladores construir interfaces de usuario interactivas y escalables a través de la composición de componentes reutilizables. Estos componentes de React son como piezas de un rompecabezas: unidades autónomas que encapsulan la lógica y la interfaz de usuario específica.
La necesidad de ReactDOM
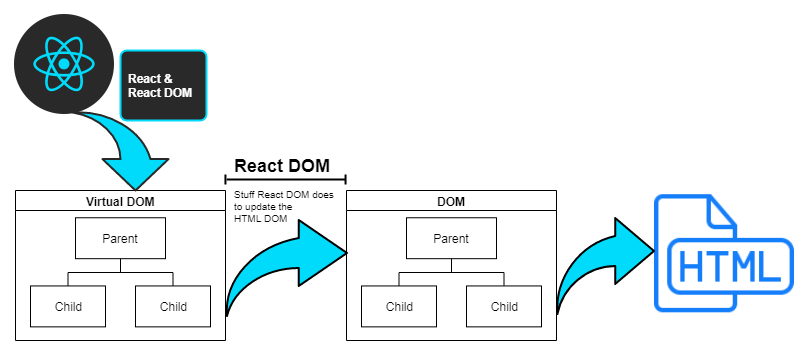
Aunque los componentes de React pueden definirse y estructurarse fácilmente, para que los usuarios finales los vean y utilicen es necesario que estos componentes se rendericen en el navegador. Aquí es donde ReactDOM se convierte en una parte esencial del proceso. Mientras React se encarga de la lógica y la representación de los componentes, ReactDOM actúa como el puente que lleva esta representación al navegador, lo que le permite a los usuarios interactuar con la aplicación en todos los navegadores modernos.
ReactDOM y su función principal
En términos simples, ReactDOM es un paquete en el ecosistema de React que proporciona el método render(). Este método es el corazón de la biblioteca y se utiliza para tomar un componente de React y mostrarlo en la interfaz de usuario del navegador.
Veamos cómo funciona paso a paso:
- Creación del componente de React: los desarrolladores definen sus componentes de React utilizando clases o funciones. Estos componentes encapsulan la estructura y la lógica necesaria.
- Uso de
ReactDOM.render(): una vez que el componente de React está listo, se llama aReactDOM.render()y se le pasa el componente junto con el lugar donde se debe renderizar en el DOM (Documento de Objeto de Modelo). - Transformación y renderizado: el método
render()de ReactDOM toma el componente de React y lo convierte en una estructura de elementos DOM reales. Esta transformación permite que los navegadores entiendan y representen el componente en la pantalla. - Actualizaciones eficientes: además de la función inicial de renderizado, ReactDOM también se encarga de actualizar los componentes de manera eficiente cuando cambian los datos o el estado. En lugar de volver a renderizar todo el componente, ReactDOM calcula las diferencias mínimas necesarias y las aplica, lo que resulta en una mejor eficiencia.
Conectando React con diferentes plataformas
Hemos visto cómo React DOM funciona en el contexto de los navegadores web estándar, pero el alcance de React va más allá de las aplicaciones web tradicionales. Con la popularidad creciente de las aplicaciones móviles, React Native ha surgido como una forma de llevar la potencia de React al desarrollo de aplicaciones móviles. ¿Y adivina qué? ReactDOM también juega un papel crucial aquí.
ReactDOM y React Native
En el mundo de React Native, ReactDOM se sustituye por el React Native equivalente de renderizado. Esto permite que los mismos componentes de React se utilicen tanto en aplicaciones web como móviles, lo que ahorra tiempo y esfuerzo en el desarrollo de aplicaciones multiplataforma. Aunque los detalles internos son diferentes debido a las diferencias en la representación en los navegadores y en los dispositivos móviles, el concepto general de tomar componentes de React y mostrarlos en la pantalla sigue siendo el mismo.
¿Quieres seguir aprendiendo sobre ReactDOM y conceptos de desarrollo web?
Si estás interesado en sumergirte en el emocionante mundo del desarrollo web y aprender a utilizar ReactDOM y otros aspectos clave de React, no busques más y dale una oportunidad al Desarrollo Web Full Stack Bootcamp de KeepCoding. En este programa intensivo, no solo dominarás las habilidades fundamentales de React, sino que también adquirirás conocimientos completos sobre el desarrollo tanto en el lado del cliente como en el del servidor.
No pierdas esta oportunidad de cambiar tu vida y construir un futuro sólido en una industria en auge. ¡Inscríbete hoy mismo y comienza tu viaje hacia un nuevo y emocionante horizonte!











