¿Has utilizado Visual Studio Code para el desarrollo de tus programas de código? ¿Sabes qué es REST Client? Si aún no lo sabes, te recomendamos seguir leyendo este artículo, pues es una extensión muy útil para el desarrollo de programas de código y para obtener respuestas de HTTP en el mismo IDE. Así pues, a continuación, te presentamos una breve síntesis de qué es Visual Studio Code y te explicaremos qué es REST Client.
Visual Studio Code
Antes de pasar al apartado en el que te explicamos qué es REST Client, vamos a recordar de qué va Visual Studio Code. Se trata de un IDE o editor de código avanzado que fue creado por Microsoft. VSC es uno de los editores más utilizados por programadores y por personas que empiezan en el sector IT, pues cuenta con diferentes herramientas que facilitan su uso.
Visual Studio cuenta con un explorador, una consola de programación novedosa, un debugger menos invasivo y un source control, así como con un grupo de extensiones que pueden descargarse y que te permitirán mejorar tus programas de código.
La herramienta de extensiones es una de las más aprovechables, pues hay una extensión para todo. Encontrarás extensiones para cualquier lenguaje de programación o lenguaje de marcado, así como para la misma configuración textual visible del código.
¿Qué es REST Client?
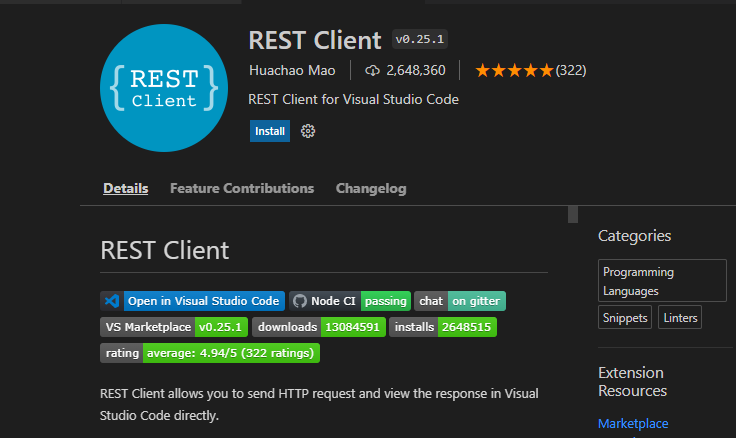
REST Client es una extensión descargable que puede ser instalada en tus programas de código cuando estás utilizando Visual Studio Code como editor de texto para tus proyectos. Como puedes ver en la imagen establecida a continuación, client rest se encarga de posibilitarte enviar peticiones del formato HTTP y observar las respuestas en el mismo editor, sin tener que buscarla por sí solo.

Herramientas de REST Client
De acuerdo a la descripción de la extensión por parte del creador y de Visual Studio Code, restclient tiene varias herramientas que hacen de su uso algo tan necesario. Algunas de las herramientas o características que tiene y que ayudan a comprender mejor qué es REST Client son:
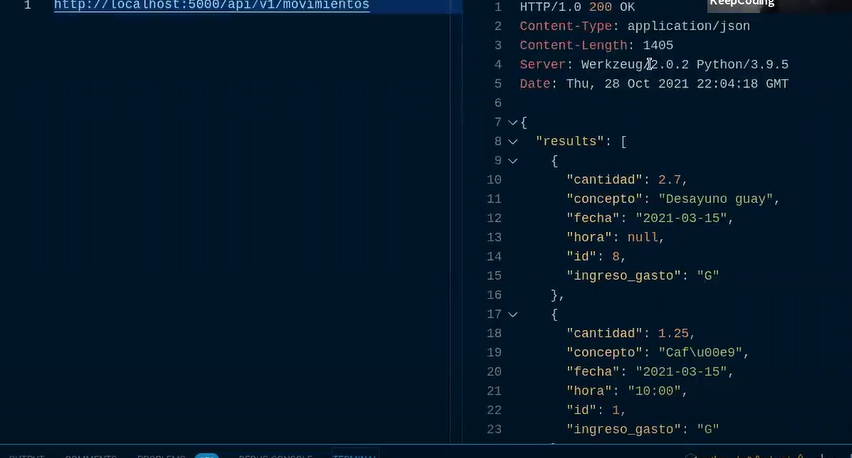
- Como principal herramienta de la extensión, rested client te permite enviar, cancelar y reiniciar peticiones de tipo HTTP desde el editor de texto. Por otro lado, también sirve para observar las respuestas en el mismo editor, pero en una pestaña diferente, con una sintaxis en color para diferenciar cada uno de los elementos.
- Controlar variables y consultar de GraphQL.
- Posible autoguardado y consulta del historial de peticiones realizadas.
- Personalizar la forma en la que se dan las respuestas a las peticiones.
- Crear diferentes peticiones en un mismo archivo o fichero del programa de código.
- Controlar comandos de tipo cURL.
🔴 ¿Quieres Aprender a Programar con Python? 🔴
Descubre el Full Stack Jr. Bootcamp - Aprende a Programar desde Cero de KeepCoding. La formación más completa del mercado y con empleabilidad garantizada
👉 Prueba gratis el Bootcamp Aprende a Programar desde Cero por una semanaLas anteriores herramientas son solo algunas de la amplia cantidad que puedes encontrar al utilizar REST Client. Si quieres conocerlas todas, puedes buscarla en el panel de extensiones de Visual Studio Code.
Cómo utilizar las herramientas de REST Client
Para utilizar REST client en tu programa de código mientras empleas Visual Studio, tienes que, en primer lugar, abrir el IDE y dirigirte al panel de extensiones. En el buscador escribirás el nombre REST Client y la primera opción que te aparece será la que debes descargar.
Para instalarla, solo deberás pulsar el botón Install. Después de unos segundos, el programa ya podrá emplear la extensión.
Ahora, hay dos formas para integrarla en tu programa de código. La primera de ellas es a partir de una petición simple de tipo HTTP en un nuevo fichero de tu programa; podrás hacerlo de la siguiente manera: https://example.com/comments/1. Al haber hecho esto, automáticamente te aparecerá una nueva ventana o fichero que almacenará la información acerca de la petición recién hecha, como puedes ver en la siguiente imagen:

De esta manera, ya sabes qué es REST Cliente y cómo utilizar dicha extensión en tu programa de código realizado con Visual Studio Code.
¿Cuál es el siguiente paso?
Ahora que sabes qué es REST Client y cómo integrarlo en tus programas de código realizados en Visual Studio Code, puedes controlar con mayor facilidad las respuestas HTTP que le solicites al programa o al servidor web.
Si quieres seguir aprendiendo sobre programación y especializarte en el sector IT, te recomendamos visitar el programa de Aprende a Programar desde Cero Full Stack Jr. Bootcamp. ¡Es la mejor formación intensiva para convertirte en profesional! ¡Anímate a matricularte y no dejes de aprender!











